В одном совете по CSS я уже рассказывал, как запретить браузерам на движке Webkit обводить активные текстовые формы. Однако этим своеобразность этих браузеров не ограничивается. Давайте рассмотрим подобные проблемы в поведении браузеров Google Chrome и способы их решения.
Как запретить растягивание текстовых полей в браузерах на движке Webkit
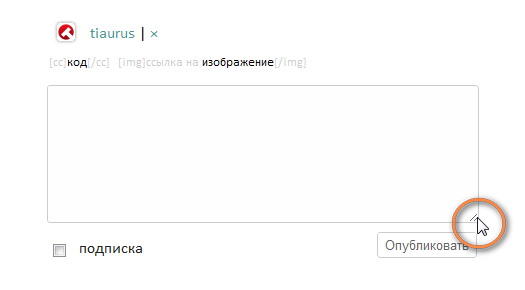
Браузеры на движке Webkit (Google Chrome, Safari) позволяют растягивать текстовые формы. Иногда это удобно, иногда нет. Особенно это вредит блогам с фиксированной шириной – в них все визуальные элементы подогнаны друг под друга, соблюдаются определенные пропорции.
Запретить, оказывается, это довольно просто. Нужно вставить в код текстовой формы одно условие:
textarea{resize:horizontal} - можно растягивать только по горизонтали
textarea{resize:vertical} - можно растягивать только по вертикали
textarea{resize:none} - нельзя растягивать
Как запретить автозаполнение текстовых форм
Если на сайте не предусмотрено автозаполнение текстовых форм данными, которые запомнил браузер, Google Chrome все равно будет заполнять их. Чтобы запретить автозаполнение, нужно вставить в код формы условие
autocomplete="off"
. Пример:
<form id="login">
Пользуйтесь с умом!










textarea{resize:none;}
ошибочка