Борьба с совместимостью аудио форматов и разных браузеров привела меня к мысли, что нужно найти универсальный плеер, способный воспроизводить MP3 без дополнительных ухищрений во всех браузерах, и желательно это делать с помощью разметки HTML5. Поиски вывели меня сначала на jQuery-скрипт jPlayer, а потом и на плагин для WordPress, его использующий – MP3-jPlayer.
Сам скрипт, лежащий в основе плагина, использует разметку HTML5, и позволяет проигрывать аудио и видео файлы, совместимые с браузерами. Подробнее о совместимости разных браузеров и HTML5 медиа я писал в посте Аудио/Видео HTML5 плеер: MediaElement.js – HTML5 Video & Audio Player. Вы можете использовать MP3, но приготовьтесь к тому, что этот популярный формат файлов будет воспроизводиться только в Internet Explorer и Google Chrome, а вот Firefox его играть откажется. Для того, чтобы продемонстрировать аудио в Firefox, придется сделать копию файла в формате OGG. Ну а для воспроизведения аудио в Safari нужно будет сделать и копию в формате M4A. Итого получится три файла примерно одинакового размера, и вместо того, чтобы закачать в блог один файл, вам нужно будет потратить в три раза больше места. Меня такой подход не устроил, и поэтому я обратился к плагину MP3-jPlayer – он хоть и сделан на основе скрипта jPlayer, но использует его только для воспроизведения MP3. То есть в Google Chrome и Internet Explorer MP3 будет воспроизводиться нативно, без использования посредников, используя лишь разметку HTML5. А вот для Firefox плагин подключить специальный флешевый модуль, который и обеспечит воспроизведение MP3 в этом браузере, а так же и во всех других, которые не поддерживают HTML5 аудио в этом формате. Таким образом вы будете избавлены от закачивания трех вариантов одного и того же файла в разных форматах – достаточно одного MP3.
MP3-jPlayer имеет три темы оформления, но для знакомых с CSS и PHP не составит труда сделать свой скин. Тем же, кто не хочет заморачиваться с оформлением, советую использовать текстовый скин – он действительно хорош.Для удобной вставки плеера на страницу или в пост есть несколько шорткодов, самый простейший из которых выглядит так:
[mp3j track="audio.mp3"]
Если вы хотите, чтобы трек проигрывался автоматически сразу после загрузки страницы, то используйте параметр autoplay:
[mp3j track="udulessig.mp3" autoplay="y"]
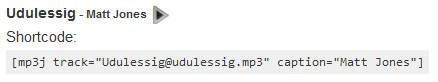
Плагин умеет автоматически формировать название трека, используя наименование файла – он обрезает его расширение и убирает подчеркивания, заменяя их пробелами. Однако вы можете задать название трека я явном виде, используя специальный синтаксис:
[mp3j track="Название трека@track.mp3" caption="Дополнительный текст к названию"]
Чтобы вставить не один трек, а целый плейлист, с возможностью переключения между треками, можно использовать другой шорткод:
[mp3-jplayer tracks="track01.mp3, track02.mp3, http"//site.com/audio.mp3"]
Как видите, достаточно все треки в шорткоде перечислить через запятую. Плеер проигрывает как треки, записанные в блог, так и треки с любых других сайтов, указанные прямой ссылкой. Более того, можно указать папку на сайте, в которой записаны файлы, и плеер может проиграть их все в виде плейлиста:
[mp3-jplayer tracks="FEED:/mp3/project"]
В плеере с плейлистом так же можно использовать дополнительные параметры, например, указать автовоспроизведение, начальную громкость, названия треков, зацикливание воспроизведения плейлиста:
[mp3-jplayer tracks="Название01@track01.mp3, Название02@track02.mp3" autoplay="y" vol="65" loop="y"]
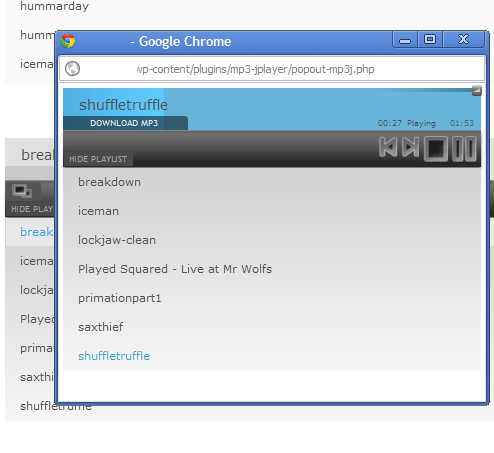
Ну и напоследок – удобный бонус: плеер можно открыть в отдельном всплывающем окне. Это поможет избежать закрытия страницы и прерывания воспроизведения – вы откроете плеер и сможете случать треки в фоновом режиме.
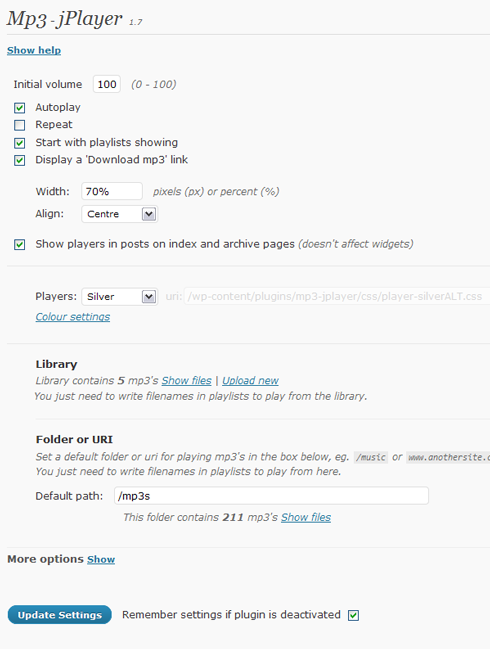
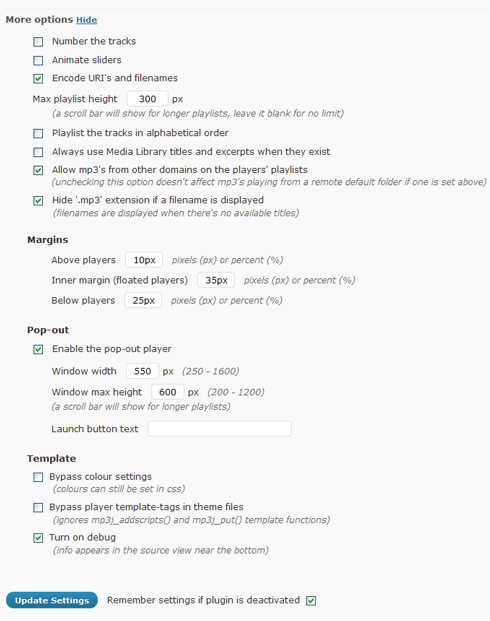
В настройках плагина MP3-jPlayer есть практически все для организации удобного прослушивания, даже создание индивидуального оформления плеера.
MP3-jPlayerЕще записи по этой теме по этой теме:
- Автоматическое встраивание аудио файлов, добавленных в пост, с помощью плагина MP3-jPlayer
- Автоматическое воспроизведение любых внешних аудио файлов и файлов, добавленных в пост, с помощью плагина MP3-jPlayer и произвольных полей















Спасибо за подробное описание и разбор всех команд, но что с треками у которых длинна очень большая?? Например часовые или двух часовые миксы или сеты….. Т.к. он их отказывается воспроизводить….