Сейчас все большей популярностью стали пользоваться так называемые “резиновые” темы. В них ширина блога не фиксированная, а плавающая – она растягивается в зависимости от ширины окна браузера, содержимое записи заполняет все свободное пространство. Подход к оформлению текста в таких темах отличается от того, что можно применять в темах с фиксированной шириной. Если основная колонка информации получается слишком широкой, то для лучшего восприятия текста ее можно разбить на несколько. Такую разбивку можно внедрить в сам шаблон, а можнео использовать по мере необходимости, применяя шорткоды. Именно это и позволяет делать плагин J Shortcodes.
Кстати, в теме JournalCrunch используется именно такой подход – шорткоды для разбивки содержимого поста на несколько колонок с оформлением.
Плагин J Shortcodes содержит шорткоды, разделенные на три группы – J Buttons, J Boxes, J Columns. Первая группа выводит красиво оформленные кнопки, вторая – текстовые вставки с оформлением, третья разбивает содержимое на несколько колонок.
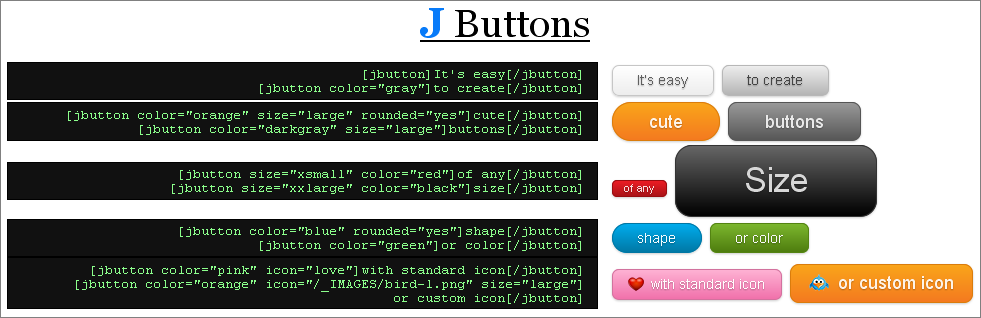
Шорткод [jbutton] выводит кнопки:
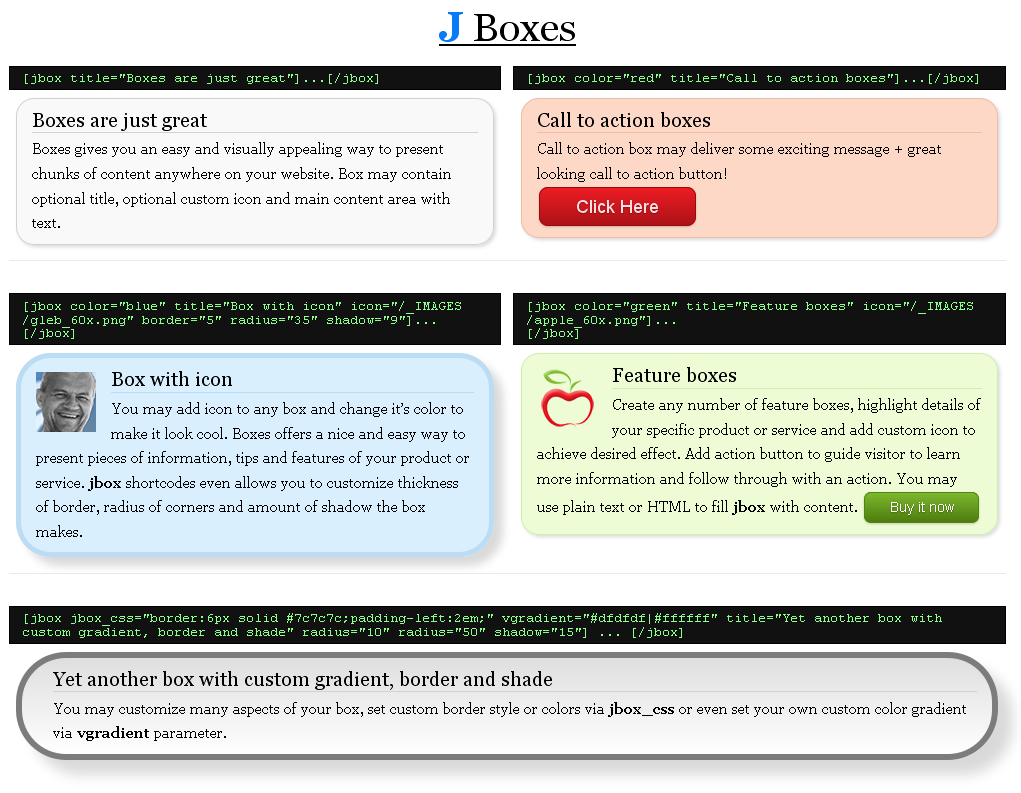
Шорткод [jbox] выводит красиво оформленные текстовые вставки:
Шорткод [jcolumns] выводит содержимое в несколько колонок:
Таким образом, установив один плагин, вы получаете целый набор шорткодов, с помощью которого можно красиво оформить содержимое постов, используя уже готовые заготовки с определенным дизайном. Отличный плагин!
J Shortcodes












Есть ли способ запихать в php?
Я хотел-бы разместить текст в рамочке, и поместить в single.php А получаеться текст вот так: [jbox]Текст[/jbox]
Как использовать шорткоды внутри файлов темы вашего блога
Спасибо!
Когда искал видать пропустил:)
C WP Special Textboxes не конфликтует?
Отличная статья, то , что надо. Пошел экспериментировать :)