Как вставлять ссылки на электронную почту

После того, как мы узнали, как вставлять ссылки на страницы в визуальном редакторе и режиме HTML, самое время вспомнить, что ссылки могут вести не только на какую-нибудь страницу, но и указывать на электронную почту. Многие предпочитают вставлять электронные адреса обычным текстом, забывая о том, что ссылки на электронную почту могут снабжаться дополнительными параметрами, делающими ваш сайт более удобным. Давайте рассмотрим несколько примеров.
Вставка ссылки на электронную почту мало чем отличается от вставки обычной ссылки, за исключением ее начинки. Вот так выглядит ссылка на электронный почтовый адрес:
<a href="mailto:tiaurus@msn.com">пишите письма</a>
Как видите, отличий мало, за исключением лишь того, что в качестве адреса фигурирует команда отправки почтового сообщения по определенному адресу. Если вы вставите эту ссылку на страницу, то при клике по ней для создания нового письма откроется почтовый клиент. Удобно? Несомненно!
Так как у электронного письма есть не только адрес получателя, но и тема, а так же содержание, то эту ссылку можно снабдить дополнительными параметрами. Давайте введем заранее заданную тему сообщения:
<a href="mailto:tiaurus@msn.com?subject=Письмо c n-wp.ru">пишите письма</a>
Как видите, для того, чтобы при клике на ссылку автоматически создавалось письмо с темой “Письмо c n-wp.ru”, нужно к адресу добавить ?subject=.
Можно так же задать и текст сообщения, который автоматически впишется в окно нового письма. Для этого существует параметр &Body=.
<a href="mailto:tiaurus@msn.com?subject=Письмо c n-wp.ru&Body=Это текст сообщения">пишите письма</a>
Почтовое сообщение можно продублировать на определенный адрес – для этого в нем есть специальное поле. Отвечает за это параметр &code=.
<a href="mailto:tiaurus@msn.com?subject=Письмо c n-wp.ru&Body=Это текст сообщения&code=adr1@mail.ru">пишите письма</a>
Это письмо будет с темой “Письмо c n-wp.ru”, в нем будет уже введен текст “Это текст сообщения”, оно уйдет на адрес tiaurus@msn.com, и будет продублировано на адрес adr1@mail.ru (получатель увидит, что не он один получил это письмо – ему будет показан и дублирующий адрес). Но не всегда мы хотим, чтобы получатель видел, что кто-то еще получил письмо. Для этого придумали скрытые копии – соответствующее поле есть в форме нового письма почтового клиента. За скрытую копию отвечает параметр &bcode=.
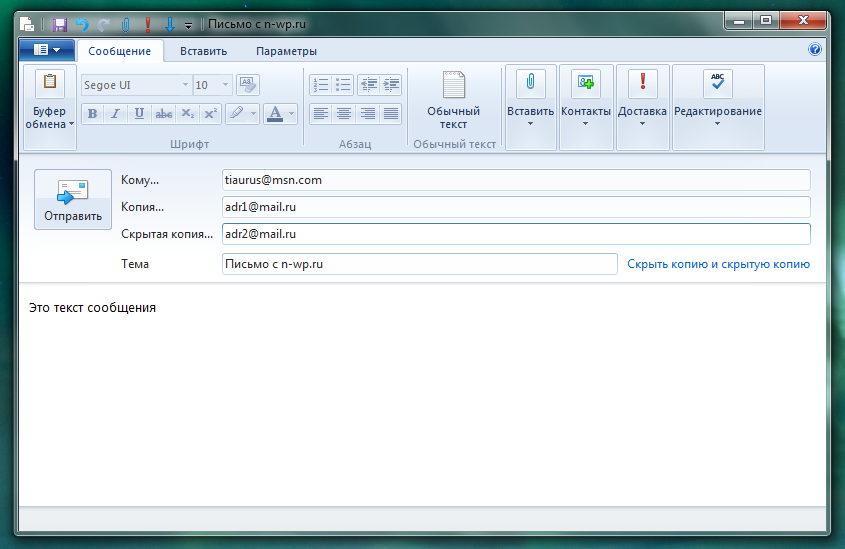
<a href="mailto:tiaurus@msn.com?subject=Письмо c n-wp.ru&Body=Это текст сообщения&code=adr1@mail.ru&bcode=adr2@mail.ru">пишите письма</a>
Получатель не увидит, что копия письма отправлена так же и на адрес adr2@mail.ru. Если вам не нужен какой-либо параметр, то просто не указывайте его. Если нужно использовать несколько адресов, то перечислите их через запятую без пробелов.










Спасибо за статью!
Очень пригодилась. Все разжёвано и в рот положено :)
спасибо! Очень подробно описано и очень выручили!
6︁︁0︁0︁0︁︁︁ ︁︁р︁у︁︁б︁︁︁л︁︁︁е︁й︁︁ ︁︁н︁︁︁а︁ ︁︁г︁︁︁о︁︁с︁у︁︁︁д︁а︁р︁с︁︁︁т︁в︁е︁н︁︁н︁о︁︁м︁︁︁ ︁с︁︁а︁︁︁й︁т︁︁︁е︁︁.︁︁︁ ︁У︁з︁︁︁н︁︁︁а︁︁й︁︁︁,︁ ︁к︁︁а︁︁︁к︁︁ ︁с︁︁е︁г︁о︁д︁︁︁н︁я︁ ︁︁з︁а︁︁р︁а︁︁б︁︁о︁︁т︁ы︁в︁а︁︁︁ю︁︁︁т︁︁ ︁н︁︁︁а︁︁ ︁︁︁и︁︁︁н︁т︁︁︁е︁︁р︁︁︁н︁︁︁е︁︁︁т︁︁-︁т︁︁︁р︁︁︁а︁︁ф︁и︁︁к︁е︁,︁︁︁ ︁з︁︁︁а︁︁ ︁︁︁к︁о︁︁т︁︁︁о︁︁︁р︁︁︁ы︁й︁︁︁ ︁︁︁в︁ы︁ ︁︁п︁︁︁л︁а︁т︁︁и︁т︁︁е︁︁,︁ ︁︁︁н︁︁︁о︁︁ ︁︁н︁︁е︁︁ ︁︁︁и︁︁︁с︁︁п︁︁︁о︁︁л︁︁︁ь︁з︁︁︁у︁е︁︁т︁︁︁е︁︁︁.︁︁︁ ︁︁︁П︁︁︁е︁р︁︁и︁︁︁о︁︁︁д︁︁ ︁︁︁р︁︁︁е︁г︁︁и︁︁︁с︁т︁︁р︁︁а︁︁︁ц︁︁︁и︁︁︁и︁︁︁ ︁︁о︁г︁р︁︁а︁н︁и︁︁ч︁︁е︁︁н︁︁︁.︁
︁︁Д︁︁︁е︁︁т︁︁︁а︁︁︁л︁︁ь︁︁н︁︁е︁︁е︁︁︁ ︁п︁︁о︁ ︁︁с︁с︁︁︁ы︁︁л︁к︁︁е︁︁︁:︁ ︁︁︁ ︂︂︂r︂︂u︂s︂︂︂s︂-︂︂︂i︂︂n︂︂︂d︂︂︂.︂︂︂r︂︂u︂︂