Иногда для лучшего восприятия информации лучше визуально разделить ее на несколько частей. Например, в блоге, описывающем какое-нибудь сложное техническое устройство, часто требуется дать его краткие и полные технические характеристики, вставить фотографии, ссылки на материалы в интернете. Если это все делать в рамках одного текста, то он вытянется в длинную страницу, дойти до конца которой захочет не каждый посетитель. Гораздо удобнее в этом случае использовать табы.
Разделить содержимое поста на табы может плагин WordPress Post Tabs. Это очень простой плагин, пользоваться которым удобно. Для того, чтобы организовать табы, распределив содержимое по ним, нужно в тексте поставить специальные метки.
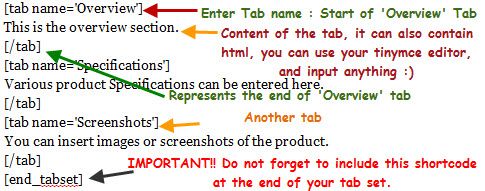
Например, чтобы сделать примерно такое расположение текста, как на скриншоте, нужно разметить текст так:
[tab name='Overview'] This is the overview section. [/tab] [tab name='Specifications'] Various product Specifications can be entered here. [/tab] [tab name='Screenshots'] You can insert images or screenshots of the product. [/tab] [end_tabset]
Чем выгодны табы? Табы позволяют на той же занимаемой площади отображать разное содержимое. Посетители, которым не интересны технические характеристики описываемого устройства, а нужны лишь фотографии, сразу кликнут по нужному табу, не тратя времени на поиски в длинном тексте нужного раздела. По-моему, использование табов в оформлении постов и страниц – довольно удобное решение.
Скачать Post Tabs










Спасибо за – ооочень полезную новость…
Удачи !
а можно ли каким-то образом подключить контент из файла (или виджета?) в текст таба? мне к примеру нужно разбить все записи блога на три таба. при этом в первом и третьем табах – контент везде одинаковый. не вручную же его в каждый пост прописывать. можно ли вызвать код так? буду рад решению
Честно говоря, вопрос не понял.
к примеру каждая запись состоит из двух табов. записей 200 штук. первая вкладка у всех записей одинаковая! контент импортируется в блог, так что есть возможность его разметки. если прописать текст первой вкладки вручную, то не очень удобно будет менять его при необходимости. хотелось бы вывести код этого таба из хтмл файла или пхп файла или ещё как-нибудь.
в целом вопрос сводится к возможности вывода содержимого файла в посте вордпресс.
старался как мог) немного прояснил?
снимаю вопрос, так как уже нашёл решение ;) спасибо за разбор этого прекрасного плагина
Здравствуйте. Использую плагин Post Tabs. Когда делаю запись через редактор, закладки работают нормально.
Сейчас возникла необходимость сделать второй шаблон записи и эти табы прописать именно в самом php файле второго шаблона записи. Но когда прописываю таб в этом файле, таб не работает. Как исправить эту ситуацию, подскажите пожалуйста?
Какой код вставляете в php-файл?