Вопрос вывода похожих постов с картинками является самым обсуждаемым и самым искомым на многих форумах и блогах. Related Posts Thumbnails – отличный плагин, который позволяет это сделать без лишних усилий.
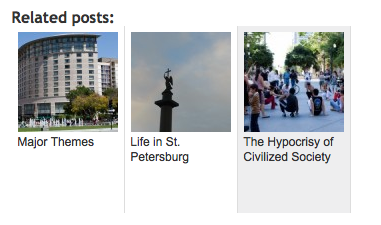
Сейчас многие, увидев этот пост, скажут “О! это как раз то, что я искал!”, и будут правы – да, это именно то и есть. Плагин, ориентируясь на теги, выводит несколько ссылок на похожие посты вместе с миниатюрами изображений. Если ваша тема поддерживает работу с миниатюрами, то ничего делать не нужно – они сами появятся. Если же не поддерживает, то в плагине предусмотрено включение этой функции.
По-умолчанию, в качестве картинки плагин использует миниатюру первого изображения, однако можно воспользоваться и дополнительными полями, то есть указать в дополнительном поле Image путь к картинке, которую плагин будет считать миниатюрой для данной записи.
Чтобы то, что выводит плагин Related Posts Thumbnails, по дизайну соответствовало оформлению вашего блога, в нем предусмотрены всевозможные настройки шрифтов, их цветов, размеров, фонов.

Так же в этих настройках можно указать, использовать ли категории для нахождения похожих записей, совместно использовать и категории и теги, либо же ограничиться только тегами. Можно помимо миниатюр и ссылки так же выводить текстовый анонс записи, указать количество символов, которое должно в него входит, и ограничить высоту текстового блока.
Если вы не хотите возиться с редактированием шаблона вашей темы, то просто отметьте галочкой автоматический вывод похожих записей в конце каждого поста. Если же вы хотите самостоятельно указать, где нужно выводить похожие посты, то используйте код:
</pre> <p>Ежели ни тот ни другой вариант вам не нужен, а хотите вы лишь иногда выводить похожие посты по вашему желанию, то тогда можете прибегнуть к шорткоду, вставив его в режиме HTML в любом месте содержимого поста.</p> <pre>[catlist name=Category_name_here excerpt=yes numberposts=20]
В шорткоде можно использовать параметры. Например, шорткод вывода похожих 5 записей с текстовыми анонсами, основанный на категориях:
[catlist name=Category_name_here excerpt=yes numberposts=5]
Отличный плагин!











Стоит также отметить что плагин полностью русифицирован, так как разработан нашей соотечественницей Марией Шалдыбиной.
А почему она его не выкладывает на WordPress.org?
От чего же? Он там имеется — http://wordpress.org/extend/plugins/related-posts-thumbnails/. Я его так и нашел.
Здравствуйте. Подскажите пожалуйста как настроить это чудо в сайдбаре. Если просто автоматом вставлять после каждого поста то работает. А если добавляю код “” в сайдбар то ноль реакции, ничего не выводится.
А какой код добавляете?
плгин замечательный. Но ксожалению там невозможно настроить расположение миниатюр. Насколько я понял он выводит миниатюры только в строчку.
Отчего же нельзя? Опции стиля / Опции вывода / Список
все бы хорошо, только нет выбора размещения (left-right-center) либо использовать всю ширину используемого места, или задание использования определенной ширины фрейма… и нельзя выбрать какой ширины будет картинка или бокс анонса…
я не настолько хорошо разбираюсь в php чтоб редактировать чужой плагин… может в следующих версиях это предусмотрят?
а вообще, работает вроде нормально
Можно поместить результат работы плагина в контейнер с оформлением. Например, вот так:
Класс relat описывается в style.css:
.relat {float:left; width:400px;}Таким образом можно ограничить общую ширину блока и сместить его влево. Проявите фантазию при оформлении :)
Помогите сделать вывод сего чуда по центру??!
зы: не ладиться у меня с CSS кодом =(
А можно как то задать размеры миниатюрок в ручную?
у меня в теме просто они широкие 580*50.. а здесь бы я хотел урезать их как то.. а оно ж лепит в полный рост.. не удобно..
админ, всё работат.. но миниатюрная картинка с постов не загружается, белый фон, под ним название. Что делать? Я уже потерялся?
Если что http://djy.ru/?p=1723#more-1723
Не загружается, потому что в этих постах нет миниатюр.
После установки плагина урлы постов стали кривыми, подскажите как бороться
Подскажите, как можно вывести такие же миниатюры, но не случайно, а несколько последних в порядке убывания?
Подскажите пожалуйста
Хочу поставить такой слайдер пример:
Но не знаю какой плагин в WP подойдет по схожести.
Попробовал воспользоваться шорткодом на одной из страниц блога – не получилось, блог выводит сам текст шорткода, хотя плугин стоит, активирован и в постах выводит свои рилейтед постс.
В чем может быть ошибка?
Может кто укажет ссылку на ФАК именно по шорткодам для этого плугина?