Иногда тегов в блоге бывает так много, что стандартный список превращается в длинную простыню, просматривать которую не всегда удобно. В этом случае вам может пригодиться плагин Multi-Column Taxonomy List.
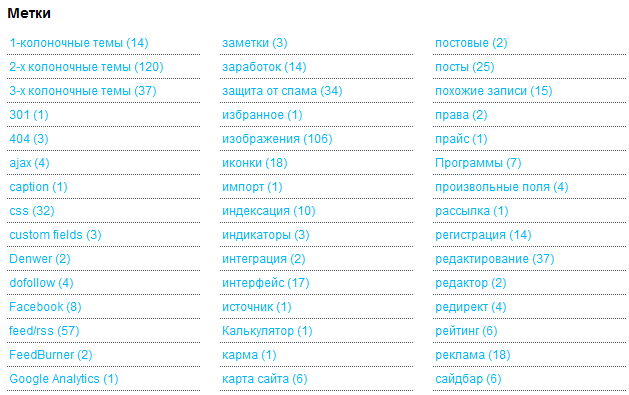
Этот плагин выведет теги списком в несколько колонок.
Плагин Multi-Column Taxonomy List хорош тем, что может выводить список на отдельной странице. Для вывода на странице можно воспользоваться шорткодом [mctl].
В шорткоде можно использовать дополнительные параметры:
taxonomy – указывает на выводимый тип таксономии: category, post_tag, custom_taxonomy_name. По умолчаниюю (то есть когда параметр не указан явным образом, выводятся категории.
title – заголовок перед списком. По умолчанию – Categories.
title_container – оформление заголовка. Например, h1, h2, h3, h4, h5, h6, p. По умолчанию – h3.
columns – количество колонок. По умолчанию – 3.
orderby – сортировка по типу. Может быть name, id, slug, count. По умолчанию список сортируется по наименованию (name).
order – сортировка по алфавиту. По умолчанию идет в правильную сторону.
show_count – отображение количество постов с данной таксономией. Может отображаться (1) или не отображаться (0).
exclude – исключения из списка (не отображаются). Указываются в виде ID. Можно указать несколько исключений через запятую.
Пример шорткода с параметрами: [mctl taxonomy=’post_tag’ title=’Метки’ show_count=’1’]. Этот шорткод выводит список тегов, озаглавленный “Метки”, с количеством постов рядом с названием тега.
Но гораздо удобнее использовать не шорткод, а вызов функции, которую можно вставить напрямую в шаблон. Например, можно вывести список в сайдбаре. Для этого используется код такого вида:
</pre> <p>Так же, как и в шорткоде, можно использовать дополнительные параметры, только указываются они иначе:</p><script data-noptimize="" data-wpfc-render="false"> /* <![CDATA[ */ fpm_start( "true" ); /* ]]> */ </script> <pre>
Этот код, будучи вставленным в шаблон, выводит список тегов в три колонки, с количеством постов и озаглавленный “Метки”.
Любители настраивать все под себя могут поэкспериментировать с файлом multi-column-taxonomy-list.css, находящимся в папке с плагином – в нем задано визуальное оформление списка.
Скачать Multi-Column Taxonomy List








Как с помощью этого плагина вывести теги и произвольную таксономию в запись.
Что бы отображались только ее метки и таксономии а не все с сайта.
Вывел все без помощи плагина, может кому пригодится:
Вывод тегов записи в шаблон записи:
Вывод таксономии ‘poslugi’ в шаблон записи:
В файл стилей добавил такое:
/* стили дла блока вывода тегов и таксономий и непосредсвенно разбивки данных на 3 столбца*/ #three-columns{ /* Количество колонок */ -webkit-column-count : 3; -moz-column-count : 3; column-count : 3; } #three-columns > ul li { list-style: none; /* Убираем маркеры списка */ margin: 0; } #three-columns > ul li > a { display:block; padding:4px 0 4px 2px; color: #067AB4; /* Цвет ссылок */ border-bottom:1px dotted #53575f; font-family: 'helvetica neue', Helvetica, sans-serif; /* шрифт */ font-size: smaller; /* Размер шрифта */ } #three-columns > ul li > a:hover { background-color:#f0f0f0; } /* стили для блока вывода тегов и таксономий - конец */Спасибо!