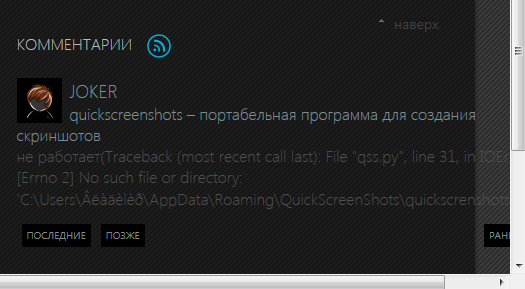
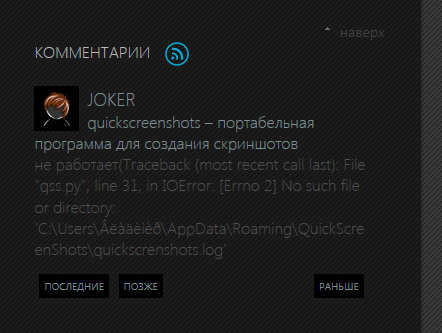
Вы сделали отличный блог, вставили в сайдбар вывод последних комментариев, и сидите, наслаждаетесь результатом. Но тут появляется какой-то дебил хохмач, и пишет в комментариях свои знаменитые ыкуыкуыкуыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыы – и вся верстка расползается, стройный ряд нарушается, появляются горизонтальные полосы прокрутки.
Так происходит, потому что отображается слишком длинное слово, не соответствующее ширине элемента, в котором оно выводится. Да, это проблема давняя, и есть несколько вариантов решения. Но сколько бы я ни пробовал применить эти варианты на практике, каждый раз понимал, что либо они слишком сложные для такого чайника, как я (например, пропускание текста комментария, сформированного плагином или виджетом, через функцию, автоматически внедряющую мягкие переносы через определенное количество символов), либо у меня не хватало усидчивости и знаний, чтобы разобраться в кодах многочисленных плгинов, отвечающих за вывод текста, который нужно контролировать. Так продолжалось до тех пор, пока я все же не нашел нужную, и самое главное – очень простую в использовании комбинацию java-скрипт + css, которая работает безотказно. Делается это всего за три простых шаг.
Таблица
Для начала нужно заключить контролируемый текст в таблицу. Да, многие могут скривиться, потому что модным сейчас является верстать без таблиц. Однако я лишен этих предрассудков, и использую таблицы по мере их необходимости, когда решение задачи с их помощью является более простым. И так – таблица:
<
extra="1,3">
<table class="nowrap">
<tr>
<td id="in_wrap">
тут должен быть код, отвечающий за вывод текста, в котором могут встречаться слишком длинные слова
</td>
</tr>
</table>
Обратите внимание, что у td id=”in_wrap” – это ячейка, в которой размещается текст, за длиной которого нужно следить. id этой ячейке присвоен не случайно – по нему скрипт определяет, какой текст обрабатывать.
CSS
В файл style.css вашей темы нужно добавить для таблицы специальное оформление:
.nowraptable {
table-layout: fixed
}
Это оформление не дает обычному, не длинному тексту, выходить за рамки таблицы, даже если в нем встречаются слишком длинные слова.
Скрипт
Ну а сами длинные слова берет под свой контроль java-скрипт. Вставьте его в header.php, чтобы он был активным еще до загрузки таблицы с текстом, длину которого нужно контролировать:
<
extra="4,17">
<!--
function wordWrap() {
var str = document.getElementById('in_wrap');
var IE = (navigator.userAgent.toLowerCase().indexOf('msie') != -1);
if (!IE) {
var tempObj = document.createElement('div');
tempObj.id = 'out_wrap'; tempObj.style.display = 'none';
document.getElementsByTagName('body')[0].appendChild(tempObj);
for (var i=0; i
Обратите внимание на строчку 4 – в ней указан id ячейки, из которой нужно браь текст для обработки. Так же обратите внимание на строчку 17 – в ней указана максимальная ширина, по которой подгоняется слишком длинное слово. Если слово выходит за эти рамки, то внутри него ставится мягкий перенос, и остальная часть слова переносится на следующую строку.
Скрипт работает так: он берет текст из ячейки с id=”im_wrap”, обрабатывает его, сравнивая длину отдельных слов с максимально заданной шириной (в нашем примере – это 300 px). Если длина слова не соответствует ширине, то скрипт разбивает слово на несколько частей, вставляя вовнутрь мягкие переносы до тех пор, пока каждая из частей не будет соответствовать ширине. После этого он собирает весь текст, и выводит его в DIV с ID=”out_wrap”. В итоге насколько бы длинными не были слова в тексте, они всегда будут соотвтствовать заданной ширине, и не будет разрывов шаблона.