Недавно одному из читателей блога пришлось разбираться с плагином, с помощью которого выводятся всплывающие подсказки – Tippy. Однако реализация всплывающий подсказок не ограничивается только этим плагином. Нужны красивые всплывающие подсказки – посмотрите в сторону Contextualpress.
Contextualpress – плагин для создания красивых всплывающий подсказок. Эти подсказки могут быть вставлены в текст, в ссылку, в изображение – при наведении курсора на элемент, содержащий внедренные подсказки, появляется красивое всплывающее окошко, содержащее внедренный контекст.
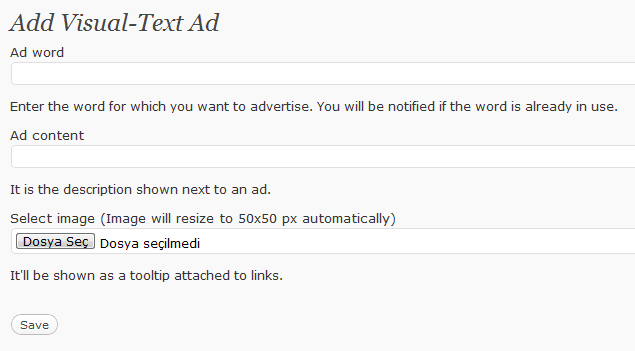
Вставка содержимого в качестве подсказки осуществляется нажатием одной кнопки в визуальном редакторе. Открывается форма, в которой можно ввести текст, над которым будет появляться подсказка (это может быть простой текст, ссылка или изображение), и содержимое подсказки. Содержимое можно вставлять, используя разметку HTML, внедряя в него картинки и ссылки.
Скачать Contextualpress[spacer] [inf]Как настроить плагин Contextualpress[/inf]









Спасибо ДРУЖИЩЕ!
что не забыл, о моем – вопросе…
Видимо, ты хороший человек. Спасибо ещё раз.
Вот это точно вещь!!!!!!!!!!!!!!!!!!!!!!!!!!СПАСИБО!!!!!!!!:)
Вещь конечно хорошая но поспешил радоваться:(Некорректно работает!!выдаёт ошибки:((( И вобще хрен её знает как грамотно запустить и настроить:(????
https://n-wp.ru/5154
Все конечно хорошо, но вот как сделать если слово находится например справа, и тогда подсказка почти не видна…
И в второе.. Очень жаль, что нельзя редактировать подсказки..
А в третьих, очень жаль, что приходится писать ссылку, и если например я просто ввожу _http://
то все равно показывает внешнюю ссылку, а если ввожу ссылку своего сайта, то подсказка просто не появляется…
Надо как-то доработать плагин…
Никак не получается вывести подсказку поверх всех слоев уже и в коде поправил z-index: 1000; и все равно в моем дизайне часть видно, а часть нет…. если без плагина в пучную вставлять tooltip код то все поверх показывается.
Как решить эту проблему подскажите ?