Водяные знаки — это небольшие эмблемы, показывающие принадлежность изображения к определенному сайту, либо указывающие на автора. Пока что нет более действенной защиты от воровства изображений с сайта. Они могут быть добавлены непосредственно на саму картинку, став ее частью, либо же наложены автоматически непосредственно при выводе изображения.
Первый способ простой, и он не требует никаких знаний — водяные знаки можно добавить в любом современном графическом редакторе, либо с помощью плагинов, которые при закачке изображения в блог изменяют его, накладывая поверх текст или картинку. Однако у этого способа есть один существенный недостаток — водяные знаки после их добавления убрать с картинки будет уже невозможно, так как они станут ее частью. Если вы захотите использовать свое изображение на другом сайте, то вам придется вырезать ту ее часть, на которой расположен водяной знак, естественно, тем самым ухудшив изображение или же вообще испортив его. Есть, конечно, специальные программы, которые как бы убирают водяные знаки. На самом деле они не убирают их, а ретушируют ту область, на которой находится водяной знак, пытаясь его замаскировать под окружающий фон, и в итоге в большинстве случаев ухудшают качество изображения. Поэтому лично для себя я сразу отверг способ нанесения водяных знаков навсегда.
Другой же способ более сложный, но в итоге более верный — водяные знаки наносятся непосредственно в момент вывода изображения на экран. То есть изображение существует само по себе на сайте без всяких водяных знаков, и те добавляются только лишь тогда, когда в браузер поступает команда вывести это изображение. И то они добавляются не на само изображение, а на его кэшированную копию. При таком раскладе исходные изображения не меняются, но посетители видят картинки с водяными знаками. если вы захотите сменить сайт, его название, адрес, то вам вам всего-то и нужно будет, что поменять водяной знак.
Теперь перейдем непосредственно к делу. Я не нашел нормального плагина, который бы качественно реализовывал второй способ. Но зато я нашел очень простой php-скрипт, который работает не хуже любого плагина, и устанавливается очень легко.
1. Для его применения вам нужно подготовить водяной знак — небольшую картинку, на которой можете написать все, что вам нужно. Я бы советовал сделать картинку PNG с прозрачным фоном по высоте не более 50 px.
2. Скачайте и распакуйте скрипт. Вы увидите файл htaccess и папку watermark с двумя файлами внутри.
3. Перепишите папку watermark в корневой каталог вашего сайта.
4. Перепишите файл htaccess в папку /wp-content/uploads — это именно та папка, куда WordPress складывает по-умолчанию все картинки, которые вы публикуете в блоге.
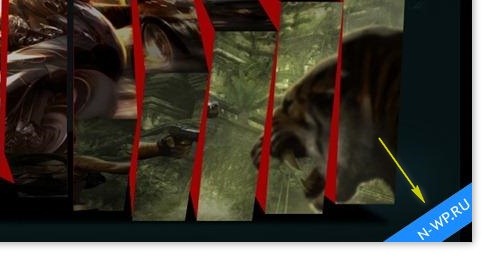
Все, скрипт работает. Результат его работы выглядит примерно вот так:
Я сделал картинку с прозрачным фоном размером 90X60, на которой под углом написал на синей полосе адрес своего блога. Скрипт расположил эту картинку в нижнем правом углу. Если вы хотите изменить расположение водяного знака, то откройте файл watermark.php в папке watermark, и измените там вот эти параметры в самом начале: bottom=0,right=0. Если вы поставите bottom=20,right=50, то скрипт поднимет водяной знак на 20 единиц, и отодвинет его от правого края на 50 единиц. Можно использовать вместо bottom и right переменные top и left — вверху и слева.
Самое замечательное в этом скрипте то, что он не изменяет оригинальные изображения — стоит удалить файл htaccess из папки /wp-content/uploads — и водяной знак исчезает. Однако если при работающем скрипте вы попытаетесь скачать картинку на компьютер, то она сохранится с водяным знаком.
Я уже не помню, откуда скачал этот скрипт, и внутри него нет упоминания авторства, но хочу сказать его автору большое спасибо!
Скачать Watermark










Что-то ошибочка получилась. После установки все фото из постов исчезли…
В чем может быть проблема?
Да, может. Причин может быть много. Например, вы храните изображения в другой папке. Или, например, вы переписали папку не в корневой каталог. Или же, например, вы распаковали папку еще в одну папку с таким же названием, а потом все это переписали. У меня все получилось с первого раза.
Изображения у меня хранятся в папке /wp-content/uploads/ и далее тут идет иерархия папок год/месяц, а распаковал файл в папку /wp-content/uploads/.
Папка находится на месте – в корневом каталоге.
Так в чем проблема может быть?
Я не экстрасенс, угадать не смогу. Нужно смотреть, что там у вас в настройках WordPress.
Футер закодирован,да и заголовки с буковками русскими не дружат.
Какой футер? Какие заголовки? Вы о чем вообще?
Да не туда запостил,просто картинки последних двух постов похожи ))) Коммент сюда https://n-wp.ru/peacekeeper-stilnaya-temnaya-tema-dlya-bloga-ob-i/
У меня такая же проблема – пропадают все картинки, как-будто их вообще нет, в постах ссылки на эти картинки и все… может быть из-за того что картинки хранятся не в корне /wp-content/uploads/ а в папках /wp-content/uploads/2010/07, /wp-content/uploads/2010/08 и т.д…. подскажите плиз
Та же самая история. После того как сделал все как описано – пропали картинки. Картинки хранятся там же “не в корне /wp-content/uploads/ а в папках /wp-content/uploads/2010/07, /wp-content/uploads/2010/08 и т.д….”
Я попробовал перенести файл htaccess в эти папки, в результате пропало вообще все оформление сайта. Мож автор что поста что подскажет.
Все отлично, скрипт работает! Если у кого картинки не в корне папки uploads, то надо .htaccess ложить ИМЕННО в ту папку, где у вас лежат картинки! Вот только не пойму, качество картинок ухудшается вроде. Как от этого избавиться?
Выдает ошибку при активации плагина: У плагина нет корректного заголовка. Не подскажите еще такого плагина, чтоб не портил картинки?
Привет.
Сколько искал, все плагины или коды позволяют нанести ватермарк на изображения загруженные непосредственно на сервер сайт, а как быть, если картинки загружаются с фотохостинга?
Ну по идее, если вы показываете изображение не со своего сайта, то и водяной знак на него ставить не имеете права. Посмотрите пользовательское соглашение фотохостинга – в нем наверняка сказано, что все, что загружено на его сервер, либо принадлежит ему (как у Яндекс.Фотки), либо подчиняется определенным правилам.
Спасибо за ответ. Будем искать выход, вплоть до ручного нанесения, фоток тока уже не мало (
Вот и у меня запарка :(
Все вроде сделал правильно, но результата нет.
1. Скачал и залил папку с содержимым в корень
2. Залил файлик .htaccess в папку /wp-content/uploads/2011/05 (у меня там картинки, на которые хочу наложить копирайт)
Но! Обнаружил также и в корне файл .htaccess , и выглядит он так:
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPressЧто делать? Пробовал менять содержимое своего файла .htaccess, на то, которое в скачаном-выдает ошибку:(
А как сделать , чтобы в миниатюры не добавлял водяного знака?
Подскажи, а возможно ли сделать так, что бы на чужом сайте, на конкретных изображениях, этот автоматический вотермарк не отображался? чисто гипотетически) что для этого нужно сделать, например, в коде страницы?