Все чаще появляются вопросы о том, как создать главную страницу, которая была бы чем-то вроде приветствия для посетителей, и отдельно от нее создать динамическую страницу со всеми постами блога? Это можно сделать, используя статические страницы.
Создайте шаблон home.php, который будет отвечать за отображение главной страницы. Назовите его, например, “Start”. Чтобы этот шаблон можно было выбрать при создании страницы в WordPress, в самом начале первыми строчками он должен иметь такой код:
Создайте шаблон index.php, который будет отвечать за динамическую страницу, выводящую все посты блога. Чтобы это шаблон можно было выбирать при создании статической страницы, он должен иметь название, например, “Blog”. Скорее всего файл index.php уже есть. Вставьте в самом начале такой код:
Создайте новую страницу. Назовите ее как хотите (лучше “Главная страница” – так понятнее, для чего она создана). Установить для нее в качестве шаблона “Start”.
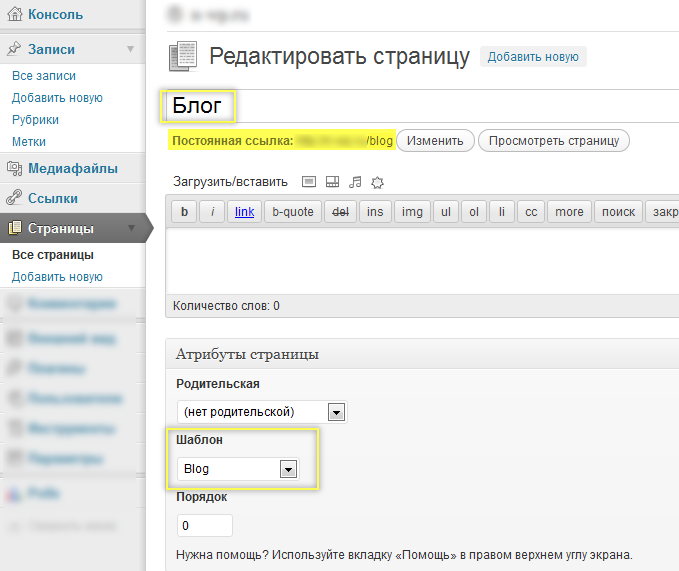
Создайте новую страницу. Назовите ее, к примеру, “Блог”. В качестве шаблона укажите “Blog”. В качестве постоянной ссылки укажите http://ваш-сайт.ru/blog
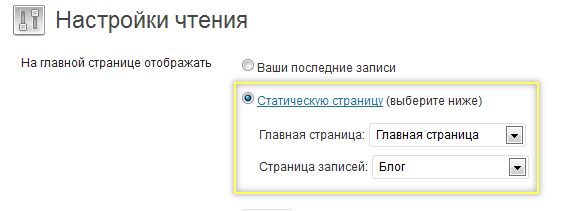
Откройте настройки чтения (Параметры – Чтение) и укажите, что на главной странице в качестве самой главной нужно отображать статическую страницу “Главная страница”, а в качестве страницы записей – статическую страницу “Блог”.
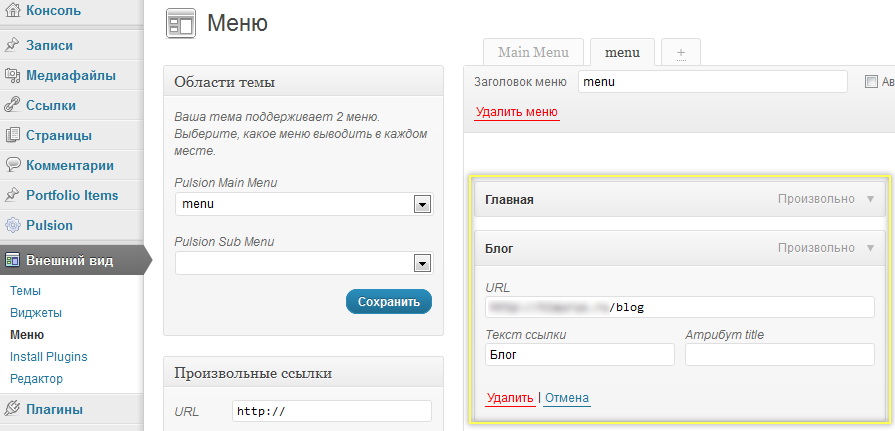
Некоторые темы автоматически понимают, что что для отображения записей блога используется отдельный шаблон, и добавляют ссылку на страницу блога в меню. Если этого не произошло, то вы можете самостоятельно добавить в меню два пункта:
- Главная – в котором указать ссылку http://ваш-сайт.ru
- Блог – в котором указать ссылку http://ваш-сайт.ru/blog
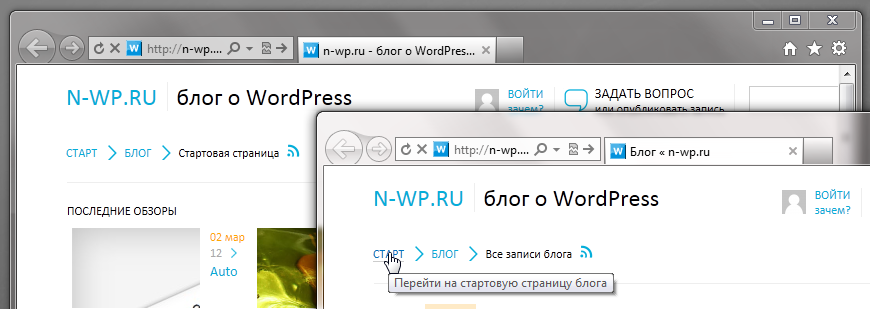
При клике в меню на пункт “Главная” посетитель попадет на главную страницу, при клике на “Блог” откроется страница со всеми записями блога.















Полезная упорядоченная информация, но для меня запоздала)
Недавно намучался создавая подобное, только у меня задача была немного другая, пришлось и header другой подключать и прочие заморочки.
Делал так уже раньше. Просто не могу понять почему у меня, когда переходишь на страницу /blog/ (динамический) там все отображается как на странице статичной (home).
Если меняю в шаге 5, шаблоны местами, то на первой странице отображается только одна запись, как бы сама она.
C первой частью разобрался. Просто переименовал home.php.
Но, на странице /blog/ все еще выводится одна запись.
Вот мой код, все ли у меня правильно?
<?php /* Template Name: Blog */ ?> <?php get_header(); ?> <div id="main"> <div id="container"> <?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); ?> <div class="ind"> <div class="ind-block"> <div class="ind-body"> <div class="ind-thumb"><img src="<?php echo catch_that_image() ?>" alt="<?php the_title(); ?>" class="tmedium" /></div> <h2><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2> <div class="pmeta"> <div class="<?php meta('labelo'); ?>"></div> <div class="date">Опубликовано: <?php the_time('d.m.Y') ?></div> <div class="comments"><?php comments_popup_link(__('0'), __('1'), __('%')); ?></div> </div> <p><?php limits(400, ' '); ?></p> </div> </div> </div> <?php endwhile; ?> <div class="nofade"> <?php if (function_exists('wp_corenavi')) wp_corenavi(); ?> </div> <?php endif; ?> </div> <?php get_sidebar(); ?> </div> <?php get_footer(); ?>Все настроил, работает.
Только странно.
Без файла home.php а файл “Template Name: Blog” только когда он пустой, в нем только
Спасибо за помощь.