Одной из самых интересных фишек, появившихся в WordPress 3, является мультисайтовость. Теперь вы можете создать сайт, в котором у каждого пользователя будет собственный блог, и все это будет работать на одном движке, с одной базой данных, с одним набором плагинов, с одной темой оформления, и с одним самым главным суперадминистратором. Если вы создали блог для нескольких пользователей, объединенных общей идеей и доменом, то для включения мультисайтовости нужно немного поработать руками – это не так сложно, как кажется.
1. Первое, что нужно сделать – это включить мультисайтовость. Делается это с помощью одной строчки кода, которую нужно добавить в файл wp-config.php:
define ('WP_ALLOW_MULTISITE', true ) ; Многие спрашивают, куда именно вставлять эту строчку кода? Вставьте ее сразу за строчкой
define ('WPLANG', ''); Сохраните результат и зайдите в административную часть.
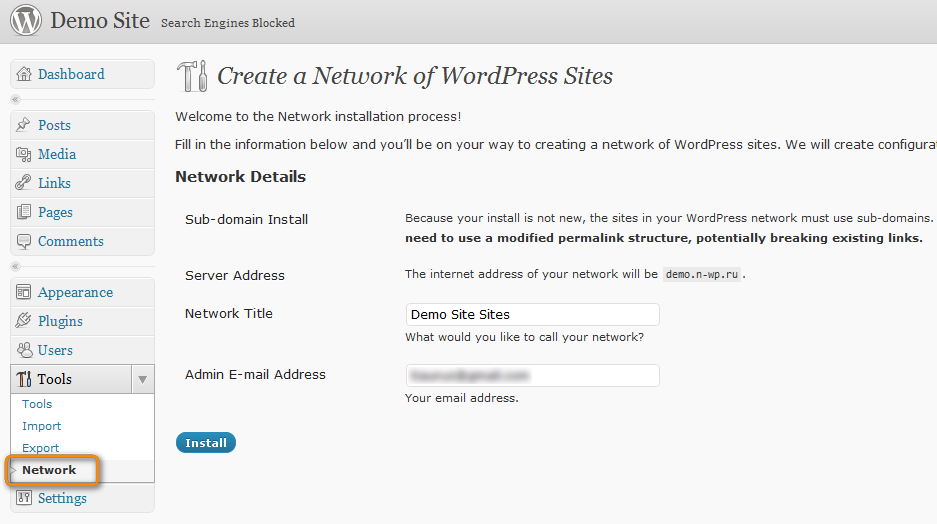
2. Шаг первый пройден – вы активировали мультисайтовость. Зайдите в административную часть и деактивируйте все плагины. После этого найдите раздел Network в меню Tools (Инструменты). Войдя в этот раздел, вы увидите приглашение к созданию мультисайтовой структуры. Назовите ее как-нибудь покрасивее и создайте, не забыв указать электронную почту суперадминистратора.
3. Теперь – самые ответственные шаги, будьте внимательны. После того, как структура будет создана, система выдаст несколько блоков с кодами, которые нужно разместить в разных файлах.
В паке wp-content создайте папку blogs.dir, и установите на нее права CMOD0666. В эту папку будут записываться медиа-файлы, загружаемые пользователями.
4. Снова откройте файл wp-config.php и добавьте к той строчке, которую вы уже внесли, еще несколько:
define( 'MULTISITE', true ); define( 'SUBDOMAIN_INSTALL', true ); $base = '/'; define( 'DOMAIN_CURRENT_SITE', 'ваш_сайт.ru' ); define( 'PATH_CURRENT_SITE', '/' ); define( 'SITE_ID_CURRENT_SITE', 1 ); define( 'BLOG_ID_CURRENT_SITE', 1 );
5. К этому коду добавьте еще немного:
define( 'AUTH_KEY', '***' ); define( 'SECURE_AUTH_KEY', '***' ); define( 'LOGGED_IN_KEY', '***' ); define( 'NONCE_KEY', '***' ); define( 'AUTH_SALT', '***' ); define( 'SECURE_AUTH_SALT', '***' ); define( 'LOGGED_IN_SALT', '***' ); define( 'NONCE_SALT', '***' );
Этот код добавляет специальные ключи, обеспечивающие безопасное соединение с блогом. Под *** скрывается код вида poDyfXPF-+Z&+wU.7+r97(rRU_t3kDrBSo)t*Gr*dg]gV*N]oBQf,}|9VdI19ahM – случайный набор символов, который практически невозможно запомнить, но можно сгенерировать. В генераторе не хватает полей, чтобы заполнить все пункты? Просто обновите страницу с генератором и возьмите следующие три ключа. Эти ключи шифруют куки и усложняют возможность влома во много крат.
6. Ну и последний шаг – редактирование файла .htaccess – вставьте в него такой код:
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
# uploaded files
RewriteRule ^files/(.+) wp-includes/ms-files.php?file=$1 [L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
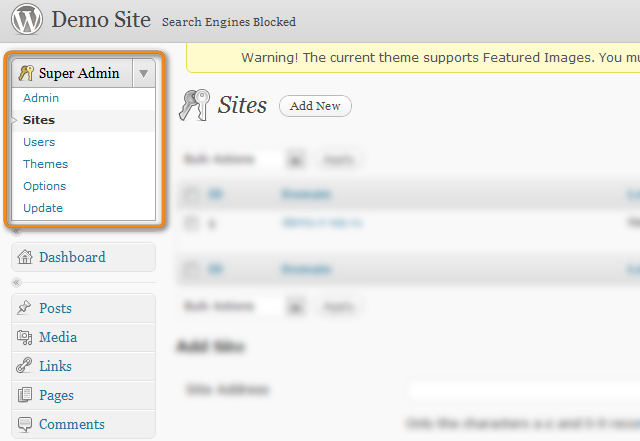
RewriteRule . index.php [L] После того, как вы отредактируете все файлы, разлогинтьтесь в блоге и залогиньтесь заново. Вы сразу увидите изменения – появится раздел для суперадминистратора, который будет обладать всеми рычагами управления блогами на сайте.
На этом все – отправляйтесь в раздел для суперадминистраторов и выставьте настройки по вашему усмотрению. Настроек там много, и я думаю, что их настройка – тема для отдельного поста.












А что надо сделать что бы блог был на двух языках?
Посмотрите вот эти плагины:
Спасибо, думаю только плагин xLanguage подходит для меня. Я имел ввиду не просто перевод блога, а администрировать блог на двух языках. Предположем что блог на английском, место того что бы гугл тупо переводил блог, я еще те же самые посты (на анг) пишу на русском. и предоставляю посетителям выбор языка в самом верху блога. Если он переключился на русский то видеть все посты (титули) на русском, и наоборот. Советовали сделать два блога ru.myblog.com и en.myblog.com. Но мне хотелось бы управлять обеими блогами с одной панелью.
Возможно вам стоит обратить внимание на WPML.
WPML makes WordPress a complete multilingual CMS: http://wpml.org/
Описание на русском нашел здесь: http://wordpressinside.ru/plugins/wpml/
спасибо за ссылки, советуют еще Qtranslate.
К сожалению, ссылки на эти метки выдают 404 ошибку.
При подключении мультисайтов, возникла “проблемка” – основной сайт расположен в папке “/blog” (сайты настроены вида site.com/site1), вопрос как изменить этот самый /blog на что-нибудь другое или убрать?! В инете ничего дельного не нашел. :-( Знаете как такое решается?
Вы это имеете ввиду?
А если удалить из ЧПУ /blog ?
Версия 3.0.1–ru_RU, и вней нет доступа к /blog,
черти знает как у вас все на оборот. Вот так:
Не получилось картинку приартачить, вот она ->
/blog просто “физически” не доступен :-(
Извините за флуд, что в комментах развел :-)
Этот префикс появляется при установке в режиме подкаталогов. Изменить или убрать его можно в файле wp-admin/options-permalink.php, строка 66.
Ну почему же у меня наоборот? :) Скорее это у вас наоборот, а у меня – как у всех.
Сдается мне, что такая проблема периодически возникает. Причины возникновения мне не ясны. Вот еще ссылаются на эту проблему: http://ru.forums.wordpress.org/topic/%d0%9f%d0%be%d1%81%d1%82%d0%be%d1%8f%d0%bd%d0%bd%d1%8b%d0%b5-%d1%81%d1%81%d1%8b%d0%bb%d0%ba%d0%b8-3#post-23787. Если найдете ее решение – напишите тут.
Кстати, а зачем удалять этот префикс /blog ?
а где же хваленая простота? врят ли простой пользователь сможет проделать всё это без подготовки, да и догадается ли…
Это только кажется сложно. На самом деле WordPress сам выдает пошаговые инструкции со всеми кодами при подключении мультисайтовости – нужно им только следовать. Я в тестовом блоге подключил мультисайтовость за пару минут.
Sergey Biryukov спасибо за подсказку, в указанном файле нашел (правда в 95-й строке)там удалил “/blog”, и все вроде :-) заработало, буду тестить, косяки проявляться, сообщу. Автору отдельное спасибо – замечательный блог, вчера пол сайта наверно перерыл (и еще вернусь) – так держать. И еще раз спасибо всем.
Спасибо за положительный отзыв. Заходите еще – скоро будет много нового.
А ест-ли пример (сайт), дабы посмотреть в глазах пользователя?
http://wordpress.com ?
А можно ли при такой настройке подключить несколько блогов с разных доменов?
С разных доменов – это навряд ли. По крайней мере я такого способа еще не знаю и ничего о нем не слышал.
Все установил как выше сказано, все заработало, но после создания блога, ссылка блог.сайт.ru Не работает в чем может быть проблема
Такая ссылка и не должна работать. Это ссылка отдельного домена, а не другого блога в рамках домена. Ссылка должна быть вида сайт.ру/blog
Чуть выше в комментариях, кстати, подсказали, как убрать /blog из ссылки.
После регистрации нового пользователя мне предлагается перейти именно по такой ссылке. Кстати /blog я убрал в файле wp-admin/options-permalink.php. Но ничего не работает.
Видимо что-то пошло не так. Попробуйте удалить все изменения и вернуться к первоначальному состоянию. а потом попробуйте добавить MU еще раз. У меня на тестовом блоге получилось все с первого раза. Да, и не забудьте перед совершением этой операции отключить все плагины.
Всем привет! Сделала 2 языка для сайта по этой технологии (правда не по этой статье=). Вроде все нормально. была проблема с плагином гугл сайтмап, но есть уже нормально работающая версия. хотя все равно теперь 2 файла sitemap-ru.xml и sitemap-eng.xml в один так и не получилось загнать. html версия карты тоже раздельная=(
такая проблема, собственно почему и пишу, не могу сделать пользователя не супер администратора. те на каждом сайте выставляю ему редактора, а глобально он все равно супер администратор=( может кто в курсе как исправить?
Есть ли xLanguage для wp3+?
Помогите пожалуйста – на вас одна надежда. Так и не нашла такого момента: на обычном хостинге можно мультиблоговость создать на поддоменах? У нас почему-то не получается. Ссылка есть, но она битая.
Еще вопрос: вот создаем мы поддомен, а дальше? Опять вп заливать в папку поддомена, плагины, тему? :( Или это все должно автоматом же из общей админки быть?
Простите за глупые вопросы, но застопорилась на этом, а нужна срочно рабочая мультисайтовость на поддоменах.
Это все есть в общей админке, поищите. Заново заливать ничего не нужно. В плагинах появляется кнопка “активировать для сети”.
попробовал сделать все по инструкции, почему то после всех действий перестало пускать в админку, в чем может быть проблема?
удалил из конфина строчки, которые описаны в пункте 4 и 5 и смог зайти опять, может в этом файле какое то определенное место для них надо ? в пункте 4 понятно куда, а в пункте 5?
разобрался в проблеме, код из пункта 5 нужно вставлят ьв файле перед словами: /* Это всё, дальше не редактируем. Успехов! */
Здравствуйте! Вы так мило беседуете,что я себе кажусь полным идиотом. Установил мультисайт и понять не могу, как должны создаваться папки и сайты у обычных пользователей. Пока, ссылки на мои вновь созданные сайты никуда не ведут, пока я вручную не создам папку на сервере. Знаю что для поддоменов надо прописывать DNS на сервере и настраивать Apache. Техподдержка хостинга говорит что ничего делать не надо, надо просто создать папку. Вобще уже вторые сутки не могу найти информации по работе с мультисайтами дальше того момента, когда появляется админка с настройками, это что, предел мечтаний? Пока складывается впечатление, что мудьтисайт – это игрушка для одного суперадмина)))) Переубедите меня кто-нибудь пожалуйста!!!))
Добрый день!
Всё сделала как написано у вас , но не могу зайти в админ панель , в чём проблема? Подскажите пожалуйста.
Проверьте, правильно ли вы отредактировали файл .htaccess.
Раньше без труда устанавливала мультисайт по Вашей инструкции.
Теперь не пускает в админку после всех манипуляций.
Похоже, что Ваши инструкции устарели применительно к новым версиям Вордпресс.