Если вы часто публикуете изображения, причем они играют не меньшую роль, нежели чем текст, то одним из лучших способов привлечь внимание является использование этих изображений для создания мозаики. Такой возможностью обладает плагин Image Wall.
Этот плагин создает галерею всех изображений, размещенных в постах, располагая их в виде мозаики на одной странице. Каждое изображение является ссылкой на пост, в который оно вставлено. Для вывода стены с изображениями используется шорткод:
[image_wall]
С помощью параметров шорткода вы можете регулировать показ изображений, определяя, какое количество выводить, какие размеры использовать, как открывать ссылки:
- image_sizes — тип миниатюр, используемых при выводе (medium, large, thumbnail). По-умолчанию: thumbnail, medium.
- column_width — ширина колонок в px, в которых выводятся изображения. По-умолчанию: (blank).
- batch_size — количество изображений, подгружающихся за раз при прокручивании страницы. По-умолчанию: 50.
- buffer_pixels — расстояние внизу страницы в px, которое резервирует плагин для того, чтобы все подгружаемые картинки поместились. По-умолчанию: 2000.
- open_links_in_new_window — открытие ссылок в новом окне. Значения: true/false. По-умолчанию: true.
- include_categories — разрешенные категории, из которых будут браться картинки. По-умолчанию:
- exclude_categories — категории, из которых не нужно брать картинки. Например: ‘123,256,551’. По-умолчанию: используются все категории.
- include_tags — разрешенные метки, из которых будут браться картинки. Например: ‘123,256,551’. По-умолчанию: без исклбючений.
- exclude_tags — метки, из которых не нужно брать картинки. Например: ‘123,256,551’. По-умолчанию: используются все метки.
- include_pages — можно ли брать картинки с отдельных страниц (не постов). Значения: true/false. По-умолчанию: true.
- background_color — цвет фона, на котором отображаются изображения. По-умолчанию: black.
- gutter_pixels — расстояние между изображениями в px. По-умолчанию: 8.
- corner_radius — радиус закругленных углов изображений в px. По-умолчанию: 8.
- column_proportion_restrictions — пропорции между шириной и высотой изображения, если оно заполняет несколько колонок. Например, ‘1.5, 3.0’ — ширина изображения должны быть в 1,5 раза меньше высоты, все изображения должны иметь одинаковую высоту, если изображения вмещаются в три колонки, то их высота должна быть одинаковая. По-умочанию, если не указать параметры, то плагин сам выберет наилучшие пропорции, чтобы вписать изображения в указанное количество колонок.
- support_author — показывать ссылку на сайт автора плагина. Значения: true/false/hidden. По-умолчанию: false.
Пример использования шорткода с параметрами:
[image_wall image_sizes='thumbnail, medium' column_width='' batch_size='50' buffer_pixels='2000' support_author='false' move_to_end='false' column_proportion_restrictions='2.0' open_links_in_new_window='true' include_categories='' exclude_categories='' include_tags='' exclude_tags='' include_pages='true' background_color='black' gutter_pixels='8' corner_radius='8']
Страница, на которой размещается стена с картинками, имеет бесконечный скроллинг — вы будете прокручивать, не покидая страницу, до тех пор, пока не закончатся посты, из которых выводятся изображения, картинки в указанном количестве будут подгружаться автоматически, увеличивая высоту страницы на указанное количество px.
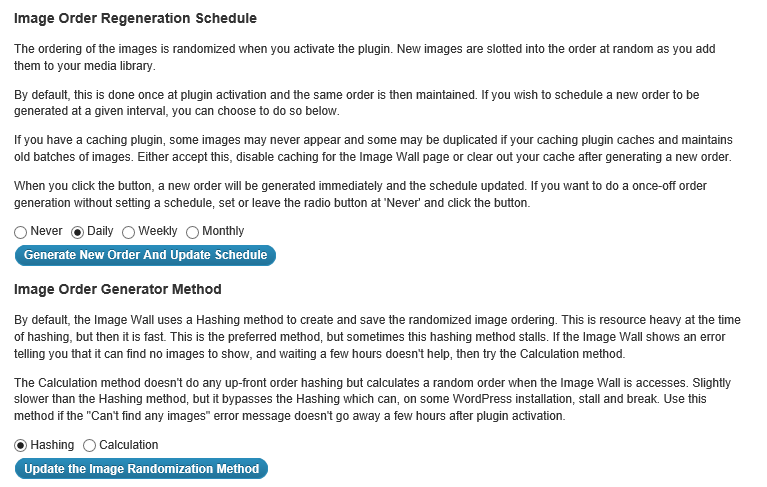
В настройках можно указать, как часто вы хотите обновлять набор картинок на стене — вручную, каждый день, каждую неделю, каждый месяц. Так же можно указать плагину, как размещать картинки. Плагин может сам выбрать оптимальное размещение, в зависимости от размера картинок, либо можно указать ему выводить картинки одну за другой, но в этом случае их размеры будут пересчитываться, чтобы равномерно замостить все пространство.
Image Wall