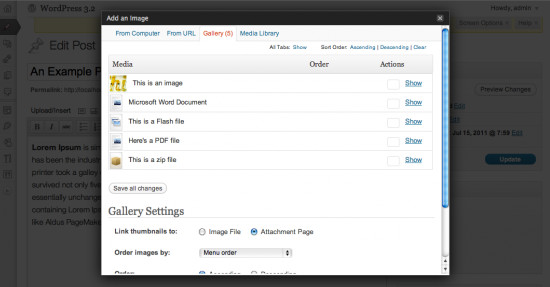
WordPress позволяет присоединять к посту практически любые файлы – достаточно воспользоваться кнопкой добавления медиа-контента. Закачанные таким образом файлы записываются в библиотеку медиафайлов, а в базе данных делается запись, что эти файлы присоединены к определенному посту.
Я уже писал о плагине Auto Attachments, который позволяет выводить список файлов, присоединенных к посту.
Такой список может быть полезен, например, если вы публикуете статью, в которой используются разные файлы – архивы, электронные документы, мультимедийный контент. Иногда нужно собрать все используемые в посте файлы отдельным списком – для этого плагин подходит идеально. Однако есть возможность вывести список присоединенных к посту файлов и без использования дополнительных плагинов, причем этот список можно оформить по своему усмотрению. Давайте посмотрим, как это можно сделать.
Создадим функцию, которая будет автоматически в конце каждого поста выводить список присоединенных постов. Для этого нужно вставить в файл functions.php используемой в блоге темы:
add_filter( 'the_content', 'my_the_content_filter' );
function my_the_content_filter( $content ) {
global $post;
if ( is_single() && $post->post_type == 'post' && $post->post_status == 'publish' ) {
$attachments = get_posts( array(
'post_type' => 'attachment',
'posts_per_page' => 0,
'post_parent' => $post->ID
) );
if ( $attachments ) {
$content .= '<h3>Присоединенные файлы</h3>';
$content .= '<ul class="post-attachments">';
foreach ( $attachments as $attachment ) {
$class = "post-attachment mime-" . sanitize_title( $attachment->post_mime_type );
$title = wp_get_attachment_link( $attachment->ID, false );
$content .= '<li class="' . $class . '">' . $title . '</li>';
}
$content .= '</ul>';
}
}
return $content;
}
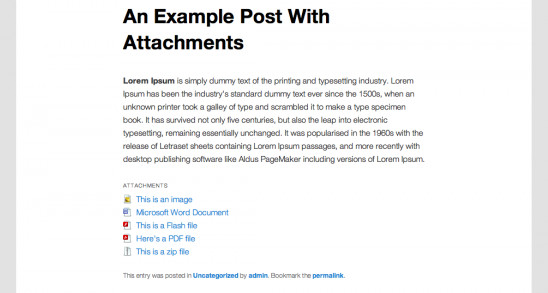
В конце каждого поста появится список всех файлов, добавленных во время редактирования поста в библиотеку медиафайлов.
Для того, чтобы сделать этот список более привлекательным, давайте для каждого типа файлов добавим индивидуальную иконку. Для этого нужно создать файл attachments.css, расположенный рядом с файлом style.css, и вставить в него оформление для списка присоединенных файлов разного типа:
.post-attachment.mime-imagejpeg,
.post-attachment.mime-imagepng {
background-image: url(icons/document-image.png);
}
.post-attachment.mime-applicationzip {
background-image: url(icons/document-zipper.png);
}
.post-attachment.mime-applicationpdf {
background-image: url(icons/document-pdf.png);
}
.post-attachment.mime-applicationx-shockwave-flash {
background-image: url(icons/document-flash-movie.png);
}
.post-attachment.mime-applicationmsword {
background-image: url(icons/document-word.png);
}
Если хотите, чтобы все типы файлов имели одинаковые иконки, то тогда содержимое файла attachments.css должно быть примерно таким:
ul.post-attachments {
list-style: none;
margin-left: 0;
}
li.post-attachment {
background: url(icons/document.png) 0 4px no-repeat;
padding-left: 24px;
}
Для того, чтобы файл стилей для списка присоединенных файлов использовался автоматически, добавьте в functiond.php:
add_action( 'wp_print_styles', 'my_enqueue_style' );
function my_enqueue_style() {
wp_enqueue_style( 'post-attachemnts', get_stylesheet_directory_uri() . '/attachments.css', array(), null );
}