Как настроить стиль цитат в темах WordPress

WordPress позволяет выделить содержимое поста, как цитируемое – для этого есть специальная кнопка на панели инструментов редактора. Цитирование добавляет HTML-код, для которого можно задать специальное оформление.
<blockquote>Lorem ipsum dolor sit amet, equidem detracto duo an, ut quo elitr fastidii voluptua. <cite>Lorem Ipsum Generator</cite></blockquote>
Для того, чтобы блок с цитируемым содержимым выглядел эффектно, выделяясь на фоне остального текста, нужно добавить оформление для его элементов в файл style.css. Вы можете использовать нижеприведенные примеры кода для style.css.
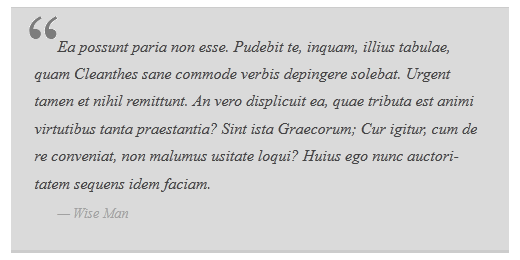
Классическое оформление блока цитаты с большой кавычкой, выполненной шрифтом.
blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
Тот же самый блок цитаты с классическим оформлением, только кавычка выполнена картинкой.
blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #codec;
border-bottom: 3px solid #codec;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
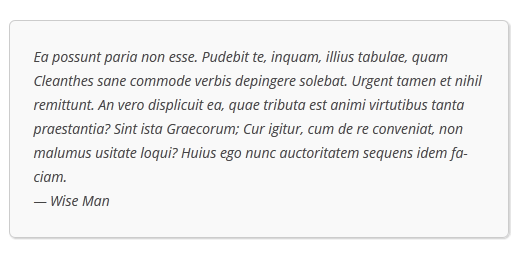
Простое оформление блока цитаты с фоном и пунктирной линией слева.
blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
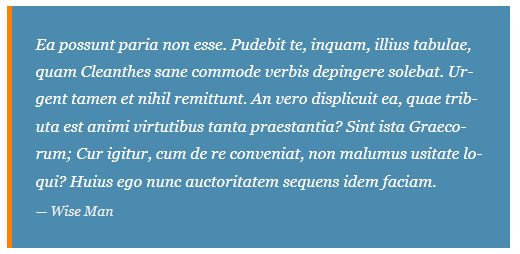
Модное оформление блока цитаты с голубым фоном, белым текстом и оранжевой линией слева.
blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
Пример оформления блока цитаты с помощью шрифта Droid Serif, загружаемого из онлайновой библиотеки шрифтов Google web fonts.
blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
Если вам не нравятся острые углы, то вы можете заключить цитируемое содержимое в рамку с загругленными краями.
blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #codec;
border-radius: 6px;
box-shadow: 1px 1px 1px #codec;
font-style: italic;
}
blockquote cite:before {
content: "2014 2009";
}
Совместимый со всеми браузерами код оформления блока цитаты, в котором в качестве фона используется градиентная заливка.
blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #codec;
border-radius: 6px;
box-shadow: 1px 1px 1px #codec;
font-style: italic;
}
blockquote cite:before {
content: "2014 2009";
}
Для оформления блока цитаты вы можете заполнить его фоновым рисунком.
blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #codec;
box-shadow: 1px 1px 1px #codec;
font-style: italic;
}
blockquote cite:before {
content: "2014 2009";
}
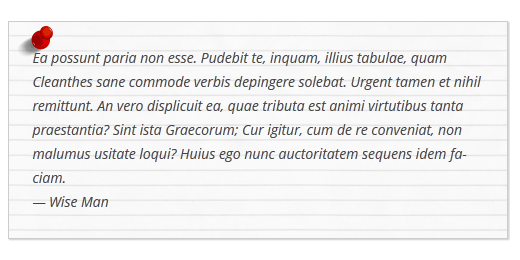
Пример кода, в котором для оформления блока цитаты используется фоновый рисунок, поверх которого добавляется значок цитирования.
blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #codec;
box-shadow: 1px 1px 1px #codec;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "2014 2009";
}
Источник: How To Customize Blockquotes Style in WordPress Themes