Как использовать скрипт Press This для публикации постов пользователями

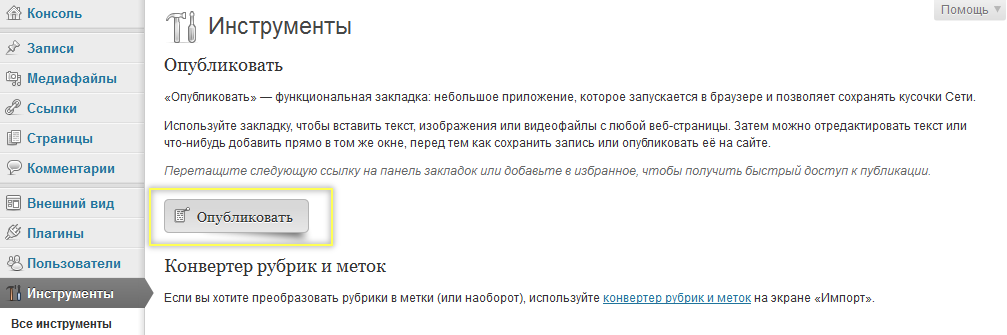
В WordPress встроен скрипт, позволяющий быстро публиковать посты. В англоязычной версии WordPress он называется Press This, в русскоязычной – Опубликовать. Находится он в разделе Инструменты – Все инструменты. За его работу отвечает файл /wp-admin/press-this.php.
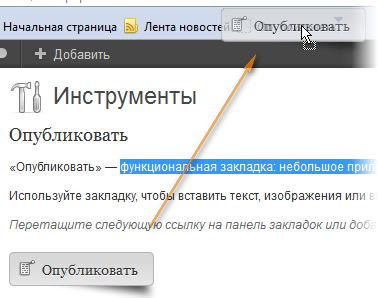
Press This работает, как функциональная закладка – при клике на нее в браузере запускается приложение, являющееся полноценным редактором. Эту закладку нужно перетащить на панель закладок браузера.
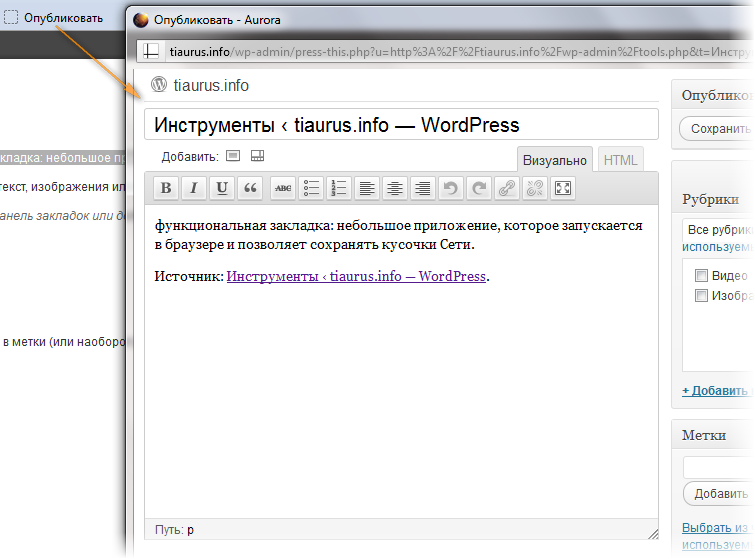
Если вы находитесь на какой-нибудь странице, о которой хотите написать, то достаточно кликнуть по закладке “Опубликовать”, и в отдельном окне откроется редактор постов.
В последнее время у меня стали часто спрашивать, как воспользоваться этим редактором тем, кто не имеет доступа в административную часть блога? Отвечаю – сделать это не сложно.
Частично я уже отвечал на подобный вопрос, но решил дать этим постом более развернутый ответ. Для того, чтобы создать ссылку, запускающую скрипт Press This, нужно внедрить на страницу iframe. Я советую использовать уже готовые скрипты или плагины, открывающие iframe в своем окне, например, Facebox или Orangebox.
Сначала создайте в шаблоне скрытый элемент iframe, в котором открывается скрипт press-this.php с параметрами, соответствующими созданию пустого поста. Это может быть шаблон index.php, footer.php или header.php, главное, чтобы ссылка на iframe в дальнейшем была указана верно.
Ваш браузер не поддерживает плавающие фреймы.
После этого нужно вставить ссылку-якорь на этот скрытый iframe. Напоминаю, что эта ссылка должна указывать на скрытый iframe. Например, так будет выглядеть ссылка-якорь, если вы используете скрипт Facebox.
<a rel="facebox nofollow" href="#press-this">Опубликовать запись</a>
На этом все – ссылка готова, и она работает.
По-умолчанию в WordPress имеют право публиковать записи только пользователями с правами Участник, Автор, Редактор и Администратор, причем Участник не может сразу публиковать пост, он может только отправить его на рассмотрение Редактору или Администратору. Поэтому если на ссылку “Опубликовать запись” кликнет незарегистрированный пользователь или пользователь с ролью Подписчик, то он вместо редактора постов увидит окно входа. После ввода своего логина и пароля, если того позволяет его роль в блоге, он попадет или в редактор постов, или в свой профиль без возможности редактирования постов. Это все я пишу к тому, что не каждый сможет публиковать посты, а только тот, кто наделен соответствующими правами. Подходите к раздаче прав с умом и осторожностью.
Пользуйтесь!













К сожалению не нашел Facebox долго копался в google , плагины только facebox gallery, и то когда задавал сылке rel=”facebox” открывалось модальное окно искаженное .
Пришлось установить orangebox c которым не все ясно как всетаки быть.
*a rel=”lightbox” href=”#press-this”>Опубликовать запись
Ваш браузер не поддерживает плавающие фреймы.
Через orangebox плагин немного разобравшись сделал так
*iframe seamless id=”press-this” style=”display:none;” class=”pressthis-iframe” src=”http://mylaz.ru/wp-admin/press-this.php?iframe” width=”800″ height=”640″ align=”left” frameborder=”0″>
Ваш браузер не поддерживает плавающие фреймы.
Опубликовать запись косяк открываеться теперь мод. окно , но главная страница .
что я упустил / забыл?
установил orangebox и просто в header.php сделал cсылку:
*a rel=”lightbox” href=”h**p://****.ru/wp-admin/press-this.php?iframe=”>Опубликовать запись