После того, как вы научились добавлять изображения и редактировать их, пора познакомиться с тем, как отредактировать свойства изображения. И на эту тему – очередной скринкаст.
У любого изображения есть заголовок, альтернативный текст, подпись, описание, а так же его можно использовать в качестве ссылки со своими атрибутами.
Заголовок – это тот текст, который вы увидите, если подведете курсор к изображению. Как правило он автоматически проставляется таким же, каково и название файла, однако его можно изменить, сделать отличным от названия файла.
Альтернативный текст – это тот текст, который вы будете видеть до тех пор, пока изображение не загрузилось. Иногда бывает, что изображение оказывается удаленным или поврежденным – на его месте будет выводиться альтернативный текст.
Подпись – это как подпись под фотографией в альбоме. Подпись – это короткое описание изображения. Как правило подпись выводится сразу под изображением, и визуально выделена таким образом, что становится ясно, что этот текст является описанием изображения. Иногда некоторые плагины используют подпись для того, чтобы вывести текст поверх изображения в полупрозрачном варианте. Часто текстом подписи являются копирайты (кто снял фотографию, для какого агентства, ее права распространения).
Описание – это дополнительная информация об изображении, которая, как правило, не выводится. Описание добавляется при редактировании непосредственно в файл изображения, и передается при копировании. Обычно в описании содержится техническая информация (какой камерой сделана съемка, в какое время, кто снимал, на каком сайте опубликованы оригиналы). Однако есть плагины, которые и описание используют для вывода.
Так же в свойствах изображения можно определить, куда попадет пользователь, если кликнет по нему. Можно сделать изображение ссылкой на свой оригинал в натуральную величину (ссылка на файл), а можно сделать и ссылкой на отдельную страницу, на которой открывается оригинальное изображение (ссылка на запись). Если из поля ссылки удалить всю информацию, то изображение станет некликабельным, то есть никуда не ведущим, ни что не открывающим. Наиболее распространенным являются изображения, являющиеся ссылкой на файл-оригинал.
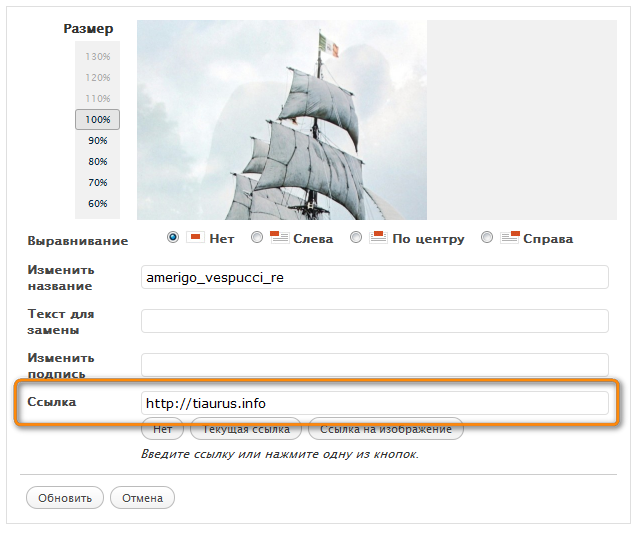
Однако можно сделать так, что клик по изображению откроет совершенно другую страницу, не относящуюся к блогу, или изображение даже будет ссылкой на скачивание какого-нибудь файла. Часто такими изображениями являются баннеры. Кликнув по баннеру, пользователь перейдет на другой сайт. Чтобы изображение стало ссылкой на другую страницу в интернете, нужно в поле Ссылка ввести адрес этой страницы, и обновить свойства.
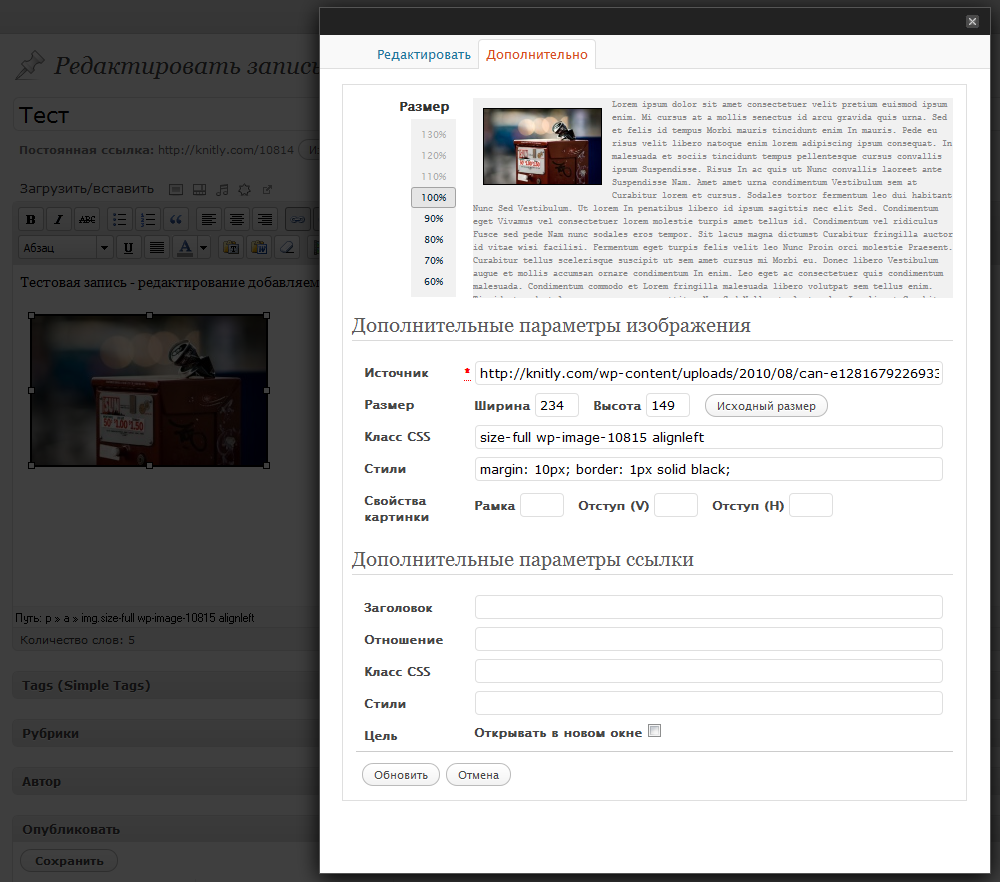
После этого можно настроить и дополнительные параметры, которые существуют у любой ссылки. Их можно отредактировать, если перейти в закладку Дополнительно. Для примера, скриншот ниже является ссылкой на публикацию в другом моем блоге, которая открывается в отдельном окне.

Посмотрите скринкаст, наглядно показывающий, где и как редактируются все вышеописанные параметры изображений.