В одном из комментариев пользователь nail поинтересовался, как вывести форму входа и регистрации прямо в сайдбаре, чтобы не открывать отдельную страницу. Есть несколько способов, с помощью которых можно реализовать такую возможность, но сначала хотел бы рассказать о способе без плагинов.
Вставьте в нужное место шаблона следующий код:
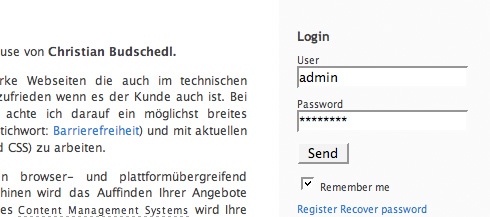
<h3>Вход</h3>
<form action="/wp-login.php" method="post">
<p><label for="log">Имя</label><input type="text" name="log" id="log" value="" size="20" /> </p>
<p><label for="pwd">Пароль</label></p>
<p></p>
<p>
<label for="rememberme"> Запомнить меня</label>
<input type="hidden" name="redirect_to" value="" />
</p>
</form>
<a href="/wp-register.php">Регистрация</a>
<a href="/wp-login.php?action=lostpassword">Восстановить пароль</a>
<ul class="admin_box">
<li><a href="/wp-admin/">Консоль</a></li>
<li><a href="/wp-admin/post-new.php">Написать новый пост</a></li>
<li><a href="/wp-admin/page-new.php">Создать страницу</a></li>
<li><a href="/wp-login.php?action=logout&redirect_to=">Выйти</a></li>
</ul>
Эта простенькая форма отлично умещается в сайдбаре. Если пользователь еще не вошел, то он видит поля ввода имени и пароля, а так же ссылку на регистрацию.
После входа пользователь опять попадет на ту страницу, на которой был. Форма изменит свое содержание – появятся ссылки для быстрого доступа к разделам в админке.
По-английски подробнее об этой форме написано вот тут: https://kriesi.at/archives/admin-login-on-your-front-page
Ну а для тех, кто не хочет руками вмешиваться в код, есть множество плагинов:
- Как сделать удобную регистрацию и вход | registration-login
- Как залогиниться не покидая страницы | Login With Ajax
- Как сделать красивую форму входа | SimpleModal Login
- Как сделать авторизацию удобнее | Login-box
- Как создать красивую панель для входа | SuperSlider-Login











О супер, большое спасибо)) еще добавлю классы и приукрашу форму :)
Согласен, класс ) возьму себе.
А как еще добавить вывод Авотара? Напишите пожалуйста код вывода
) ступиЛ, нашел функцию: