Слайдеры сейчас в моде. Трудно найти модный сайт на WordPress, не использующий слайдеры. Чтобы вставить слайдер в блог, шаблон которого изначально его не предусматривает, не нужно обладать знаниями веб-разработчика – все делается с помощью плагинов, одним из самых удобных из которых является Easing Slider.
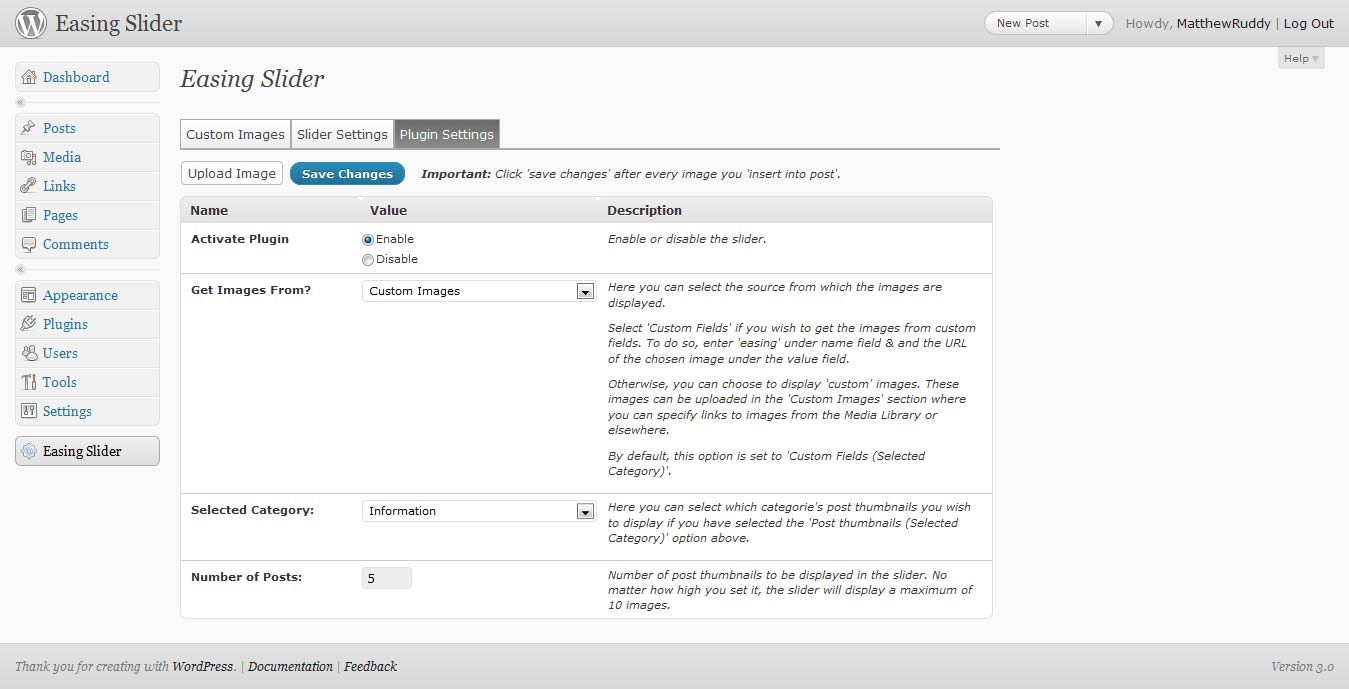
Этот плагин хорош своей универсальностью, простотой настройки и использования. Все управление сосредоточено на отдельной вкладке настроек. Можно выбрать картинки, которые будут меняться. Конечно, следует учитывать, что изображения должны быть одинакового размера. Каждая картинка может вести на отдельную страницу. В настройках плагина можно выбрать не только уже существующие в блоге изображения, но и закачать новые. Изображения можно добавить в слайдер непосредственно при публикации поста, используя специальное поле “Custom Fields”.
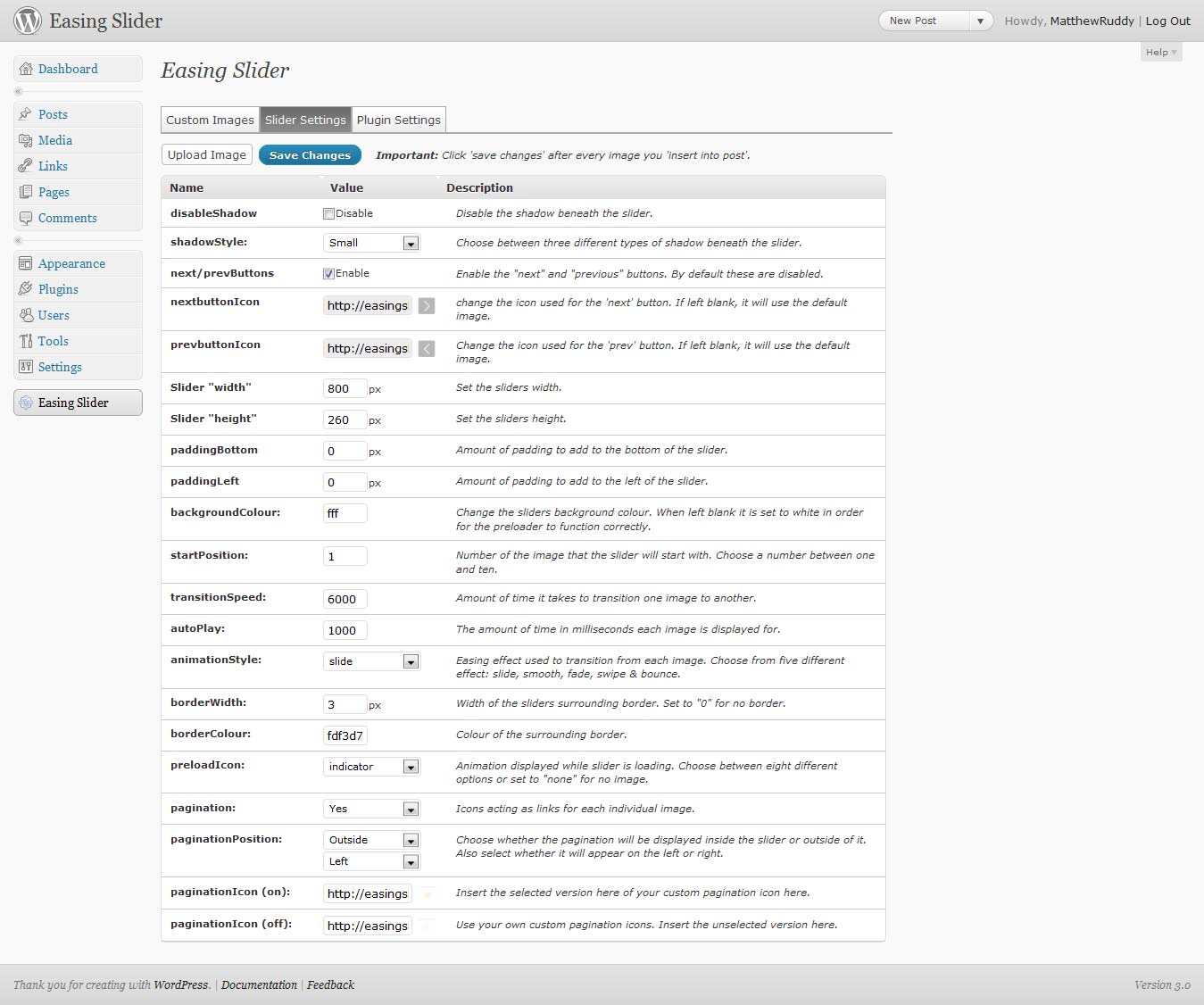
Чтобы слайдер гармонично впиcя в дизайн, в настройках предусмотрена регулировка его ширины и высоты, а так же установка небольших эффектов (тень, плавная смена слайдов). Можно отрегулировать цвет фона, на котором расположен слайдер, скорость смены картинок, вставить рамку вокруг поля со сайдером, обозначить кнопки переключения к предыдущему/следующему изображению.
Слайдер можно вставить в блог двумя способами – с помощью шорткода или внедрить непосредственно в шаблон. Если нужно вывести слайдер в посте, то воспользуйтесь шорткодом:
[easingslider]
Если же вы хотите внедрить слайдер в шаблон темы (например, чтобы он отображался под заголовком блога), то воспользуйтесь таким кодом:
Скачать Easing Slider











Спасибо тебе “ДРУЖИЩЕ” – за твой чудный сайт, за труды, умение выкладывать полезные посты и плагины ! Одним словом – молодчина, успехов тебе во всем…
Спасибо за отзыв о моем блоге!
Да, сайт замечательный,спасибо…
Вопрос: как сделать, что бы слайдер отображался в хедере только на той странице на которой мне нужно? Зарание благодарен за ответ!
Так не получится. Либо в хедере, либо на той странице, какая нужна.
Если на странице, то воспользуйтесь шорткодом. Если в хедере, то редактируйте тему блога – вставляйте полноценный код. Примеры кода и шорткода даны в публикации.
я вставил код в хедер, все правильно, но мне хотелось бы, что бы слайдер был только когда запускается сайт, а при переходе дальше он уже не показывался… сейчас это выглядит так: http://www.vitjanphoto.com
То есть вы хотите, чтобы слайдер отображался только на главной странице, а на всех остальных и внутренних страницах его не было видно? Для этого нужно редактировать шаблон вашего блога. Я могу это сделать за деньги.
Спасибо, то что нужно
У меня этот слайдер почему-то не отображает картинки. Я его установил, вставил код в шапку, в настройках сделал Custom Images и загрузил трикартинки.
Но слайдер эти картинки почему-то не показывает, просто идет загрузка и все.
А какой адрес картинки вы вводили в произвольном поле? Поле должно называться
, а адрес ссылки на картинку начинаться с
я вставлял картинку через кнопку вверху “загрузить”, она автоматически прописала адрес и отобразила картинку в настройках, но в самом слайдере она не появилась…
На официальном сайте плагина в FAQ написано, что такое может быть, если в каком-то из плагинов уже присутствует jQuery библиотека, которая тоже есть в этом слайдере и т.к. их две одинаковых, то они конфликтуют.
А как от этого избавляться без отключения плагина, с которым конфликтует, не написано ((
может есть смысл в плагине слайдера поменять адресацию с его собственной библиотеки на библиотеку из другого плагина и тогда они оба будут работать?
да… проблема решилась… ему мешала такая же библиотека в плагине для красивого меню – переложил библиотеку в отдельную папку и перенаправил адресацию в обоих плагинах на эту папку.
Не смотря на такой косяк, это самый адекватный слайдер, который я нашел)
Здравия , расскажите как вы это сделали прошу , такая проблема ,измучился весь.. помогите над этим вопросом… картинки не показывает все грузится и все тут
спасибо за обзор столь чудесного плагина. слайдеры действительно сейчас в моде
Спасибо вам! отличный сайт – много полезного, читаю с удовольствием и пробую различные плагины.
Easing Slider – это слайдер который я искал уже давно. Мне он на 100% подходит для прокрутки рекламных баннеров. Буду им пользоватся.
Удачи!
Большое спасибо за положительный отзыв о моем блоге!
возможно ли отображение не указанных изображений одного/двух/нескольких, а изображений сразу из определённой папки (т.е. указать папку из которой будут выводиться изображения)?
А как слайдер узнает, к какому изображению какой текст и ссылку подставлять? Думаю, что невозможно.
Классный плагин с одним недостатком. :( Размеры задаются только в пикселях, что делает невозможным комфортное использование на “резиновых” шаблонах. :(
“jQuery библиотека, которая тоже есть в этом слайдере и т.к. их две одинаковых, то они конфликтуют.”
Превью картинок показывается а при установке картинки не грузятся((
подскажите какие из плагинов могут использовать эти одинаковые jQuery библиотеки из этих:
WP Super Cache
WP-PostViews
WP-PageNavi
WordPress Related Posts
vk.com comments
Qip Smiles
NextGEN Gallery (думал может этот оключил не помогло)
Google XML Sitemaps
Get Recent Comments
Disable WordPress Updates
Contact Form 7
Comment Rating
Akismet
1
так и не понял, куда вставлять этот код?
В single.php, в header.php после тегов body и head, в принципе – в любой шаблон, отвечающий за вывод какой-нибудь страницы (главной, архива, одиночной записи или отдельной страницы блога).
Для вставки кода используйте, пожалуйста, специальную кнопку.
а что за кнопка, извинюсь за нелепые вопросы, но я в этом пока полный ноль)
Прочтите, пожалуйста, помощь.