👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
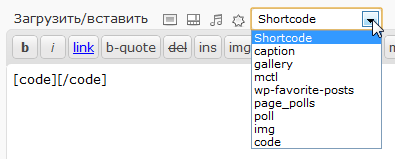
Если вы активно используете в блоге шорткоды, то для удобства можете добавить выпадающий список с ними прямо в визуальный редактор. После добавления такого списка вам не нужно будет вспоминать, какие шорткоды можно использовать, и как они пишутся – достаточно выбрать нужный в выпадающем списке, и он вставится в тест поста.
Сделать выпадающий список шорткодов в визуальном редакторе WordPress достаточно легко – нужно просто вставить следующий код в файл functipons.php:
add_action('media_buttons','add_sc_select',11);
function add_sc_select(){
global $shortcode_tags;
/* ------------------------------------- */
/* enter names of shortcode to exclude bellow */
/* ------------------------------------- */
$exclude = array("wp_caption", "embed");
echo ' Shortcode';
foreach ($shortcode_tags as $key => $val){
if(!in_array($key,$exclude)){
$shortcodes_list .= ''.$key.'';
}
}
echo $shortcodes_list;
echo '';
}
add_action('admin_head', 'button_js');
function button_js() {
echo '
jQuery(document).ready(function(){
jQuery("#sc_select").change(function() {
send_to_editor(jQuery("#sc_select :selected").val());
return false;
});
});
';
}
Пользуйтесь!










А куда в functipons.php вставлять этот код?
Прошу прощения за глупый вопрос, но я вставил в самое начало, потом в самый конец файла, и каждый раз после сохранения у меня летела вся кодировка сайта и вверху каждой страницы вылазили пара строк кода.