Я уже рассказывал об одном из вариантов плагина Custom Field GUI, позволяющем вставить в редактор поста блок нужных вам произвольных полей.
Однако можно создать свой блок произвольных полей и снабдить их удобными формами ввода и выбора значений без использования плагинов. Такой блок можно применять там, где нужно упростить работу авторов с произвольными полями, сократив и ограничив варианты ввода их значений. Давайте рассмотрим создание такого блока на примере пользовательского блока произвольных полей, который я использую в одном из своих блогов – блока полей, отвечающих за вывод и расположение рекламной ссылки (постового).
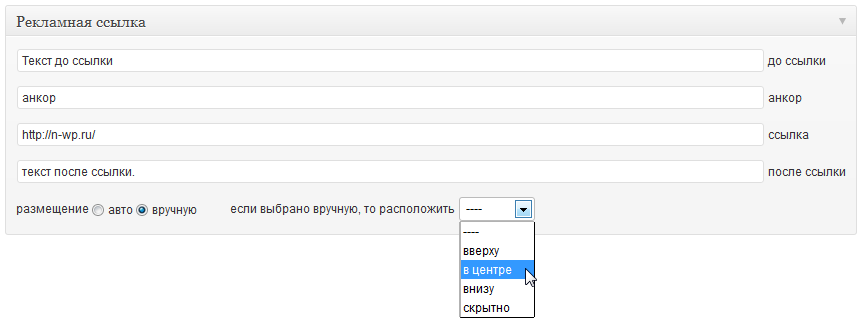
Как видите, для создания постового используются четыре произвольных поля, значения которых его формируют: текст до ссылки + анкор + ссылка + текст после ссылки. Значения этих произвольных полей являются текстом, который вводит пользователь, и они каждый раз бывают разными, либо вообще отсутствуют, а это значит, что для ввода нужно использовать текстовые формы. В дополнение к ним есть еще два произвольных поля, с помощью которых задается расположение постового в статье, причем они имеют заранее заданные значения, которые пользователю нужно только лишь выбрать. Значит значения этих произвольных полей выбираются пользователем с помощью специальных форм – радио-кнопок или выпадающего меню.
Чтобы создать такой блок произвольных полей, нужно вставить код в файл functions.php.
Создание блока
Чтобы создать блок, вставьте в файл functions.php:
add_action('admin_init', 'my_extra_fields', 1);
function my_extra_fields() {
add_meta_box( 'extra_fields', 'Рекламная ссылка', 'extra_fields_box_func', 'post', 'normal', 'high' );
}
Добавление полей
Для отображения текстовых полей, радио-кнопок и выпадающего меню, добавьте в вышеуказанному коду:
function extra_fields_box_func( $post ){
?>
<!--вывод текстовых полей-->
<p><label><input type="text" name="extra[ads_before]" value="ID, 'ads_before', 1); ?>" style="width:90%" /> до ссылки</label></p>
<p><label><input type="text" name="extra[ads_anchor]" value="ID, 'ads_anchor', 1); ?>" style="width:90%" /> анкор</label></p><script data-noptimize="" data-wpfc-render="false">
/* <![CDATA[ */
fpm_start( "true" );
/* ]]> */
</script>
<p><label><input type="text" name="extra[ads_url]" value="ID, 'ads_url', 1); ?>" style="width:90%" /> ссылка</label></p>
<p><label><input type="text" name="extra[ads_after]" value="ID, 'ads_after', 1); ?>" style="width:90%" /> после ссылки</label></p>
<p>
<!--вывод радио-кнопок-->
<div style="margin-right:30px">
размещение ID, 'ads_select', 1); ?>
<label><input type="radio" name="extra[ads_select]" value="auto" /> авто</label>
<label><input type="radio" name="extra[ads_select]" value="manual" /> вручную</label>
</div>
<!--вывод выпадающего меню-->
<div>
если выбрано вручную, то расположить
ID, 'ads_position', 1); ?>
----
<option value="top" >вверху
<option value="middle" >в центре
<option value="bottom" >внизу
<option value="hidden" >скрытно
</div>
</p>
<input type="hidden" name="extra_fields_nonce" value="" />
<?php
}
Сохранение значений произвольных полей при автосохранении поста
Если у вас работает автосохранение поста (сохранение текущего состояния редактируемого поста с определенным интервалом), то неплохо бы задействовать его и для сохранения значений произвольных полей из этой формы. Для этого добавьте к коду:
add_action('save_post', 'my_extra_fields_update', 0);
Сохранение значений произвольных полей при сохранении поста
При сохранении поста важно, чтобы значения произвольных полей тоже сохранялись и имели актуальное значение. Для этого добавьте в код:
function my_extra_fields_update( $post_id ){
if ( !wp_verify_nonce($_POST['extra_fields_nonce'], __FILE__) ) return false;
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) return false;
if ( !current_user_can('edit_post', $post_id) ) return false;
if( !isset($_POST['extra']) ) return false;
$_POST['extra'] = array_map('trim', $_POST['extra']);
foreach( $_POST['extra'] as $key=>$value ){
if( empty($value) )
continue delete_post_meta($post_id, $key);
update_post_meta($post_id, $key, $value);
}
return $post_id;
}
Эта часть кода проверяет, имеет ли право текущий пользователь редактировать пост, заполнено ли произвольное поле, и если оно заполнено, то сохраняет его значение. Если значение произвольного поля помечено приставкой extra, то такое произвольное поле будет создано в любом случае, даже если оно будет пустым, остальные же произвольные поля будут созданы и сохранены только если они будут заполнены. Эта проверка позволит удалять пустые и не нужные произвольные поля, оставляя только те, которые относятся к выводу рекламной ссылки и заполнены данными.
Код полностью
add_action('admin_init', 'my_extra_fields', 1);
function my_extra_fields() {
add_meta_box( 'extra_fields', 'Рекламная ссылка', 'extra_fields_box_func', 'post', 'normal', 'high' );
}
function extra_fields_box_func( $post ){
?>
<p><label><input type="text" name="extra[ads_before]" value="ID, 'ads_before', 1); ?>" style="width:90%" /> до ссылки</label></p>
<p><label><input type="text" name="extra[ads_anchor]" value="ID, 'ads_anchor', 1); ?>" style="width:90%" /> анкор</label></p>
<p><label><input type="text" name="extra[ads_url]" value="ID, 'ads_url', 1); ?>" style="width:90%" /> ссылка</label></p>
<p><label><input type="text" name="extra[ads_after]" value="ID, 'ads_after', 1); ?>" style="width:90%" /> после ссылки</label></p>
<p>
<div style="margin-right:30px">
размещение ID, 'ads_select', 1); ?>
<label><input type="radio" name="extra[ads_select]" value="auto" /> авто</label>
<label><input type="radio" name="extra[ads_select]" value="manual" /> вручную</label>
</div>
<div>
если выбрано вручную, то расположить
ID, 'ads_position', 1); ?>
----
<option value="top" >вверху
<option value="middle" >в центре
<option value="bottom" >внизу
<option value="hidden" >скрытно
</div>
</p>
<input type="hidden" name="extra_fields_nonce" value="" />
$value ){
if( empty($value) )
continue delete_post_meta($post_id, $key);
update_post_meta($post_id, $key, $value);
}
return $post_id;
}
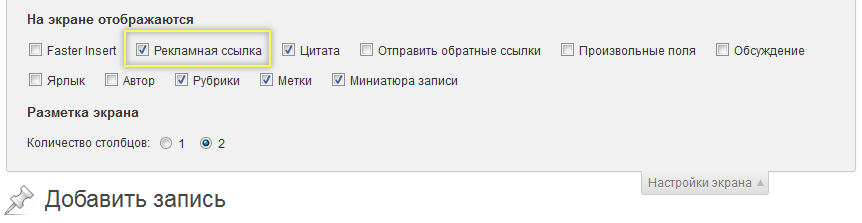
Таким образом можно создавать пользовательские блоки с произвольными полями, с помощью которых удобно вводить значения полей или выбирать их из уже установленных. Можно создавать столько блоков, сколько вам нужно, и каждый из них может иметь собственную структуру. Видимость этих блоков можно устанавливать стандартно в настройках экрана.
В написании этого материала мне помогла статья Блок произвольных полей в админке WordPress своими руками. В ней так же рассматривается вариант использования чекбоксов, но с ними не все так гладко, есть нарекания в работе, поэтому я сознательно исключил этот вид переключателей из блока произвольных полей.
Подобный блок произвольных полей удобен еще и тем, что сохраняет все значения произвольных полей, а вот в плагине MaxSite – Произвольные поля возникает хоть и не критическая, но все же ошибка, доставляющая неудобства при дальнейшем редактировании постов – не все значения сохраняются, некоторые приходится вводить заново, на что указал в одном из своих вопросов sk8er.











А как можно вызвать стандартный блок произвольных полей для определенной страницы по её ID?
Произвольное поле – это дополнительные данные, которые вы можете ввести, создавая или редактируя пост. Потом эти данные вы можете использовать, например, выводить их на странице поста.
Произвольное поле можно создать, и добавить в него данные, в редакторе постов в админке. Для этого в редакторе нужно открыть панель Настройки экрана, и отметить чекбокс Произвольные поля.
Чтобы получить значение произвольного поля, зная ID поста, можно использовать функцию get_post_meta или get_post_custom_values.
Я имел ввиду можно ли как то вызвать стандартный блок редактирования произвольных полей для определенной страницы по её ID, см.скрыншот.
Здравствуйте, подскажите, пожалуйста, хочу использовать такое решение ещё и для вывода блоков перелинковки в середине текста с ссылкой на запись, анкором и миниатюрой записи, на которую ведет ссылка. Можно подключить вывод миниатюры по вставленной ссылке? Спасибо!
Также интересна возможность вставки такого блока в любое место статьи с помощью шорт-кода.