Как будет выглядеть ваш сайт с новой темой на планшете или смартфоне? Если их нет под рукой, то можно воспользоваться специальными сервисами, показывающими, как сайт будет выглядеть на экранах различных устройств. А если сайт еще в разработке, и доступ к нему ограничен? Тут сторонние сервисы окажутся бессильны, но будет полезен плагин Responsible.
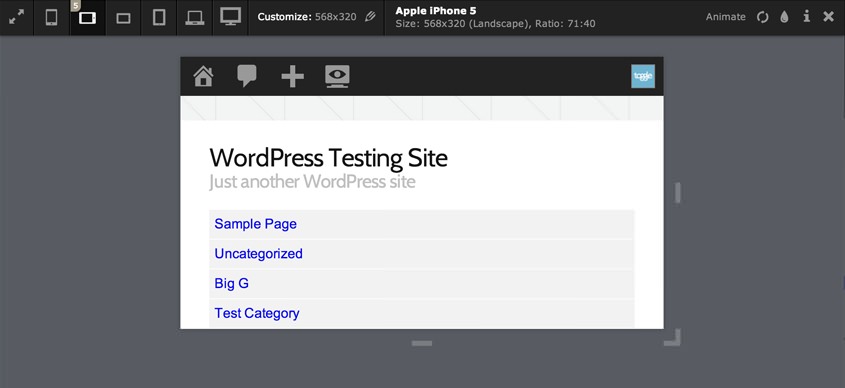
Этот плагин показывает, как будет выглядеть ваш сайт на экранах различных устройств. Он отображает кнопки в виде стандартных устройств в панели администратора — нажав соответствующую, вы откроете сайт в разрешении, которое используется по-умолчанию на экране данного устройства. Стандартными для плагина являются следующие разрешения и пропорции:
- Mobile: 320×480 (Portrait), Ratio: 2:3
- Apple iPhone 5: 320×568 (Portrait), Ratio: 40:71
- Small Tablet: 600×800 (Portrait), Ratio: 3:4
- Tablet (Apple iPad): 768×1024 (Portrait), Ratio: 3:4
- Widescreen: 1280×800 (Landscape), Ratio: 8:5
- HDTV 1080p: 1920×1080 (Landscape), Ratio: 16:9
Если же вы хотите протестировать ваш сайт на экране с разрешением, отличным от перечисленных выше, то можете ввести собственные параметры.
Результат будет показан тут же в отдельном окне. Плагин Responsible несомненно окажется полезным тем, кто делает сайты с адаптивным дизайном и сайты с дизайном, оптимизированным для мобильных устройств.