Как сделать визуальный редактор WYSIWYG-редактором

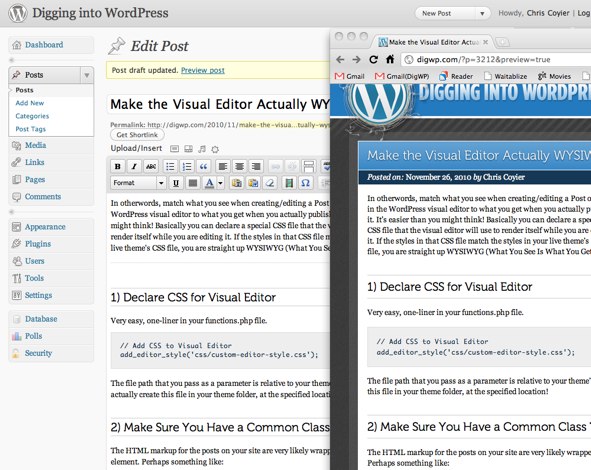
В комментариях к посту, описывающему как добавить свои стили оформления в визуальный редактор, Grawl заметил, что было бы неплохо использовать свое оформление постов в визуальном редакторе, чтобы то, что вы пишите, отображалось в редакторе точно так же, как и на страницах блога. Так работает Windows Live Writer – он может отображать содержимое постов именно в таком виде, в каком оно выводится в блоге. Так почему бы не сделать то же самое и в стандартном визуальном редакторе, сделав его настоящим WYSIWYG-редактором? Преображение визуального редактора в WYSIWYG-редактор состоит из трех простых шагов.
Шаг 1 – добавление стилей
Откройте файл functions.php, и добавьте в него строчку:
add_editor_style('custom-editor-style.css');
custom-editor-style.css – этот файл должен находиться в папке с темой.
Шаг 2 – описание стилей
Нужно узнать, какой стиль оформления используется в вашей теме. Обычно содержимое постов описывается классом post. Например:
Узнать это можно, изучив код файла single.php. Будем считать, что посты оформляются так, как указано в примере. Значит нужно добавить в файл custom-editor-style.css оформление различных элементов, которые вы используете в визуальном редакторе. Откройте этот файл, вставьте в него, например, такое оформление:
.post h1, .post h2, .post h3, .post h4 { font-family: Segoe UI, Georgia, serif; font-weight: normal; margin: 0 0 10px 0; }
.post h2 { font-size: 28px; }
.post h2 { padding: 10px 180px 10px 15px; background: #237abf; margin: 0; line-height: 1.3; font-size: 22px; }
.post h2, .post h2 a { color: white; text-shadow: 0 1px 2px #143855; }
.post h2 a:hover { color: #b8e0ff; }
.post h3 { font-size: 20px; padding: 5px 0; margin: 30px 0 15px 0; border-top: 1px solid #codec; border-bottom: 1px solid #codec; }
.post h4 { font-size: 18px; }
.post p { margin: 0 0 10px 0; }
.post pre { background: #eee; padding: 15px; overflow: auto; margin: 0 0 15px 0; border: 1px solid #ddd; }
.post pre code { font-size: 11px; }
.post code { background: #eee; font: 12px Monaco, Consolas, Courier, Monospace; color: #0E304A; }
.post h3 code { font-size: 18px; }
.post acronym, abbr { border-bottom: 1px dotted #514031; cursor: help; }
.post ins { text-decoration: underline; }
.post del { text-decoration: line-through; }
.post a { outline: none; text-decoration: none; color: #19517C; background: #eee; border: 1px solid #ddd; padding: 1px 3px 2px 3px; -webkit-border-radius: 3px; -khtml-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; }
.post a:hover { color: #fff; background: #143855; border: 1px solid #143855; }
Чтобы в визуальном редакторе все выглядело так же, как и в блоге, оформление всех этих элементов так же должно быть точно таким, как и в блоге. Узнать, как оформлены элементы HTML в вашем блоге можно, изучив файл style.css.
Шаг 3 – активация индивидуального оформления в визуальном редакторе
Оформление создано, подключено к основному стилю, осталось только задействовать его в визуальном редакторе. Для этого откройте файл functions.php и добавьте в него код:
function mytheme_mce_settings( $initArray ){
$initArray['body_class'] = 'post';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'mytheme_mce_settings' );
После этих трех шагов содержимое визуального редактора будет выглядеть точно так же, как и после его публикации в блоге, то есть визуальный редактор станет по-настояшему WYSIWYG-редактором (What You See Is What You Get – что вижу, то и получу).
Об этом же самом, только по-английски, написано тут: Make the Visual Editor Actually WYSIWYG










Ня! Теперь Мои темы будут ещё круче! :)
Странно почему то не вышло…
Отображается часть (одна кнопка), хотя стиль в custom-editor-style.css – воткнул весь из темы (и частично пробовал). Правда шорткоды которые используются “интенсивно” тоже имеют свой стиль и их также втыкал…
А можно ли указать в
add_editor_style(‘custom-editor-style.css’); – стиль темы и к шорткодам, а не пихать все в отдельный стиль?