При вставке простой ссылки на изображение, это изображение не отображается в блоге – ссылка так и остается ссылкой, ведущей на другую страницу. Но иногда было бы удобно при клике по этой сслке открывать изображение без перехода на другую страницу. Это может сделать плагин OrangeBox.
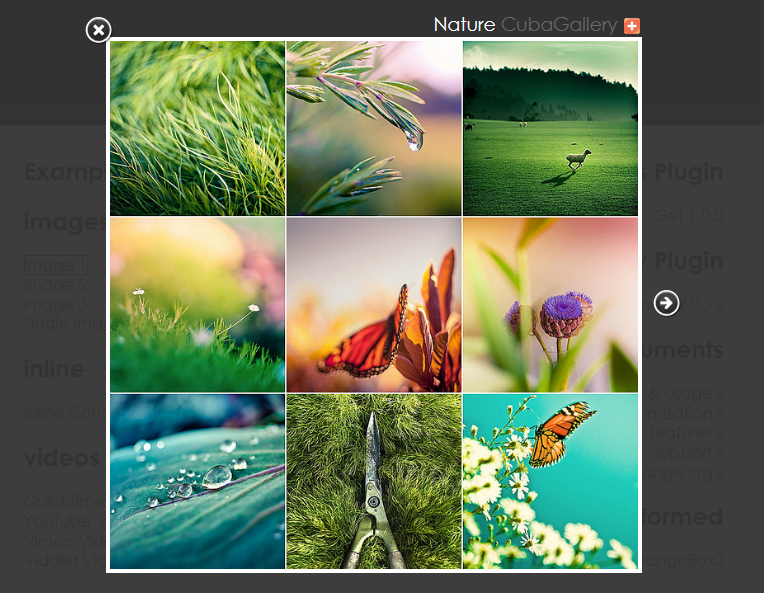
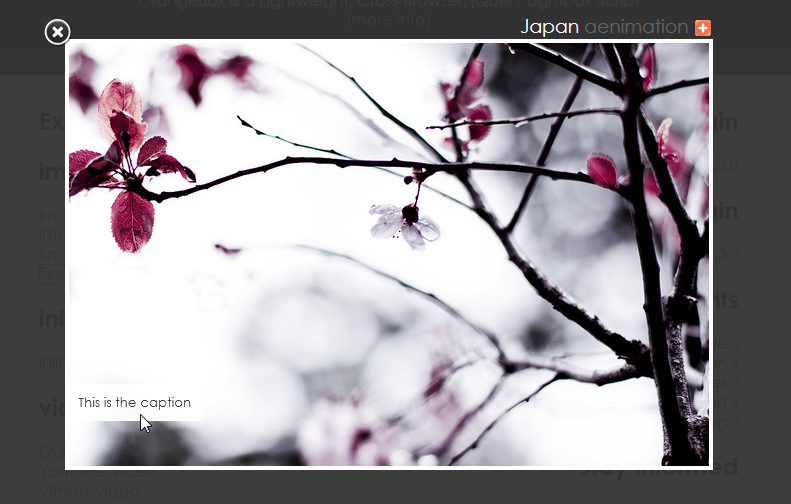
Плагин использует одноименный, легкий, удобный в управлении, кроссбраузерный jQuery-скрипт. Этот скрипт открывает все изображения, на которые указывают ссылки, в модальном окне, без переходов на другие страницы. Например, если вы вставили прямую ссылку на изображение, то при клике по ней появится модальное окно, в котором будет показано это изображение. Если таких ссылок на странице несколько, то плагин покажет кнопки для перехода к следующему или предыдущему изображению. Если изображение имеет подпись, то она будет выведена поверх него при наведении курсора на картинку.
Но самое удобное в плагине то, что он может выводить в модальном окне не только изображения, но и видео, и флеш, и внедренные объекты.
По прямым ссылкам поддерживается вставка видео из YouTube, Vimeo, QuickTime Video, Viddler Video, открытие в модальном окне iFrame объектов, например, внешних страниц, файлов SWF.
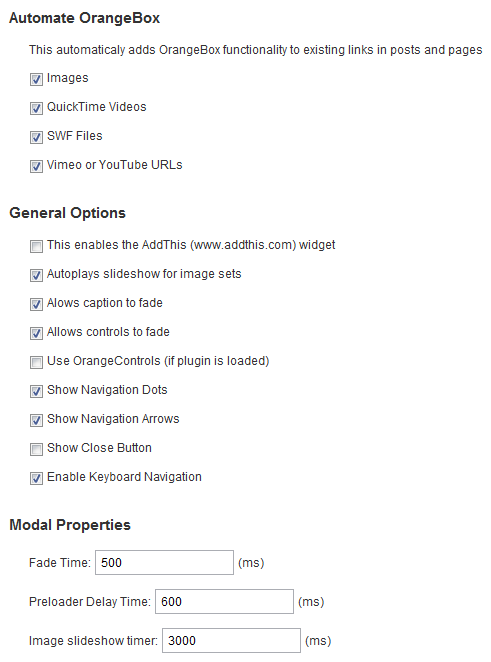
В настройках плагина можно указать, на какую ширину и высоту открывать модальное окно с изображением, насколько затемнять весь остальной фон, как быстро показывать анимацию (затухание при прорисовке), и многие другие параметры.
Демо OrangeBox Скачать OrangeBox












Ого! Прям фантастика. Будет вместо HighSlide.
FancyBox имеет очень схожий функционал.
я бы сказал такой-же. и даже больше. поддержка ajax например
На офф.сайте плагина есть раздел с инструкциями. Там во втором шаге написан код. Подскажите, пожалуйста, куда его вставлять?
Если вы используете плагин для WordPress OrangeBox, то ничего никуда вставлять не нужно.
Так ить что-то не работает… Посмотрите, плиз, в сайдбаре внизу.
Посмотрел – прекрасно работает. Может быть обновить страницу (Shift+F5) или кэш браузера почистить (Ctrl+Shift+DEl)?
Агась… Это Google Crome не отображает корректно скрипты. Можно с этим что-то сделать?
Открыл в Google Chrome 13 – все чудненько работает.
[img]https://n-wp.ru/wp-content/uploads/2011/09/tiaurus-2011-09-13_233606.png[/img]
Почистить кэш и отключить для этого сайта банеро-скрипто-давилку.
работает, но открывает почему-то дважды. чинить надо.