Иногда названия категорий выглядят слишком скучно. Поэтому в одном из блогов я вместо категорий вывожу картинки. Сделать это можно, применив простейший код и заранее сделав набор изображений, соответствующий категориям.
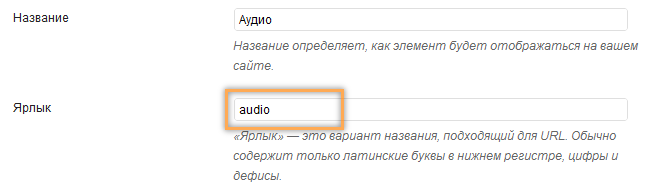
Для начала вам нужно создать для каждой категории небольшую картинку. Все картинки нужно переименовать в соответствии с названиями категорий. В качестве названий лучше использовать или имя категории, или ярлык (slug). Я предпочитаю ярлык (slug), так как пишу его всегда по-английски.
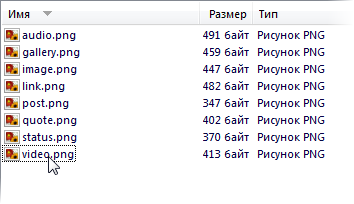
Например, если категория Аудио имеет ярлык audio, то соответствующая ей картинка будет называться audio.png. В итоге должен получиться набор картинок, совпадающих с категориями:
Когда набор картинок готов, вы можете использовать следующий код:
<?php foreach((get_the_category()) as $cat) { echo '<a>cat_name . '" href="/category/' . $cat->slug . '"><img>slug . '.png" class="cats_ico" /></a>'; } ?> где /wp-content/themes/название вашей темы/images/cats/ – это путь к папке с набором картинок, по названиям соответствующих ярлыкам категорий
Этот код нужно использовать внутри цикла, выводящего содержимое постов, вместо стандартной функции the_category.












Отличный вариант, а как сделать, что бы под категории были картинками а родительская категория надписью?
Вот так: