Как добавить в визуальный редактор выбор шрифтов

Иногда нужно в тексте поста или страницы выделить текст определенным шрифтом. Но визуальный редактор не предоставляет возможность выбора шрифтов, изменяя только размер текста и его оформление, а сам текст выводя теми рифтами, которые прописаны в файле style.css используемой вами темы. Если вы не хотите ограничивать себя при написании постов только шрифтами, указанными в оформлении вашей темы, то можете добавить в визуальный редактор выбор шрифтов.
Откройте файл functions.php, и вставьте в него такой код:
add_filter('mce_buttons_2', 'add_fontselect_row_2' );
function add_fontselect_row_2( $mce_buttons ) {
$pastetext = array_search( 'pastetext', $mce_buttons );
$pasteword = array_search( 'pasteword', $mce_buttons );
$removeformat = array_search( 'removeformat', $mce_buttons );
unset( $mce_buttons[ $pastetext ] );
unset( $mce_buttons[ $pasteword ] );
unset( $mce_buttons[ $removeformat ] );
array_splice( $mce_buttons, $pastetext, 0, 'fontselect' );
return $mce_buttons;
}
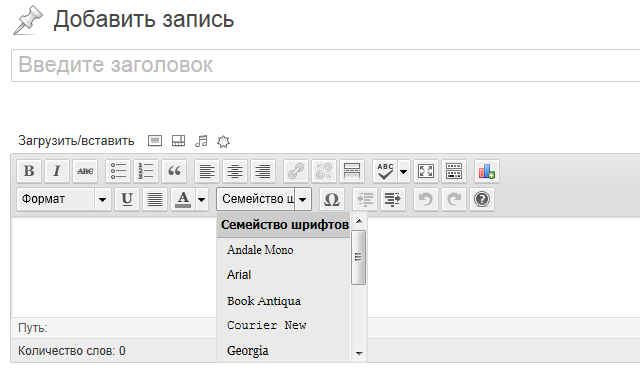
Этот код создает во второй строчке визуального редактора (которая обычно скрыта) выпадающий список для шрифтов. Теперь осталось в этот список внедрить указатели на семейства шрифтов, которые будут передаваться в оформление текста при написании постов. Для этого вслед за вставленным кодом добавляем еще один:
add_filter('tiny_mce_before_init', 'restrict_font_choices' );
function restrict_font_choices( $initArray ) {
$initArray['theme_advanced_fonts'] =
'Andale Mono=andale mono,times;'.
'Arial=arial,helvetica,sans-serif;'.
'Arial Black=arial black,avant garde;'.
'Book Antiqua=book antiqua,palatino;'.
'Comic Sans MS=comic sans ms,sans-serif;'.
'Courier New=courier new,courier;'.
'Georgia=georgia,palatino;'.
'Helvetica=helvetica;'.
'Impact=impact,chicago;'.
'Symbol=symbol;'.
'Tahoma=tahoma,arial,helvetica,sans-serif;'.
'Terminal=terminal,monaco;'.
'Times New Roman=times new roman,times;'.
'Trebuchet MS=trebuchet ms,geneva;'.
'Verdana=verdana,geneva;'.
'Webdings=webdings;'.
'Wingdings=wingdings,zapf dingbats'.
'';
return $initArray;
}
Теперь визуальный редактор еще на один шаг приблизился к полноценному.









Воистину вредный совет. Лучше прописать в CSS нужные шрифты, иначе мы получим:
1. Венигрет из шрифтов на одной странице сайта
2. Отсутствие этих шрифтов у всех, кроме администратора сайта.
Ничего вредного не вижу. Редакторам и администраторам часто приходится использовать другие шрифты, особенно при оформлении рекламы.
И кто же, кроме них, сможет видеть эти “прикольные шрифты”?
Эту возможность специально отключают, чтоб пользователь не начал делать 100500 разных шрифтов на одной странице, да еще и каждый разным цветом, а то есть любители…
Зато это полезно для тех у кого никто не регистрируется.
У меня например страница визитка. В ней просто есть tdomf для страницы вопрос-ответ. А пользователь входящий на сайт не имеет доступа к админке. И не может зарегистрироваться.