Если посмотреть, как в блоге хранятся все изображения, которые вы загружали и использовали в постах, то станет понятно, что без дополнительного анализа понять, в каком посте какое изображение использовалось, не удастся – все изображения собраны в папки по месяцам и годам закачки. Если вы захотите изменить папки для сохранения изображений, сделав для каждого поста отдельную папку, то стандартными средствами решить этот воспрос не удастся, нужно будет прибегать либо к помощи плагинов, либо внедрять специальный код.
Для того, чтобы закачивать изображения в блог, и располагать их в папках, соответствующих постам, можно применить специальный код. Вставьте его в файл functions.php используемой темы:
function media_upload_dir($upload) {
if(!isset($_REQUEST['post_id']))
return $upload;
$id = $_REQUEST['post_id'];
if (isset($_REQUEST['post_id'])) {
$upload['path'] = "/www/blog/wp-content/uploads/" . $id;
$upload['url'] = "http://site.com/blog/wp-content/uploads/" . $id;
$upload['basedir'] = "/www/blog/wp-content/uploads/" . $id;
$upload['baseurl'] = "http://site.com/blog/wp-content/uploads/" . $id;
if (!file_exists("/www/blog/wp-content/uploads/" . $id)) {
mkdir("/www/blog/wp-content/uploads/" . $id, 0777);
}
}
return $upload;
}
add_filter('upload_dir', 'media_upload_dir');
Этот код создает для каждого поста с изображениями свою папку с названием, соответствующим ID поста. Все изображения из поста закачиваются в отдельную папку, и в дальнейшем легко понять, к какому посту относятся изображения.
www/blog/wp-content/uploads/ – это полный путь до папки с учетом того, как он формируется вашим хостингом.
site.com/blog/wp-content/uploads/ – это полный путь до папки uploads с учетом того, как он выглядит в браузере.
Код можно усовершенствовать, сделав более универсальным: функция будет сохранять изображения в папках, соответствующих, на ваш выбор, ID поста, автору поста, или типу файлов. Путь к файлам будет такой: /wp-content/uploads/выбранный_вами_шаблон/.
add_filter('wp_handle_upload_prefilter', 'tp_handle_upload_prefilter');
add_filter('wp_handle_upload', 'tp_handle_upload');
function tp_handle_upload_prefilter( $file )
{
add_filter('upload_dir', 'tp_custom_upload_dir');
return $file;
}
function tp_handle_upload( $fileinfo )
{
remove_filter('upload_dir', 'tp_custom_upload_dir');
return $fileinfo;
}
function tp_custom_upload_dir($path)
{
$use_default_dir = ( isset($_REQUEST['post_id'] ) && $_REQUEST['post_id'] == 0 ) ? true : false;
if( !empty( $path['error'] ) || $use_default_dir )
return $path;
$the_post = get_post($_REQUEST['post_id']);
$customdir = '/' . $the_post->post_name;
$path['path'] = str_replace($path['subdir'], '', $path['path']);
$path['url'] = str_replace($path['subdir'], '', $path['url']);
$path['subdir'] = $customdir;
$path['path'] .= $customdir;
$path['url'] .= $customdir;
return $path;
}
В этом случае изображения будут сохраняться в папку /wp-content/uploads/post_id/.
add_filter('wp_handle_upload_prefilter', 'tp_handle_upload_prefilter');
add_filter('wp_handle_upload', 'tp_handle_upload');
function tp_handle_upload_prefilter( $file )
{
add_filter('upload_dir', 'tp_custom_upload_dir');
return $file;
}
function tp_handle_upload( $fileinfo )
{
remove_filter('upload_dir', 'tp_custom_upload_dir');
return $fileinfo;
}
function tp_custom_upload_dir($path)
{
$use_default_dir = ( isset($_REQUEST['post_id'] ) && $_REQUEST['post_id'] == 0 ) ? true : false;
if( !empty( $path['error'] ) || $use_default_dir )
return $path;
$the_post = get_post($_REQUEST['post_id']);
$the_author = get_user_by('id', $the_post->post_author);
$customdir = '/' . $the_author->data->display_name;
$path['path'] = str_replace($path['subdir'], '', $path['path']);
$path['url'] = str_replace($path['subdir'], '', $path['url']);
$path['subdir'] = $customdir;
$path['path'] .= $customdir;
$path['url'] .= $customdir;
return $path;
} В данном случае изображения будут сохраняться в папку /wp-content/uploads/post_author/.
add_filter('wp_handle_upload_prefilter', 'tp_handle_upload_prefilter');
add_filter('wp_handle_upload', 'tp_handle_upload');
function tp_handle_upload_prefilter( $file )
{
add_filter('upload_dir', 'tp_custom_upload_dir');
return $file;
}
function tp_handle_upload( $fileinfo )
{
remove_filter('upload_dir', 'tp_custom_upload_dir');
return $fileinfo;
}
function tp_custom_upload_dir($path)
{
$use_default_dir = ( isset($_REQUEST['post_id'] ) && $_REQUEST['post_id'] == 0 ) ? true : false;
if( !empty( $path['error'] ) || $use_default_dir )
return $path;
$extension = substr( strrchr( $_POST['name'], '.' ), 1 );
switch( $extension )
{
case 'jpg':
case 'png':
case 'gif':
$customdir = '/images';
break;
case 'mp4':
case 'm4v':
$customdir = '/videos';
break;
case 'txt':
case 'doc':
case 'pdf':
$customdir = '/documents';
break;
default:
$customdir = '/others';
break;
}
$path['path'] = str_replace($path['subdir'], '', $path['path']);
$path['url'] = str_replace($path['subdir'], '', $path['url']);
$path['subdir'] = $customdir;
$path['path'] .= $customdir;
$path['url'] .= $customdir;
return $path;
}
В данном случае изображения будут сохраняться в папку /wp-content/uploads/file_type/.
Любой из кодов нужно использовать в файле functions.php только один раз.
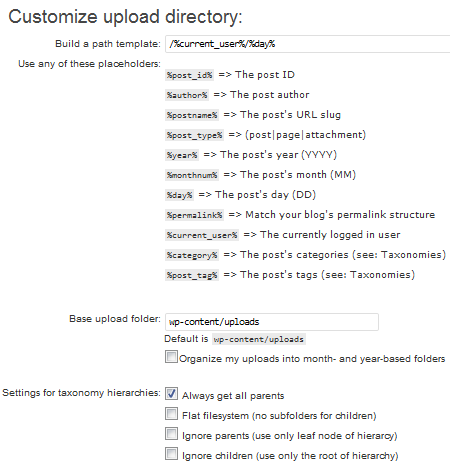
Если вы не хотите самостоятельно внедрять код в используемую тему, то есть более простой и универсальный для любой темы в блоге способ – плагин Custom Upload Dir. Этот плагин делает то же самое, что и вышеприведенный код, только вариантов шаблонов больше: вы можете сохранять изображения в папки по ID поста, автору, названию поста (slug), типу записи (пост, страница, страница вложения), году, месяцу, дню, текущему пользователю, категории, метке, и даже по произвольной структуре, которую вы сами придумаете.
Но что самое удобное, так это то, что все эти шаблоны можно комбинировать, используя один в другом. Например, можно сохранять изображения в папки с таким путем: /wp-content/uploads/YYYY/MM/DD/user/post_id/.
Custom Upload Dir









Классный вариант когда изображения сохраняться в папку /wp-content/uploads/file_type/
Подскажите пожалуйста как добавить в адрес год и месяц?
Чтобы получилось:
/wp-content/uploads/file_type/год/месяц/
Заранее спасибо!!!
Воспользуйтесь плагином Custom Upload Dir.
Дорогой tiaurus. Спасибо за эту статью!! Была проблема с организацией медиафайлов по папкам на сервере через библиотеку по постам (ключ для поисковиков кхе-кхе). Перечитал кучу сайтов и отчаялся. Думал уже начинать пользоваться виртуальными папками, а не физическим на сервере. Спасибо еще раз!!