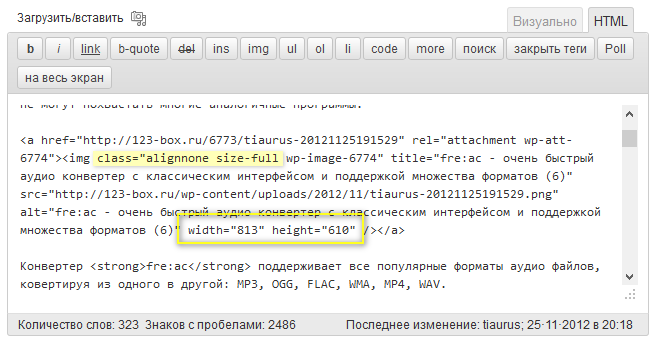
Всякий раз, когда изображение загружается в блог и вставляется в пост, даже если оно вставляется не в виде миниатюры, а в полный размер, редактор WordPress все равно добавляет к нему атрибуты фиксированной ширины и высоты. Я понимаю, когда перед вставкой изображение редактировали, несколько изменив его размер, но не понимаю, зачем это нужно при вставке полноразмерного изображения.
При смене темы на другую фиксированная ширины и высота изображений может стать помехой, поэтому их нужно будет удалить. Сделать это можно и без плагинов, применив небольшой код.
Для удаления атрибутов ширины и высоты изображений в постах достаточно вставить в файл functions.php:
add_filter( 'post_thumbnail_html', 'remove_width_and_height_attribute', 10 );
add_filter( 'image_send_to_editor', 'remove_width_and_height_attribute', 10 );
function remove_width_and_height_attribute( $html ) {
return preg_replace( '/(height|width)="d*"s/', "", $html );
}
Этот код содержит два фильтра:
- post_thumbnail_html – фильтр, удаляющий принудительную ширину и высоту у миниатюр
- image_send_to_editor – фильтр, удаляющий атрибуты ширины и высоты при вставке изображения в пост
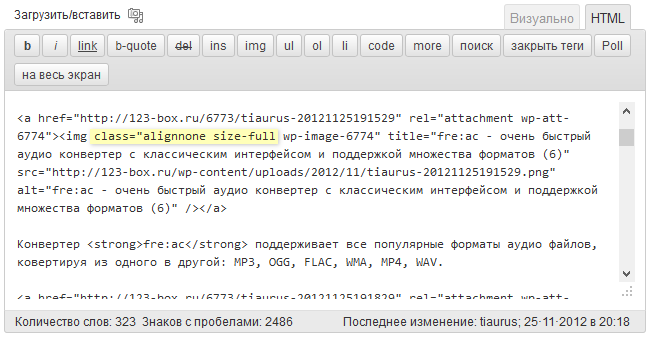
Теперь все изображения, вставляемые в пост, будут без атрибутов ширины и высоты, и эти параметры будут определяться только условиями в style.css.