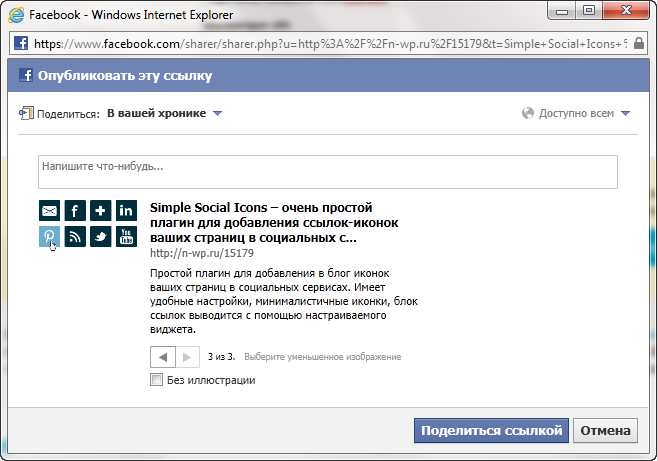
В посте Как добавить миниатюры из WordPress при публикации в Facebook я описывал способ автоматического добавления к описанию ссылки, которую вы отправляете в Facebook с помощью социальных виджетов, первого изображения из поста. Однако первое изображение в посте не всегда является основной картинкой, которую вы хотели бы видеть, поэтому логичнее было бы отправлять в Facebook миниатюру поста. Давайте посмотрим, как это можно сделать, а заодно определим и другие данные, которые отправляются в Facebook.
В файл header.php используемой вставляем код, определяющий миниатюру поста:
ID,'_thumbnail_id',false);
$thumb = wp_get_attachment_image_src($thumb[0], false);
$thumb = $thumb[0];
$default_img = get_bloginfo('stylesheet_directory').'/images/default_icon.jpg';
?>
Этот код определяет миниатюру поста, а если ее нет, то вместо нее использует стандартное изображение default_icon.jpg. Сразу после этого кода вставляем код, формирующий полные данные для Facebook:
<meta property="og:title" content="" />
<meta property="og:description" content="" />
<meta property="og:url" content=""/>
<meta property="og:image" content="" />
<meta property="og:title" content="" />
<meta property="og:url" content=""/>
<meta property="og:description" content="" />
<meta property="og:image" content="" />
Этот код формирует мета-данные для Facebook: тип записи, заголовок, описание, ссылку и миниатюру. Если же вы не готовы вручную править файлы используемой темы, то можете воспользоваться плагимном Custom Facebook and Google+ Thumbnail с аналогичным функционалом.