Одним из способов существенного повышения визуального отображения сайта является применение технологии Ajax.

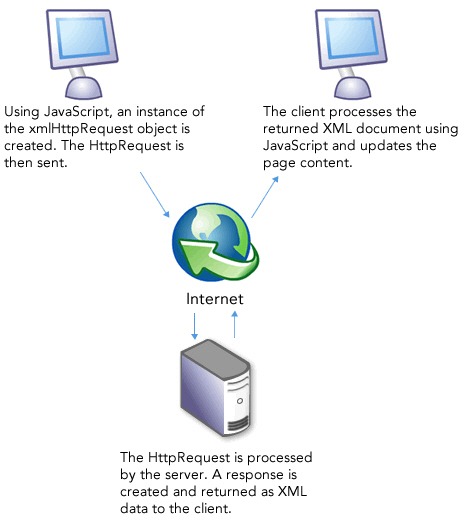
AJAX (от англ. Asynchronous Javascript and XML — «асинхронный JavaScript и XML») — это подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером. В результате при обновлении данных веб-страница не перезагружается полностью, и веб-приложения становятся более быстрыми и удобными.
http://ru.wikipedia.org/wiki/AJAX
Преимущества
- Экономия трафика
- Использование AJAX позволяет значительно сократить трафик при работе с веб-приложением благодаря тому, что часто вместо загрузки всей страницы достаточно загрузить только изменившуюся часть, часто довольно небольшую.
- Уменьшение нагрузки на сервер
- AJAX позволяет несколько снизить нагрузку на сервер. К примеру, на странице работы с почтой, когда вы отмечаете прочитанные письма, серверу достаточно внести изменения в базу данных и отправить клиентскому скрипту сообщение об успешном выполнении операции без необходимости повторно создавать страницу и передавать её клиенту.
- Ускорение реакции интерфейса
- Поскольку нужно загрузить только изменившуюся часть, то пользователь видит результат своих действий быстрее.
Совершенно понятно, что современные технологии не будут стоять на месте, и нам нужно уметь ими пользоваться. Поэтому крайне рекомендую всем аяксировать (если можно так выразиться) свой WordPress. Те узкие места, на скорость которых обычно жалуются посетители, просто исчезнут. Например, очень распространены скрипты, показывающие только что написанные вам комментарии без перезагрузки страницы.
Для того, чтобы буквально напичкать свой блог аяксом, можно применять множество плагинов, но самым продвинутым из них я считаю AJAXed WordPress. Это не просто плагин, это целый комплекс плагинов, каждый из которых можно включать/выключать по отдельности. Такой подход дает невероятную гибкость в настройке своего блога. После активации плагин размещает свои настройки в разделе Внешний вид, что в принципе и правильно. Настройки имеют 3 разделов (основательно подошли):
-
Admin — это экран администратора, и он является аналогией “панели инструментов” для AJAXed WordPress.
-
Modules — Это похоже на страницу плагинов WordPress. Большинство функций может быть включены или отключены именно здесь. Самый главный пункт настроек, ему стоит уделить особое внимание.
-
Overall Options — Некоторые полезные опции.
-
Posts & Pages — Модули, отвечабщие за работу Ajax на страницах и в постах.
-
Comments — Модули, отвечающие за самый трудоемкий для блога процесс – вывод и отображение комментариев (особенно, если их много).
-
Comment Form — Контроль за отображением формы комментариев..
-
AJAX & Effects — Настройка эффектов, сопровождающих работу технологий Ajax.
-
Other — Дополнительная страница малозначительных опций.
Скачать AJAXed WordPress: http://ajaxedwp.com









Крайне трудно разобраться в настройках даже Мне. Если не сложно, напиши подробную инструкцию по настройке плагина. Ну, или русифицированную версию выложи.
Возможно, что я именно так и сделаю (напишу), как только разгребу запланированное.
К сожалению плагин куда-то исчез из репозитория Вордпресс, если у кого есть, поделитесь. Интерестно потестировать.