Добавление и удаление кнопок визуального редактора

Вы действительно используете все эти кнопки для форматирования содержимого постов, которые есть в визуальном редакторе WordPress?
Лично меня все лишнее, избыточное, не нужное для работы с блогом, только раздражает, поэтому я всегда подвергаю визуальный редактор кастомизации, настройке под себя – удобно иметь под рукой только то, чем пользуешься. А иногда и вовсе полезно скрыть часть кнопок визуального редактора, и тем самым предотвратить экспериментальные художества неопытных авторов, только что открывших для себя прелести HTML-разметки. А бывает, что стандартных кнопок не хватает. В общем, было бы совсем неплохо иметь в настройках WordPress раздел, отвечающий за вид и возможности визуального редактора. Ну а пока такого раздела нет, воспользуйтесь двумя фильтрами, с помощью которых можно регулировать видимость различных кнопок в визуальном редакторе.
Кнопки, расположенные в визуальном редакторе на двух уровнях, можно регулировать фильтрами:
- mce_buttons_2 – вторая линия кнопок
- mce_buttons_3 – третья линия кнопок
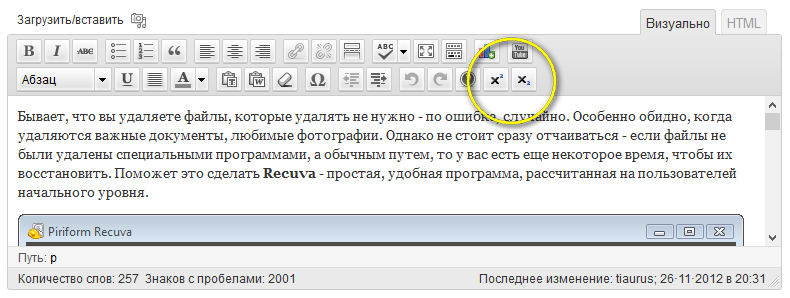
Давайте добавим две кнопки во вторую линию – текст в верхнем и нижнем индексе. Для этого добавим в файл functions.php:
[codei_php] function second_row_buttons($buttons) {$buttons[] = ‘sup’;
$buttons[] = ‘sub’;
return $buttons;
}
add_filter(‘mce_buttons_2’, ‘second_row_buttons’);
[
_php]
Смотрим на результат:
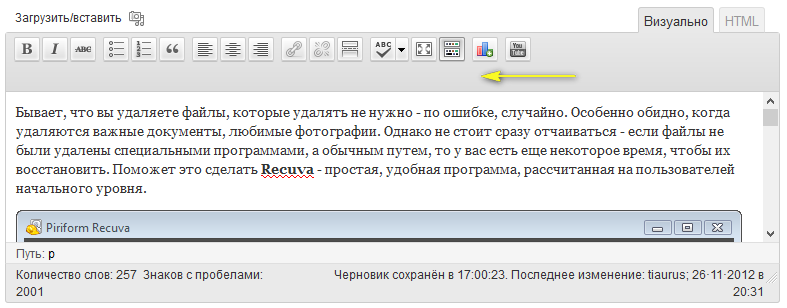
Давайте проредим кнопки визуального редактора, удалив все из второго ряда:
[codei_php] function remove_second_row_buttons($buttons) {if(($key = array_search(‘formatselect’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘underline’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘justifyfull’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘forecolor’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘pastetext’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘pasteword’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘removeformat’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘charmap’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘outdent’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘indent’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘undo’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘redo’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘wp_help’, $buttons)) !== false) {
unset($buttons[$key]);
}
return $buttons;
}
add_filter(“mce_buttons_2”, “remove_second_row_buttons”);
[
_php]
Результат:
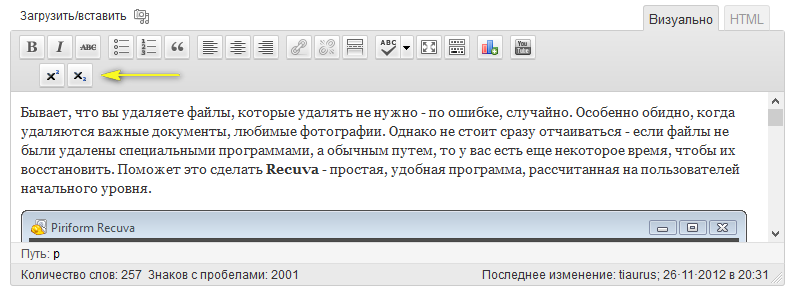
Удалим со второго ряда все кнопки и добавим две новые:
[codei_php] function remove_second_row_buttons($buttons) {if(($key = array_search(‘formatselect’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘underline’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘justifyfull’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘forecolor’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘pastetext’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘pasteword’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘removeformat’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘charmap’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘outdent’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘indent’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘undo’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘redo’, $buttons)) !== false) {
unset($buttons[$key]);
}
if(($key = array_search(‘wp_help’, $buttons)) !== false) {
unset($buttons[$key]);
}
$buttons[] = ‘sup’;
$buttons[] = ‘sub’;
return $buttons;
}
add_filter(“mce_buttons_2”, “remove_second_row_buttons”);
[
_php]
Посмотрим, что получилось:
Не многие знают, но у визуального редактора может быть и третья линия кнопок. Давайте добавим на третью линию кнопки, которые обычно не видны в визуальном редакторе:
[codei_php] function enable_third_row_buttons($buttons) {$buttons[] = ‘fontselect’;
$buttons[] = ‘backcolor’;
$buttons[] = ‘image’;
$buttons[] = ‘media’;
$buttons[] = ‘anchor’;
$buttons[] = ‘sub’;
$buttons[] = ‘sup’;
$buttons[] = ‘hr’;
$buttons[] = ‘wp_page’;
$buttons[] = ‘cut’;
$buttons[] = ‘copy’;
$buttons[] = ‘paste’;
$buttons[] = ‘newdocument’;
$buttons[] = ‘code’;
$buttons[] = ‘cleanup’;
$buttons[] = ‘styleselect’;
return $buttons;
}
add_filter(“mce_buttons_3”, “enable_third_row_buttons”);
[
_php]
В WordPress используется упрощенная, адаптированная версия визуального редактора TinyMCE.













Здравствуйте, подскажите пожалуйста, возможно ли как нибудь удалить кнопку в визуальном редакторе которая появилась после установки какого либо плагина? Спасибо