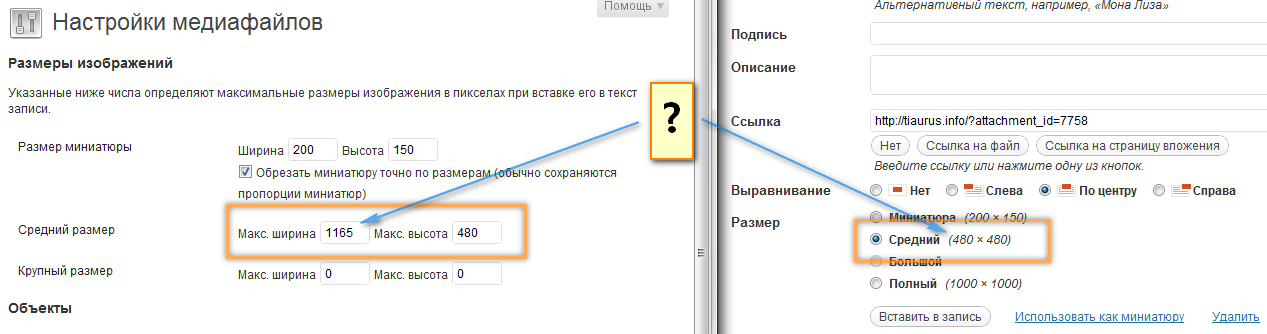
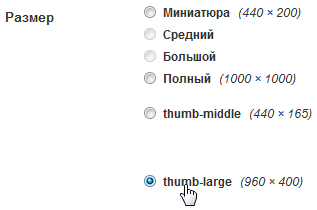
Есть непонятное мне поведение WordPress с миниатюрами. Если в настройках миниатюр с большим и средним размерами указать непропорциональный размер (например, ширина 1165, высота 480), то при вставке изображения в пост размер средней или большой миниатюры станет квадратным, с наименьшим из указанных размеров стороны (то есть 480 на 480). Понятнее – на скриншоте:
То есть WordPress работает с размерами миниатюр так:
- Если вставляется миниатюра самого маленького размера, то указанное в настройках соотношение сторон в ней сохраняется.
- Если вставляется миниатюра среднего или большого размера, то WordPress пропорционально уменьшает ее до тех пор, пока изображение не впишется либо по указанной высоте, либо по указанной ширине.
Подгонка по ширине или высоте наблюдается у миниатюр среднего и большого размера. У наименьшего размера, обозначенного в русском WordPress как Миниатюра, с установленными размерами все нормально – WordPress сначала подгоняет изображение по размерам, а потом обрезает остальное так, чтобы получился прямоугольник с указанными в настройках шириной и высотой.
Это баг или особенность? Если исходить из того, что для среднего и большого размера указываются максимально возможные ширина и высота миниатюр, то это особенность. Если же предположить, что указываются размеры, до которых нужно обрезать картинку (как в самой маленькой миниатюре), то это баг. Кстати, на то, что это все же особенность, указывает и чекбокс Обрезать миниатюру точно по размерам (обычно сохраняются пропорции миниатюр), который есть только у самого маленького варианта миниатюры.
Можно ли изменить такое поведение, чтобы при вставке картинки был выбор разных размеров миниатюр с разными пропорциями, то есть несколько вариантов миниатюр, аналогичных той, что с самыми маленькими размерами?
Например, я хочу иногда вставлять миниатюры с размером 200 на 150, 440 на 200, и 1165 на 480, а так же иметь возможность вставки пропорционально уменьшенной миниатюры с максимальной шириной 1200 и неограниченной высотой. Сейчас выбор подобных вариантов ограничен только одним, мне же нужно несколько. Пока разбирался с этой проблемой, мастеря велосипед, обнаружил уже готовое, вполне удобное ее решение – плагин Additional Image Sizes.
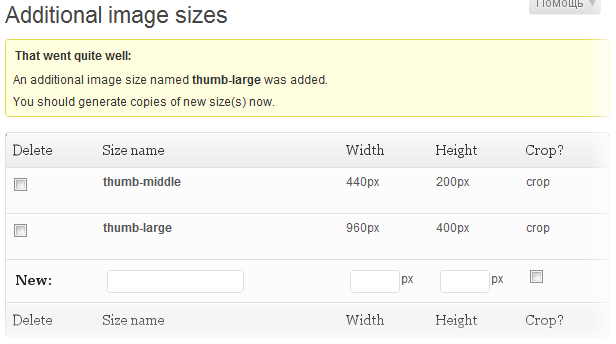
Этот плагин позволяет добавлять новые варианты миниатюр, которые создаются из изображений любым из двух описанных выше способов – миниатюры либо пропорционально уменьшаются до тех пор, пока уменьшенный вариант не начнет умещаться в указанных рамках, либо пропорционально уменьшается, обрезая лишнее по размерам указанного прямоугольника (что мне и нужно).
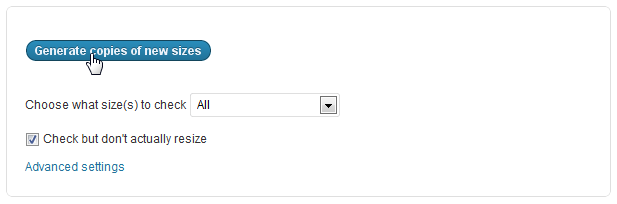
Чтобы миниатюра создавалась по второму сценарию, нужно отметить чекбокс Crop. После создания нужных вариантов миниатюр плагин может заново пересоздать миниатюры всех изображений в блоге с учетом новых вариантов.
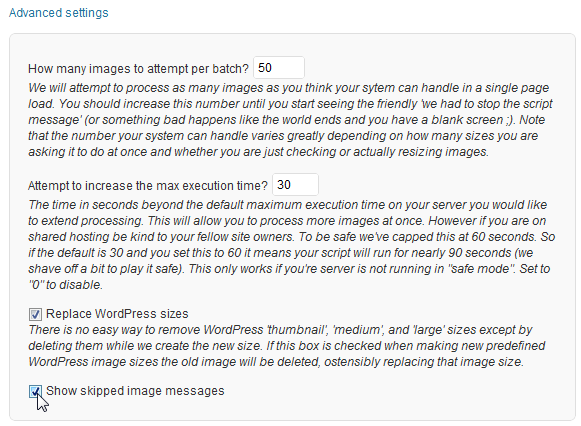
Чтобы плагин Additional Image Sizes не создавал лишнюю нагрузку в ходе этой операции, можно в настройках отметить не создавать миниатюры для уже существующих видов миниатюр, пропуская их, а так же можно ограничить количество обрабатываемых за раз изображений, разбив общее количество на серии, делая между ними перерывы.
После установки плагина Additional Image Sizes при вставке изображения в пост доступны как варианты по умолчанию, указанные в настройках для медиафайлов, так и новые варианты, указанные в настройках плагина.
Additional Image Sizes












Tiaurus, как я понял этот плагин просто сжимает или обрезает одно изображение до нужных размеров не создавая уменьшенных? или он все таки создает новые изображения, но просто заданных размеров.
У меня ситуация, при загрузке фото, wp просто создает новые картинки заданных размеров в итоге у меня кроме загруженной фото есть еще 3 урезанных по размерам. Так и хостинга не напасешься.
Есть ли такой плагин который использует 1 загруженное фото, но если нужно где то вывести миниатюру он его просто сужает до нужных размеров?!!
Этот плагин создает миниатюры заданных размеров. Миниатюры могут создаваться двумя способами – уменьшение с обрезкой по заданным размерам (Crop) и уменьшение до размера, вписывающегося по указанной ширине или высоте с сохранением оригинальных пропорций. Оригинальное изображение не искажается, они доступно в исходных размерах, просто для него создается копия нужного размера (миниатюра).
Если вам нужно экономить место, то можете отказаться от миниатюр, и вставлять в пост оригинальное изображение, регулируя его максимальную ширину в редакторе, автоматически или с помощью специального плагина.
Спасибо, TIAURUS! но этот плагин только максимальную ширину вообще всех картинок выставляет.
Есть ли такой плагин, который задает три параметра размера картинок 50х50, 150х150, 920х600 используя только одну загруженную картинку, не создавая на хостинге новых уменьшенных копий? хотя возрастет нагрузка на хостинг наверно.
В первом случае соотношение сторон 1:1, во втором тоже 1:1, а в третьем 1,15:1. Хорошо, когда загружаемая картинка соответствует этим соотношениям, а если не соответсвует (например, 1024X800)? Конечно, ее можно уменьшить до нужной ширины и высоты, но она станет искаженной (сожмется по ширине, потому что соотношение ее сторон не 1,15:1, а 1,28:1).
Чтобы изображение сохраняло исходные пропорции и отображалось в неискаженном виде, нужно его ужимать либо но ширине, либо по высоте (только по одному из параметров, оставляя другой auto) – второй из указанных мною выше способов.
Если же вы хотите выводить изображение именно с указанными вами шириной и высотой, то тогда нужно либо обрезать исходную картинку (помещать в DIV с указанной шириной и высотой, а все, что не вмещается в него – скрывать с помощью overflow:hidden), либо создавать миниатюры. Плагин Additional Image Sizes как раз и умеет создавать миниатюры с нужными вами размерами и сохранением пропорций при обрезании.
Ну как вам сказать. С одной стороны должна возрасти, потому что будет загружаться не уменьшенная копия, а большое исходное изображение (даже если ему выставить меньшие ширину и высоту, оно от этого не станет меньше весить). Впрочем, даже в этом случае есть возможность уменьшить нагрузку, используя технологию ленивой загрузки (lazy load) – изображения загружаются не сразу все, а по мере появления в окне браузера.
С другой стороны, если вы выводите три миниатюры, а не одну картинку, то увеличится количество обращений к хостингу (вместо одного – три), и это тоже может увеличить нагрузку. Что окажется более ресурсоемким, сказать трудно, только практика может показать. По моим наблюдениям, работа с миниатюрами в плане ресурсоемкости все же более выигрышна. Впрочем, тут в силу вступают уже силы, нам не подвластные (если конечно у вас не выделенный сервер, который вы можете конфигурировать) – какое железо используют хостеры, как оно сконфигурировано, какие технологии используются, есть ли апач, есть ли кэширование на уровне сервера, насколько толстый канал связи с сервером, какова пропускная способность сетевой карты сервера, сколько одновременных соединений разрешено, и так далее.
По поводу места, занимаемого миниатюрам – если миниатюры небольшие, то и вес их будет небольшой – несколько десятков килобайт. Даже если будут миниатюры размером 960 точек по ширине, то потребление места для создания такой миниатюры вырастет всего лишь на сотню-другую килобайт (зависит от степени сжатия JPG при создании миниатюры). Навряд ли это играет сейчас решающую роль, когда всего за 5$ в месяц можно взять до 5 гигабайт дополнительного места.
Спасибо, TIAURUS! Убедили, оставляю как есть. И действительно, на каждую статью уходит не более 100кб миниатюр (в целом со всеми тремя миниатюрами), я так посчитал выйдет около 20 тыс статей)) на 2Гб хостинга. Я так думаю к тому моменту уже сайт хочешь не хочешь будет приносить прибыль и на 5$ хватит.
Думаю нагрузка была б больше с большими исходными изображениями, чем три запроса к хостингу с картинками в 10кб.
Хотя плагин работающий с одним изображением для вывода различных миниатюр был бы интересен…