Часто в своих блогах я вставляю видео из YouTube. Делаю это без каких-либо хитростей — просто вставляю сгенерированный сервисом код в содержимое поста. Однако есть одна загвоздка, которая долго не давала мне покоя — видео плеер отображался с фиксированной шириной, в то время как ширина самого блога у меня обычно «резиновая». Это несоответствие между статикой и динамикой иногда давало и вовсе неприятные моменты — при смене темы видео часто оказывалось шире, чем установленная для ленты сообщений ширина, и поэтому оно или обрезалось, или появлялись горизонтальные полосы прокрутки. И я решил разобраться с этой проблемой раз и навсегда, сделать так, чтобы видео из YouTube никогда не было меньше или больше, а автоматически подстраивалось под ширину блога, какой бы она ни была. И я нашел простой способ сделать это.
Суть такова — работает скрипт, который автоматически вычисляет текущую ширину блога, отображаемую в браузере, и под нее изменяет ширину внедренного объекта.
Скрипт разработал Chris Coyier, и его немного усовершенствовал Mathias Bynens. Внедряется он за два простых шага.
Контейнер для видео
Для начала нужно указать контейнер, в котором будет находится видео. По ширине этого контейнера и будет вычисляться ширина видео. Я предлагаю использовать для автоматически растягивающегося видео простой DIV. Пример:
<div class="video"> тут код видео из YouTube </div>
Ширину этого контейнера можно указать в style.css:
div.video { width: 100% } Скрипт
Скрипт нужно вставить до закрытия тега body, как можно ниже, чтобы он начинал работу уже после загрузки кода видео. Прямо перед строчкой <
inline="yes">
, которая наверняка находится в файле footer.php, вставьте код скрипта:
<
extra="8">
$(function() {
// находим видео YouTube
var $allVideos = $("iframe[src^='http://www.youtube.com']"),
// Элемент с плавающей шириной
$fluidEl = $(".video");
// Сохранение пропорций видео
$allVideos.each(function() {
$(this)
.data('aspectRatio', this.height / this.width)
// удаление ширину и высоты из оригинального кода
.removeAttr('height')
.removeAttr('width');
});
// когда окно браузера изменяет размеры
$(window).resize(function() {
var newWidth = $fluidEl.width();
// изменение размеров видео с сохранением пропорций
$allVideos.each(function() {
var $el = $(this);
$el
.width(newWidth)
.height(newWidth * $el.data('aspectRatio'));
});
// фиксирование размеров и отображение видео
}).resize();
}); Обратите внимание на строчку 8 — в ней указан класс контейнера, по ширине которого подгоняется видео. Можно использовать другие обозначения контейнеров, например, <
inline="yes"> <div id="fluid"> код видео </div>
, изменив восьмую строчку скрипта.
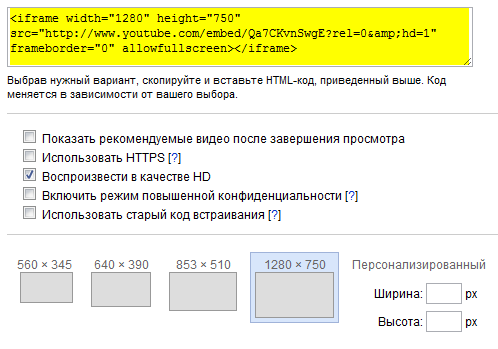
Скрипт работает, если для вставки вы используете встраивание iframe.
Для живого примера я встроил видео — попробуйте изменить ширину браузера, чтобы увидеть, как работает скрипт.
Чем хорош скрипт? Если вы будете для вставки видео из YouTube всегда использовать определенный шаблон, например, <
inline="yes"> <div id="video"> код видео </div>
, то вам никогда не придется подстраивать ширину блога под видео или наоборот — все это можно сделать вставкой или изменением одной строчки в CSS, определяющей ширину контейнера, содержащего код этого видео.













А можно просто вставлять в пост, в режиме HTML ссылку на видео с ютуба, и оно будет автоматически вставляться. При этом ширина видео будет равна значению, которое указано в админке:
Параметры->Медиафайлы:
1. По возможности внедрять медиафайлы по ссылкам прямо на страницу. Например, из ссылок на Flickr или YouTube.
2. Максимальный размер внедрённого объекта
я пользуюсь плагином Smart YouTube. Один раз задать ширину и дальше вставить видео дело нескольких секунд
Суть не в том, чтобы задать фиксированную ширину для видео, а в том, чтобы автоматически изменять размеры видео при изменении ширины блога. Это нужно для создания по-настоящему «резиновой» темы.
Ширина видео-то изменяется, но только путем обрезки самого видео справа, а не изменения размера всего видео. Разве это решение?