Сейчас стало модным использовать в качестве фона не только изображения, но и видео. Так поступают креативные студии, так делают некоторые блоггеры, так оформляют портфолио — движущаяся картинка привлекает внимание, не надоедает, и иногда действительно выглядит впечатляюще. Самым доступным источником видео роликов является YouTube — достаточно зарегистрировать себе аккаунт, и вы становитесь обладателем безразмерного хранилища видеофайлов. Предлагаю вам два способа использовать видео из YouTube в качестве фона — с помощью плагина и ручной способ внедрения java-скрипта в код темы, которую вы используете.
Автоматический способ — плагин mb.YTPlayer for background videos
Этот плагин позволяет оживить любую страницу в WordPress, созданную стандартными методами, через редактор.
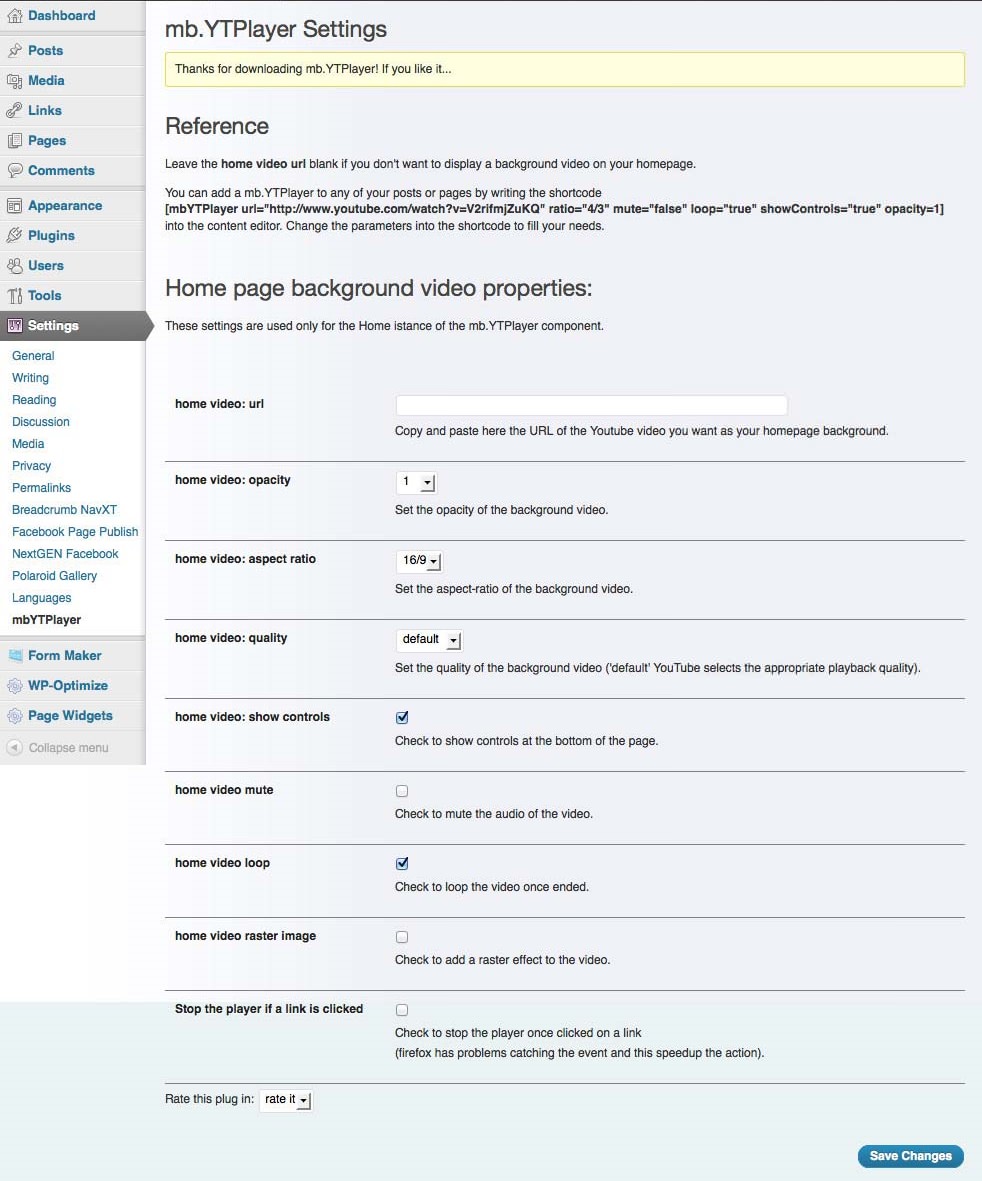
В настройках плагина вы можете указать видео, которое будет использоваться по-умолчанию — указать youtube-ссылку. Так же вы можете указать параметры воспроизведения этого видео — видимость элементов управления, соотношение сторон, время начала окончания воспроизведения, звук, зацикливание.
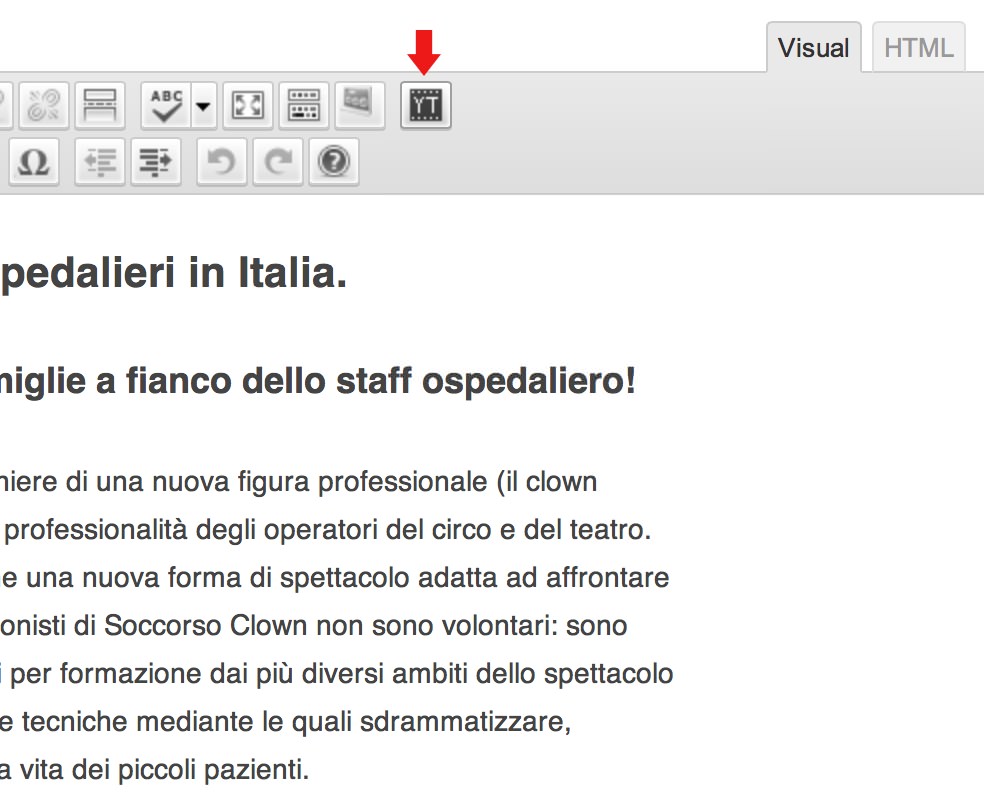
Вы можете на любой странице или в любом посте использовать видео, отличное от установленного в настройках. Плагин mb.YTPlayer for background videos подключает видео с помощью шорткода, который можно вставить в пост с помощью кнопки на панели инструментов.
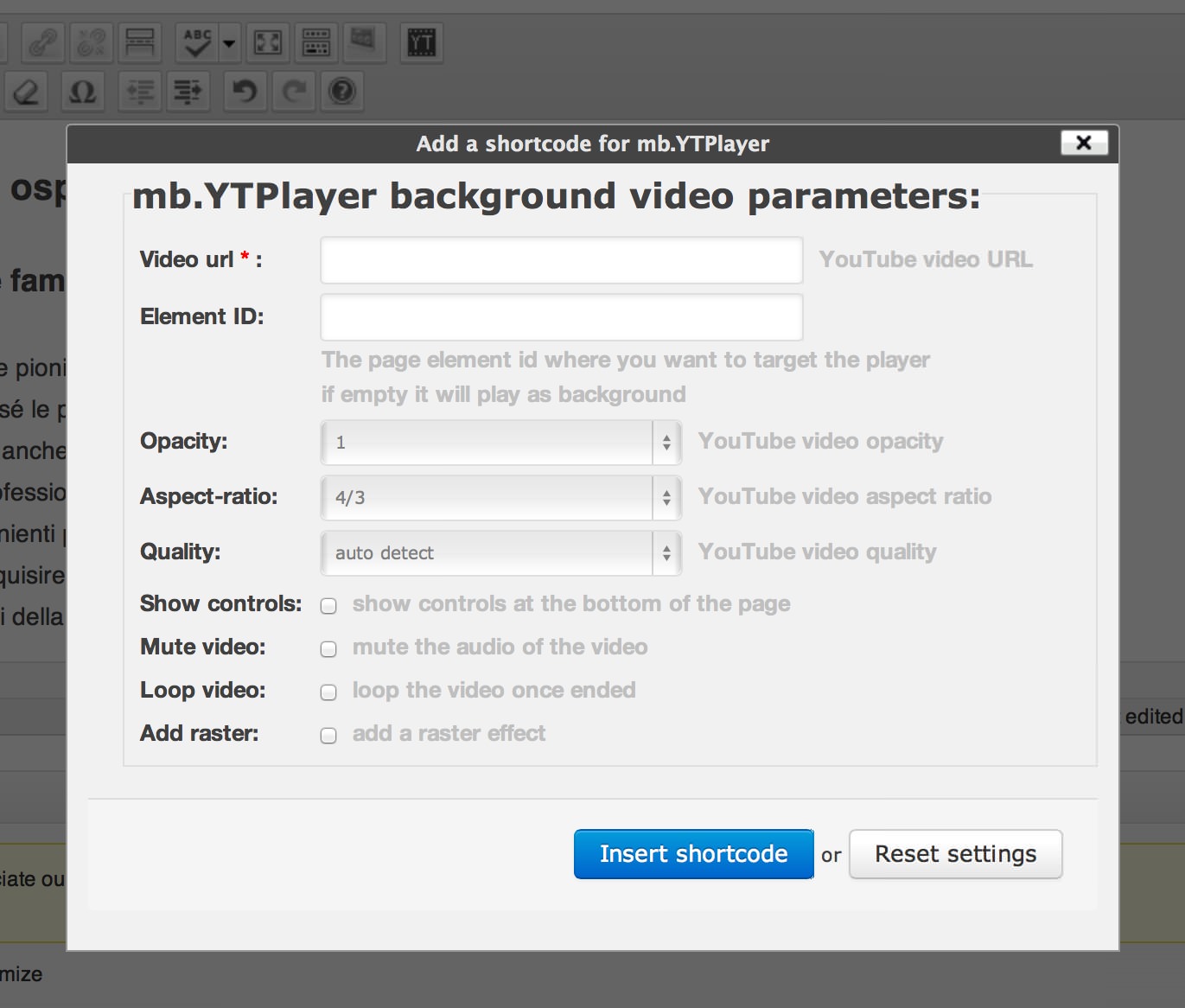
При вставке шорткода вы можете указать параметры воспроизведения.
Ручной способ — скрипт Tubular
Ручной способ будет интересен тем, кто хочет вручную указать, к какому элементу HTML-сктруктуры нужно добавлять видео. Его можно использовать при создании собственной темы, в которой видео будет показываться только на отдельных страницах, созданных с помощью системы шаблонов.
Вам нужно подгрузить скрипт-библиотеку jQuery. Если вы используете современную тему, то скорее всего это уже сделано: проверьте файлы functions.php и header.php, нет ли там подключения этого скрипта. Если нет, то вставьте в файл header.php до открывающегося тега body следующую строчку:
</pre> <p>Далее нужно подключить сам скрипт <strong>Tubular</strong>. Для этого сразу после строчки подключения jQuery добавьте:</p> <pre>
Параметр src указывает, где находится скрипт относительно корневой папки вашего блога. Если вы его записали в папку с темой, то можно модернизировать код таким образом, чтобы расположени папки с темой определялось автоматически:
<script type="text/javascript" src="/js/jquery.tubular.1.0.js">
После этого в файле (шаблоне), отвечающем за вывод определенной страницы, нужно добавить вызов скрипта, выводящего фоновое видео:
$().ready(function() {
$('#wrapper').tubular({
videoId: 'idOfYourVideo'
});
});
idOfYourVideo — это ID видео из YouTube. Это один из параметров, являющийся обязательным, который должен присутствовать в коде. Можно использовать и другие параметры воспроизведения:
- ratio: 16/9 //используйте 4/3 или 16/9
- mute: true //по-умолчанию звук отключен
- repeat: true //по-умолчанию идет повторение
- wrapperZIndex: 99 //z-index по-умолчанию
- playButtonClass: ‘tubular-play’ //класс кнопки воспроизведения
- pauseButtonClass: ‘tubular-pause’ //класс кнопки паузы
- muteButtonClass: ‘tubular-mute’ //класс кнопки отключения звука
- volumeUpClass: ‘tubular-volume-up’ //класс кнопки увеличения громкости
- volumeDownClass: ‘tubular-volume-down’ //класс кнопки уменьшения громкости
- increaseVolumeBy: 10 // шаг изменения громкости от 1 до 100%
- start: 0 // стартовая позиция в секундах
Пример активации скрипта с несколькими параметрами:
$().ready(function() {
$('#wrapper').tubular({
videoId: 'idOfYourVideo',
mute: false,
repeat: true
});
});
Скрипт лучше вставлять в footer.php.