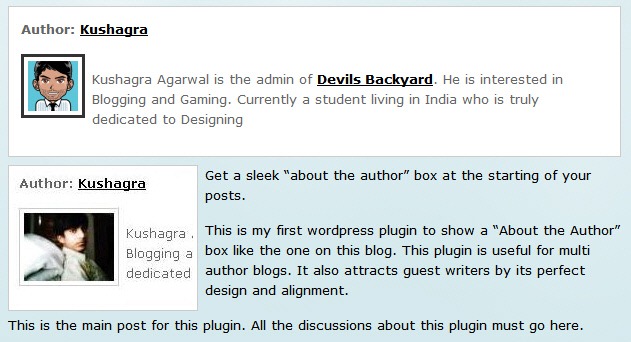
Если у вас в блоге публикации пишут несколько авторов, то неплохо бы добавить о каждом из них информацию. Делают это обычно с помощью специального бокса, который выводится после статьи или перед ней. В нем отображается фото (аватар) и краткая информация, которую автор предоставляет сам. Сделать такой бокс можно с помощью плагина About the Author Box.

Плюсы этого плагина в том, что он автоматически подстраивается под дизайн вашего блога, вставляя свой информационный блок прямо в пост. С помощью CSS можно оформить внешний вид этого блока по своему усмотрению:
<code>
.box{
color: #666;
font-weight: normal;
background: #fff;
border: 1px solid #codec;
padding: 12px;
margin-bottom:8px;
Можно настроить вид изображения (поддерживаются граватары):
<code>
.alignleft{
float:left;
background-color: #fff;
border:1px solid #codec;
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
Плагин не требует никаких знаний для настройки — просто активируете, и он работает.
Download
Скачать About the Author Box
Если сделали все дела, то смело можете играть в онлайн игры. На сайте игро-маньяков — огромный выбор онлайновых игрушек и казуальных мини-игр любого жанра.








