Есть такое понятие в сайтостроении, как “хлебные крошки”. “Хлебные крошки” (breadcrumbs) – это серия навигационных ссылок, которая указывает, как вы попали на текущую страницу, или же к какому разделу она относится. Кликнув по любой из этих ссылок, вы можете попасть в раздел, который является главным для текущей страницы. То есть это своеобразный след, по которому можно понять, как далеко вглубь структуры сайта вы зашли.
Я часто применяю “хлебные крошки” в своих блогах, потому что это делает навигацию по сайту не только более дружелюбной и удобной, но и улучшает индексацию, ведь по внутренним страницам ходят не только посетители, но и поисковые боты.
Не обязательно использовать плагины для создания “хлебных крошек” – можно их сделать самостоятельно.
Чтобы сделать “хлебные крошки” без плагинов, создайте пустой текстовый файл, и назовите его breadcrumbs.php. Вставьте в него следующий код:
<div id="breadcrumbs">
<a href="">Главная</a> «
cat_ID;
echo(get_category_parents($cat, TRUE, ' « ')); } ?>Пост ""
<a href="">Главная</a> « Страница ""
parent) { ?>
<a href="">Главная</a> «
Рубрика cat_ID;
echo(get_category_parents($cat, TRUE, ' « ')); } ?>
<a href="">Главная</a> «
Рубрика ""
<a href="">Главная</a> « Архив тега
<a href="">Главная</a> « Архив записей
<a href="">Главная</a> « Архив записей
<a href="">Главная</a> « Архив записей
<a href="">Главная</a> « Страница автора
<a href="">Главная</a> « Результаты поиска
<a href="">Главная</a> « Ошибка 404
<h3>Архивы</h3>
</div> Этот код создает навигационные ссылки, которые выводятся в зависимости от того, на какой вы сейчас странице находитесь. Если вы находитесь на странице с постом, то выводится ссылка на главную страницу, за ней идет ссылка на категорию, и за ней написано название поста. То же самое касается и отдельной страницы.
Если вы находитесь в архиве какой-то рубрики, то выводится ссылка на главную страницу, и за ней следует ссылка на рубрику.
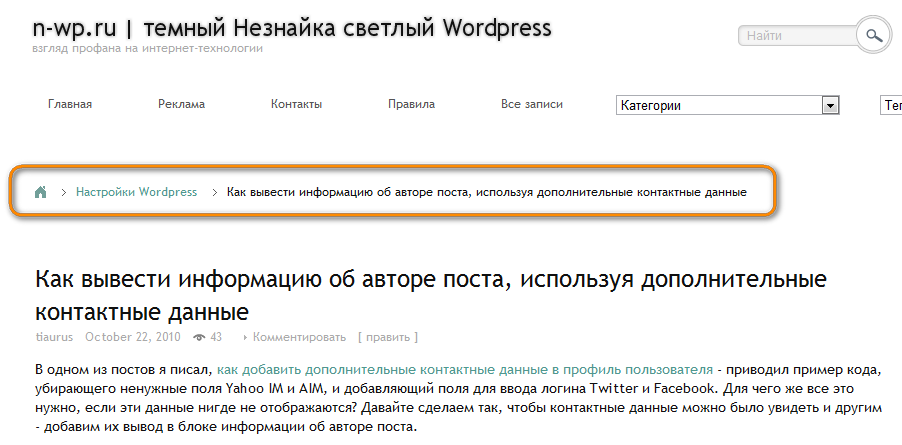
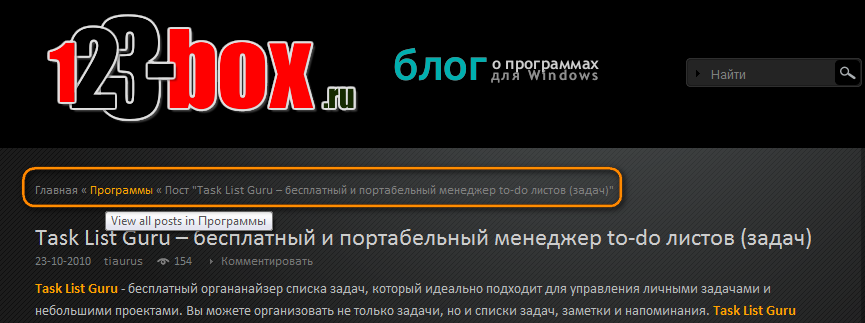
Получается примерно такой вид:
Осталось только прикрутить файл breadcrumbs.php к вашей теме. Понятно, что нет смысла выводить такое навигационное меню на главной странице, а вот на отдельной странице, в посте, в результатах поиска и в архивах всех видов (по тегам, категориям, дате, месяцу, году, автору) “хлебные крошки” будут не лишними.
Давайте рассмотрим пример добавления “хлебных крошек” на страницу с постом – на остальные страницы код добавляется так же по аналогии. Откройте файл single.php и найдите в нем строчку, начинающуюся так:
<?php if ( have_posts() ) ...
Так начинается цикл, в котором выводится содержимое поста. Вот в этот цикл и нужно вставить код, присоединяющий созданный нами файл:
</pre>
<p>В принципе, на этом все. Однако “хлебные крошки” нужно как-то оформить, а то эти ссылки могут не вписаться в общий дизайн. Именно для этого в breadcrumbs.php используется элемент DIV с оформлением id=”breadcrumbs”. Откройте файл style.css и добавьте в него несколько строчек:</p>
<pre>
/*breadcrumbs - start*/
/* цвет шрифта и его размер, отступы, ширина */
#breadcrumbs {margin:10px 10px 10px 10px;width:auto;font-size:12px;color:#232323;text-align:left;overflow:hidden;}
/* цвет ссылок */
#breadcrumbs a, #breadcrumbs a:visited {color:#232323;text-decoration:none;outline:none;}
/* цвет ссылок при подведении к ним курсора */
#breadcrumbs a:hover, #breadcrumbs a:active {color:#50988f;text-decoration:none;outline:none;}
/*breadcrumbs - end*/
Это оформление подойдет для светлой темы. Вот теперь “хлебные крошки” стали выглядеть хорошо. Пользуйтесь!












Подскажите, куда положить файл breadcrumbs.php?
В папку с темой.
Прописываю в файле строчку как у меня на странице поста тат же выводится пустая страница. Что за “TEMPLATEPATH@? может вместо нее нужно что-то прописывать?
Подскажите, а какая php функция выводит вспомогательные страницы? Т.е. те страницы, на которые переходим при клике на 1, 2, 3 в квадратиках? А то я поставил плагин для Вордпресс и везде настроить хлебные крошки удалось, кроме этих страниц. Если просто вставляю код вызова хлебных крошек в шаблон, там где осуществляется вывод страниц начиная со 2-й, то в итоге получаю надпись “Главная”, а вот “страница 2” – нет. Пробовал прописать ссылку на главную, но за ней нужен какой-то пхп код с функцией. А какой именно функцией выводятся эти страницы – никак не удается “догнать”
У вас ссылка отображается правильно (/page2), а вот ее заголовок – неправильно (Главная, а должно быть Главная – страница2). Так?
Спасибо! У меня работает! ;))))
Поставила ваш код. Работает, но только для отдельного поста (в принципе, только туда ссылку на функцию я и поставила). Не отображается для главной, и если переходить на страницу одной из категорий, где находятся все посты по этой категории. Зайдите, посмотрите пожалуйста, что не так. Скажите, в какой файл нужно вставить еще. Спасибо.
Работать-то оно работает… но я правильно понимаю, что код страдает “врождённым” дефектом: у всех страниц родительской является Главная?
А разве это не так? Разве главная страница блога не является для всех внутренних страниц действительно главной? С какой страницы вы попадаете на все остальные? Какая страница отображается при загрузке блога? Главная.
Как считаете правильно ли добавить в Архив эту функцию, и чтобы над каждой запись была хлебная крошка?
В каждой отдельной записи должны быть хлебные крошки. На счет архива – не совсем понял, что вы имеете ввиду.
Вот так вот, http://crossfire1.ru/bajty-k-ce , т.е. у меня над каждой статей есть хлеб крошка.
Минус в том, что если указать например 2 категории для поста, в крошках так и будет отображаться по порядку, сначала с одной категории потом с другой. Под категории не учитываются.
Можно попробовать сделать хлебные крошки, учитывающие суб-категории, так.
functions.php:
function tp_breadcrumbs() { $showOnHome = 0; // 1 - show breadcrumbs on the homepage, 0 - don't show $delimiter = '»'; // delimiter between crumbs $home = 'Home'; // text for the 'Home' link $showCurrent = 1; // 1 - show current post/page title in breadcrumbs, 0 - don't show $before = '<span class="current">'; // tag before the current crumb $after = '</span>'; // tag after the current crumb global $post; $homeLink = get_bloginfo('url'); if (is_home() || is_front_page()) { if ($showOnHome == 1) echo '<div id="crumbs">' . $home . '</div>'; } else { echo '<div id="crumbs">' . $home . ' ' . $delimiter . ' '; if ( is_category() ) { global $wp_query; $cat_obj = $wp_query->get_queried_object(); $thisCat = $cat_obj->term_id; $thisCat = get_category($thisCat); $parentCat = get_category($thisCat->parent); if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, ' ' . $delimiter . ' ')); echo $before . 'Archive by category "' . single_cat_title('', false) . '"' . $after; } elseif ( is_search() ) { echo $before . 'Search results for "' . get_search_query() . '"' . $after; } elseif ( is_day() ) { echo '' . get_the_time('Y') . ' ' . $delimiter . ' '; echo '' . get_the_time('F') . ' ' . $delimiter . ' '; echo $before . get_the_time('d') . $after; } elseif ( is_month() ) { echo '' . get_the_time('Y') . ' ' . $delimiter . ' '; echo $before . get_the_time('F') . $after; } elseif ( is_year() ) { echo $before . get_the_time('Y') . $after; } elseif ( is_single() && !is_attachment() ) { if ( get_post_type() != 'post' ) { $post_type = get_post_type_object(get_post_type()); $slug = $post_type->rewrite; echo '' . $post_type->labels->singular_name . ''; if ($showCurrent == 1) echo ' ' . $delimiter . ' ' . $before . get_the_title() . $after; } else { $cat = get_the_category(); $cat = $cat[0]; $cats = get_category_parents($cat, TRUE, ' ' . $delimiter . ' '); if ($showCurrent == 0) $cats = preg_replace("/^(.+)s$delimiters$/", "$1", $cats); echo $cats; if ($showCurrent == 1) echo $before . get_the_title() . $after; } } elseif ( !is_single() && !is_page() && get_post_type() != 'post' && !is_404() ) { $post_type = get_post_type_object(get_post_type()); echo $before . $post_type->labels->singular_name . $after; } elseif ( is_attachment() ) { $parent = get_post($post->post_parent); $cat = get_the_category($parent->ID); $cat = $cat[0]; echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' '); echo '' . $parent->post_title . ''; if ($showCurrent == 1) echo ' ' . $delimiter . ' ' . $before . get_the_title() . $after; } elseif ( is_page() && !$post->post_parent ) { if ($showCurrent == 1) echo $before . get_the_title() . $after; } elseif ( is_page() && $post->post_parent ) { $parent_id = $post->post_parent; $breadcrumbs = array(); while ($parent_id) { $page = get_page($parent_id); $breadcrumbs[] = 'ID) . '">' . get_the_title($page->ID) . ''; $parent_id = $page->post_parent; } $breadcrumbs = array_reverse($breadcrumbs); foreach ($breadcrumbs as $crumb) echo $crumb; if ($showCurrent == 1) echo ' ' . $delimiter . ' ' . $before . get_the_title() . $after; } elseif ( is_tag() ) { echo $before . 'Posts tagged "' . single_tag_title('', false) . '"' . $after; } elseif ( is_author() ) { global $author; $userdata = get_userdata($author); echo $before . 'Articles posted by ' . $userdata->display_name . $after; } elseif ( is_404() ) { echo $before . 'Error 404' . $after; } if ( get_query_var('paged') ) { if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ' ('; echo __('Page') . ' ' . get_query_var('paged'); if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ')'; } echo '</div>'; } }шаблон:
<?php if (function_exists('tp_breadcrumbs')) tp_breadcrumbs(); ?>Ну и css оформить.
Спасибо, получилось. Только со стилями заморочка, я в скриптах понимаю чуть-чуть еще, не пойму что в css вписывать.
Нужно в файле style.css создать описание стилей элементов, используемых в коде. Например
#crumbs {font-size:14px;} .current {font-weight:600;}Ок, все отлично!)
В хлебных крошках отображается только главная и текущая страница а путь к ним не отображается(на страницах сайта) в записях же отображается