Обычно в блоге при вводе комментария текстовое поле, куда посетитель вводит свой комментарий, остается одинакового размера. Такой подход оправдвн – намного проще делать дизайн блога, используя элементы с определенной шириной и высотой.
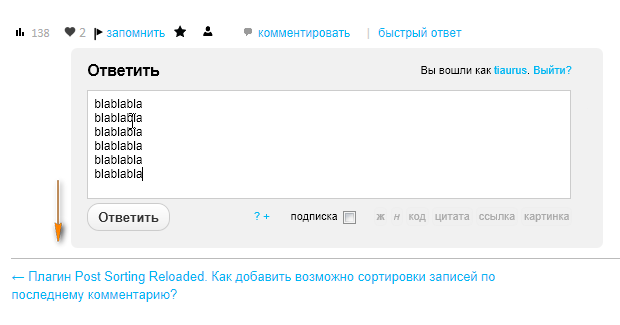
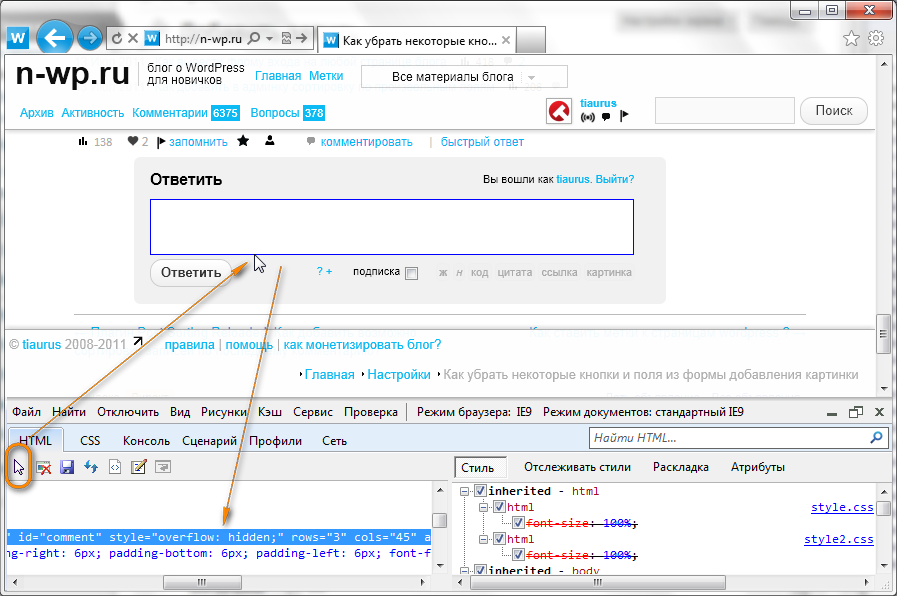
Однако тут и появляется проблема, с которой сталкиваются если не все, то очень многие – при вводе слишком длинного текста высоты формы комментирования не достаточно, и появляется вертикальная полоса прокрутки. Согласитесь, что если вы пишите солидный такой комментарий, с кодами, форматированием, отступами, то вертикальная прокрутка все портит – приходится постоянно прокручивать текст вверх-вниз, чтобы посмотреть, что вы уже написали, некоторые абзацы не вмещаются, в общем, не совсем удобно комментировать получается.
Сколько копий сломали бойцы сайтостроительства об эту проблему, пытаясь решить ее с помощью CSS, и каждый раз решение не выглядело простым. Я тоже столкнулся с этой проблемой, и решил найти способ, доступный такому же чайнику. В итоге получилась очень простая комбинация из одного небольшого скрипта, который следит за указанным текстовым полем, и по мере заполнения автоматически растягивает его вертикально, добавляя новые строчки с таким расчетом, чтобы не возникало вертикальной полосы прокрутки и весь текст в поле оставался видимым.
Придание текстовой форме эластичности включает в себя два очень простых этапа. Действительно, на самом деле ничего сложного дальше не будет, так что смело можете приступать к модернизации, только удостоверьтесь, что в блоге подключены скрипты jQuery.
Оперделение текстового поля
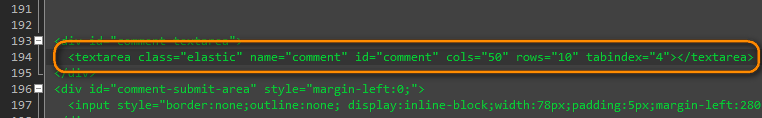
Для начала нам нужно знать, какое текстовое поле растягивать. Обычно “резинизации” :) подвергается поле ввода текста комментария. Вот его-то id или class нужно узнать. Для этого откройте шаблон, отвечающий за форму комментирования (обычно это comments.php или comment-form.php) и найдите в нем этот элемент. Он легко находится – это texarea, и обычно его id=”comment”.
Как видно, у этого поля textarea есть id=”comment” – он-то нам и нужен.
Вставка скрипта
Теперь нам нужно внедрить jQuery-скрипт, который будет контролировать высоту текстового поля с id=”comment”. Для начала нужно его скачать. Скрипт называется Elastic, его написал Jan Jarfalk.
Скачайте файл и распакуйте его – вы получите jquery.elastic.source.js. Закиньте этот файл себе в папку с темой. Наверняка у вас есть в ней еще одна специальная папка для скриптов – вот туда и переписывайте. Я, чтобы не путаться, создаю во всех темах папку js, и кладу скрипты туда.
Подключить скрипт можно одной строчкой. Добавьте в файл header.php:
<script type="text/javascript" src="/js/jquery.elastic.source.js">
Скрипт подключен, осталось его связать с нашим текстовым полем. Помните его id? Напоминаю – в нашем примере id=”comment”. Добавьте сразу после только что введенной строчки еще немного кода:
<
highlight="4"> //
Обратите внимание на строку 4 – в ней указывается id текстового поля. Вот и все – сохраните все изменения и наслаждайтесь результатом.
В принципе, этот скрипт можно прикручивать к любому текстовому полю, достаточно указать его id или class. Если это id=”comment”, то в скрипте указываете #comment, если же это class="elastic", то в скрипте указываете .elastic. Дерзайте!