При добавлении изображения в блог в форме добавления есть множество полей и кнопок – текст, подпись, описание, ссылка, выравнивание, размер. Если у вас изображения в блоге вставляются в публикации заранее определенным образом (например, описанным CSS), то незачем предоставлять авторам (да и себе) такую свободу действий с изображениями. Хотите ограничить доступ ко всем полям, которые вы считаете лишними, убрав их из формы добавления изображения? Это можно сделать с помощью специального кода.
Откройте файл functoins.php используемой вами темы, и добавьте в него следующий код:
function attachment_fields($form_fields, $post) {
if ( substr( $post->post_mime_type, 0, 5 ) == 'image' ) {
$form_fields['image_alt']['value'] = '';
$form_fields['image_alt']['input'] = 'hidden';
$form_fields['post_excerpt']['value'] = '';
$form_fields['post_excerpt']['input'] = 'hidden';
$form_fields['post_content']['value'] = '';
$form_fields['post_content']['input'] = 'hidden';
$form_fields['url']['value'] = '';
$form_fields['url']['input'] = 'hidden';
$form_fields['align']['value'] = 'aligncenter';
$form_fields['align']['input'] = 'hidden';
$form_fields['image-size']['value'] = 'thumbnail';
$form_fields['image-size']['input'] = 'hidden';
$form_fields['image-caption']['value'] = 'caption';
$form_fields['image-caption']['input'] = 'hidden';
$form_fields['buttons']['input'] = 'hidden';
}
return $form_fields;
}
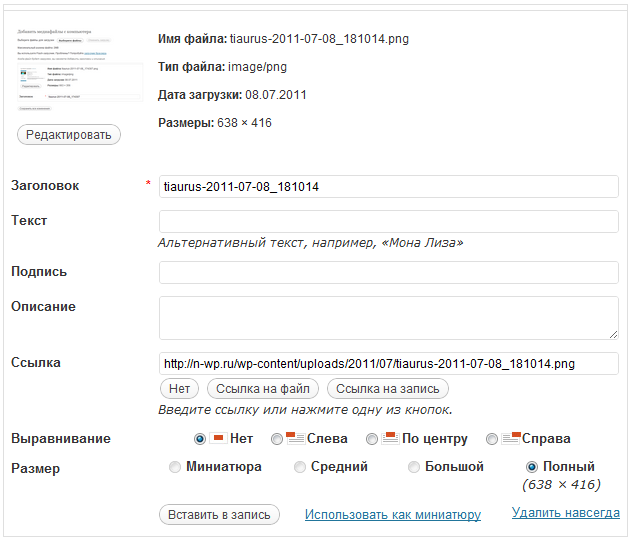
add_filter('attachment_fields_to_edit', 'attachment_fields', 15, 2 ); Изменения вступят в силу сразу. Сравните: стандартная форма добавления изображения
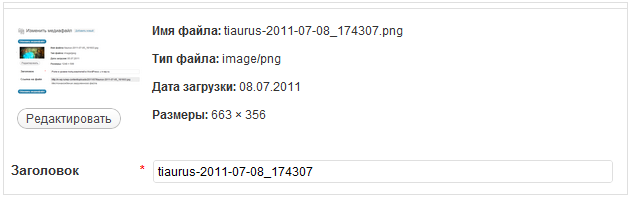
и та же форма без дополнительных полей, которые я убрал с помощью вышеприведенного кода.











Вставляю этот код, и пропадает кнопка “Вставить в запись”. Как же тогда вставлять картинку?
А не могли бы Вы посоветовать какой-нибудь код, чтобы просто пропадала строка “Ссылка”?
Ну наверное как-то так:
function attachment_fields($form_fields, $post) { if ( substr( $post->post_mime_type, 0, 5 ) == 'image' ) { $form_fields['url']['value'] = ''; $form_fields['url']['input'] = 'hidden'; } return $form_fields; } add_filter('attachment_fields_to_edit', 'attachment_fields', 15, 2 );А каким образом можно добавить дополнительное поле например сделать дубль post_content но под другим названием!? а потом вывести его в записи.