Часто авторами постов являются обычные пользователи, которые мало разбираются в отличии страниц от постов, меток от категорий. Особенно это характерно для корпоративного блога или сайта компании. Поэтому встает задача максимально упростить таким пользователям работу, придав административной части блога, которая в ненастроенном виде может повергнуть неискушенных в ступор, более понятный для них вид. Начинать такую адаптацию лучше всего с изменения подписей к пунктам меню, отвечающего за работу с постами. Давайте посмотрим, как можно изменить админку, не прибегая к помощи плагинов.
Для того, чтобы поменять название пунктов работы с постами в главном меню административной части блога (боковое меню слева), достаточно вставить в файл functions.php:
function change_post_menu_text() {
global $menu;
global $submenu;
// Change menu item
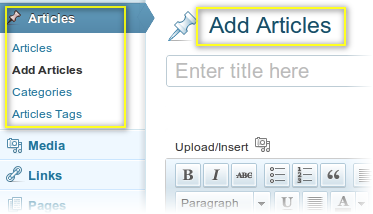
$menu[5][0] = 'Articles';
// Change post submenu
$submenu['edit.php'][5][0] = 'Articles';
$submenu['edit.php'][10][0] = 'Add Articles';
$submenu['edit.php'][16][0] = 'Articles Tags';
}
add_action( 'admin_menu', 'change_post_menu_text' );
С помощью этого кода мы сменили Posts на Articles. Однако остались еще служебные сообщения, сопровождающие работу блога, различные ссылки, названия в редакторе, в которых используется текст Posts. Чтобы окончательно все изменить, добавьте в файл functions.php:
function change_post_type_labels() {
global $wp_post_types;
// Get the post labels
$labels = &$wp_post_types['post']->labels;
$labels->name = 'Articles';
$labels->singular_name = 'Articles';
$labels->add_new = 'Add Articles';
$labels->add_new_item = 'Add Articles';
$labels->edit_item = 'Edit Articles';
$labels->new_item = 'Articles';
$labels->view_item = 'View Articles';
$labels->search_items = 'Search Articles';
$labels->not_found = 'No Articles found';
$labels->not_found_in_trash = 'No Articles found in Trash';
}
add_action( 'init', 'change_post_type_labels' );
Пример кода приведен на английском языке, но я думаю, что вам не составит труда заменить текст на нужный вам, используя любой другой язык.










Спасибо Tiaurus. Отличная статья!