Наверняка вам приходила идея вместо тегов выводить изображения. Такой подход был бы более информативным, ведь картинки нашим разумом воспринимаются и идентифицируются гораздо быстрее, нежели чем слова. Вот и iLemmy спрашивает, как такое можно реализовать? Решений для реализации подобного подхода не много, и одним из них является плагин Tag Images.
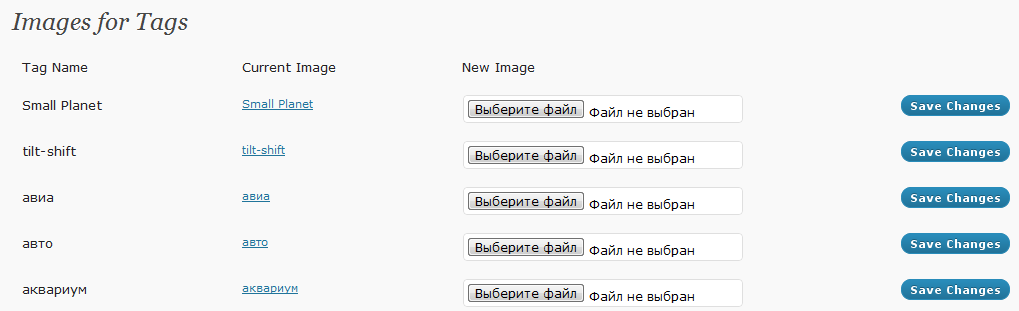
Этот плагин позволяет сопоставить каждому тегу свое изображение. После установки и активации плагина в настройках появляется раздел, в котором можно к каждому тегу можно добавить картинку, закачав ее в блог.
Чтобы вывести все теги-картинки, используйте код:
</pre> <p>или же просто:</p> <pre>
Чтобы облако тегов выглядело красиво, используйте изображения небольшого размера.
Скачать Tag Images









Примного благодарен вам, ув. tiarus.
А где бы посмотреть их в работе? вообще интересное решение
Вообще хорошее решение. Надо опробовать подойдёт ли к моему блогу.
Потестю, спасибо.
Вопрос такой. А как можно сделать такую же фишку, только к категориям? Просто с категориями было бы интереснее и нужнее.
Нашел)
Нашел поделись!)
Как вывести иконки рубрик и страниц | Category & Page Icons – https://n-wp.ru/kak-vyvesti-ikonki-rubrik-i-stranic-category-page-icons/
Как настроить плагин Category & Page Icons – https://n-wp.ru/kak-nastroit-plagin-category-page-icons/
А где именно использовать код?
Если вы о коде, приведенном в посте, то использовать его можно, например, в файле single.php.
Спасибо!
Не могу настроить данный плагин, делаю вроде все как описано выше, а у меня в админке в разделе Images for Tags, не отображаются как теги,так и настройки изображения к ним( Что делать? помогите плс!