Если вы в блоге работает с большими изображениями, то есть смысл ограничивать их максимальный размер. Это поможет сэкономить место на хостинге, а так же уменьшит трафик, что снимет лишнюю нагрузку с вашего сервера. Конечно можно воспользоваться встроенными миниатюрами, но они все равно никак не влияют на максимально допустимые размеры картинок. Поможет взять размер загружаемых изображений в блог плагин Resize At Upload Plus.
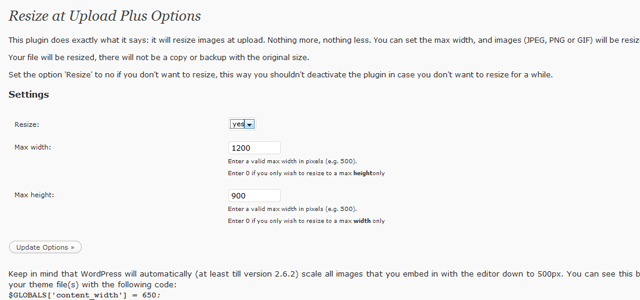
Настройки элементарные: просто указываете максимальную ширину и высоту изображения, и плагин автоматически изменяет их еще при загрузке картинки. Теперь не нужно беспокоиться, что изображения будут занимать слишком много места. Автоматически будут изменяться размеры картинок в формате PNG, GIF и JPG. Для JPG можно так же установит еще и степень сжатия, но придется сделать это руками, отредактировав файл class.resize.php. Найдите в нем строчку function saveImage($numQuality = 90) и установите свою степень сжатия. 90 — это сжатие 90%. Если поставить 50%, то картинка будет сжата очень сильно, потери качества будут большими, поэтому смотрите не переусердствуйте. Если хотите сохранять картинки без сжатия, то выставьте 100, но на мой взгляд, оптимальным является 96. При этом значении качество сжатой и несжатой картинки на глаз определить практически невозможно, а вес тем не менее становится заметно меньше.
Скачать Resize At Upload Plus