Сейчас появилось много плагинов, использующих скрипты Java. Одной из самых популярных библиотек скриптов является jQuery. Наверняка вы слышали и читали о ней. При установке этих новомодных плагинов требуется наличие подключенной библиотеки jQuery. Эта библиотека позволяет творить просто чудеса, снабжая блог фантастически красивыми эффектами и большими возможностями.
Я, как ничего в этом не понимающий профан, долго и упорно смотрел на надпись “подключите jQuery”, которую выдавали мне многие инструкции по установке плагинов. И в один прекрасный момент я сказал себе: хватит смотреть на это, как баран на новые ворота — пора действовать! Я решил разобраться с этим раз и навсегда, поэтому и выкладываю инструкцию, как подключить jQuery к вашему блогу, написанную простым, человеческим языком (я очень постараюсь).
Всего три простых шага, на выполнение которых уйдет максимум три минуты — и библиотека jQuery будет подключена.
Шаг первый
Для начала скачиваем библиотеку jQuery с сайта разработчиков.
В большинстве браузеров скачивается файл, название которого выглядит примерно так: jquery-1.4.2.min.js
Однако в некоторых браузерах этот файл не скачивается, а открывается, как обычный текстовый. И это понятно, ведь он и является по сути обычным текстовым файлом.
Если вместо скачивания файл пытается открыться, то в окне, которое показывает содержимое этого файла, скопируйте путь к нему,
а потом воспользуйтесь менеджером закачки.
Шаг второй
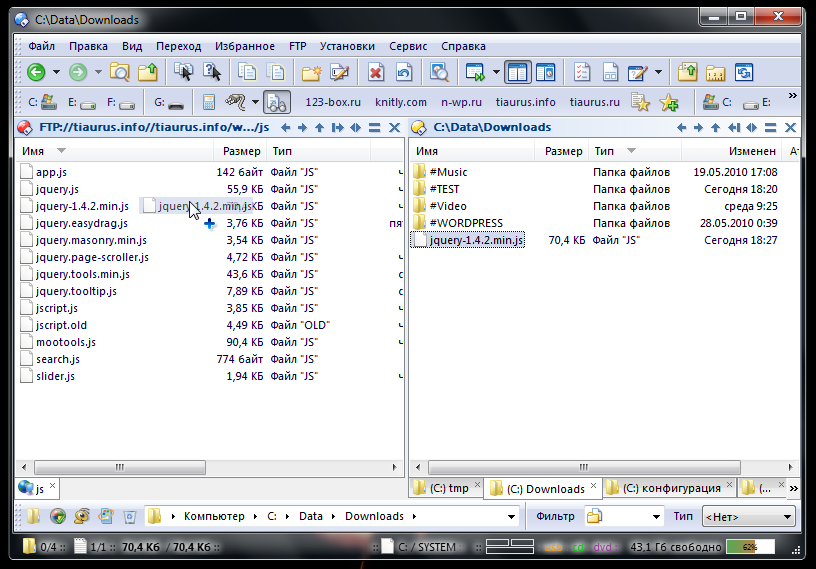
Все, файл у нас. Его нужно записать на сайт. Для этого воспользуйтесь FTP-менеджером. Если не знаете, какой выбрать, то посмотрите, что я советовал по этому поводу. Обычно js-скрипты записываются в специальную папку, которая находится в папке с вашей темой. Я, например, обзываю эту папку JS, и закачиваю в нее все нужные мне скрипты. Так и поступим с jQuery.
Шаг третий
Все, файл на нашем сайте, и теперь осталось только подключить его. При открытии страниц блога в браузере первым делом загружается все, что прописано в файле header.php (находится в папке вашей темы оформления). Вот с этим файлом и будем работать. Откройте его и найдите такие строчки:
<html xmlns="http://www.w3.org/1999/xhtml" >
Вот сразу после них нужно вставить указание подгружать библиотеку jQuery:
<script type="text/javascript" src="/js/jquery-1.4.2.min.js">
Обратите внимание на эту строчку, особенно на то, что записано в простых скобках внутри src=”…” — это путь к библиотеке, которую мы загрузили на сайт. Код автоматически вставляет путь к теме, которую вы используете, а js — это и есть та папка, которая находится в папке вашей темы, и в которую мы закачали файл.
Все, библиотека jQuery подключена. Вот ради этой одной строчки я написал всю эту “простыню” сверху.
Важное послесловие
Если вы уже поняли, можно вообще не закачивать библиотеку jQuery к себе на сайт, а просто прописать эту одну строчку, в которой в качестве пути к файлу указать прямую ссылку на него (то, откуда мы его скачали). Однако, если по каким-либо причинам браузер посетителя не сможет достучаться до места, где лежит библиотека jQuery (например, власти перекроют доступ к зарубежным сайтам), то ваш блог будет работать с ошибками. Поэтому я бы все же крайне рекомендовал закачивать файл к себе на сайт, чтобы все грузилось из одного места, и работа блога не зависела от работы посторонних сайтов.
Надеюсь, что столь подробная инструкция по подключению библиотеки jQuery окажется некоторым полезной. Пользуйтесь!














Огромное спасибо.
Второй день гуглил и тук наткнулся.
Офигенно помог:)
И мне помог,так как я еще только начиющая тупка и мне ничего не понятно было;)
Спасибо, для начинающих самое то, когда все с первого раза становится понятным, хочется повышать свой skill дальше.
За подробную человеческую инструкцию огромное спасибо.Знал что просто,да тупил вечно,вот на блоггере умел,теперь и здесь умею.Спасибо!
Пожалуйста! Подписывайтесь на обновления блога – думаю, найдете в них много полезного.
Подписан!
Я сейчас тоже с этой темой ковыряюсь. И как у чайника полно вопросов. Данный способ понятен.
Но интересно вот что. У меня в папке с темой уже находится файл jquery.js и видимо тема к нему обращается. Так же в у самого вордпреса есть этот файл, к которому тоже по идее идут обращения. Нельзя ли как-то сделать, чтобы все грузилось с одного места, иначе нужно обновлять аж три файла сразу?
Ну так а в чем проблема? Уберите все лишние подключения jQuery и посмотрите, что будет.
Проблема в том, что я не знаю где еще находятся лишние подключения, как у вордпреса, так и у темы ((
Началось все с того, что библиотека jquery-1.3.2.min.js была у меня подключена указанным у вас способом, в хедере. Так вот, один из плагинов эту библиотеку, как я понял использует, но в браузере возникала ошибка, только в другом файле jquery.js , рассположенном в папке с темой (он там всегда был и по содержанию дублирует).
Соответственно, вопрос, почему идет обращение к другому файлу? ведь по идее библиотека подключается один раз и именно к этому файлу должны идти обращения.
Кстати, вот и вас есть еще одна загрузка этой библиотеки самим вордпресом В коде странице это видно.
Привет, а у меня вроде как не работает полноценно тема Sight из-за того, что у меня нет JQuery. То есть у меня там по идее в теме должен быть сайд-бар с превьюшками, а он не работает как ни бейся… Вот, помогите пожалуйста, а то туплю уже стыдно сказать сколько.
Здравствуйте
Помогите пожалуйста
Не могу подключить плагин Query-плагин TipTip
Файлы плагина залил в корень темы
В header.php прописал следующее:
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery-1.3.1.min.js"></script> <script type="text/javascript" src="'.$url.'/js/jquery.min.js"></script> <script type="text/javascript" src="'.$url.'/js/jquery.tipTip.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" type="text/css" href="tipTip.css"> $(function(){ $(".someClass").tipTip({maxWidth: "auto", edgeOffset: 10}); });А что под собой подразумевает
? Может лучше указать прямой путь, как в первой строчке?
И мне кажется, что скрипт вписан неверно. Наверное нужно так:
<script type="text/javascript"> $(function(){ $(".someClass").tipTip({maxWidth: "auto", edgeOffset: 10}); }) </script>И кажется путь до файла стилей в строчке 6 указан неверно.
Спасибо! Очень доходчиво