Если вы хотите интегрировать в посты социальную кнопку Google +1, то можете использовать простой код, автоматически добавляющий эту кнопку. Можно использовать рекомендуемые разработчиками настройки, либо интегрировать код, автоматически выводящий кнопку в конце каждого поста.
Вариант первый – внедрение в шаблон
Для того, чтобы внедрить кнопку Google +1 в тему, нужно зайти на страницу разработчиков и сформировать код для вставки в шаблон.
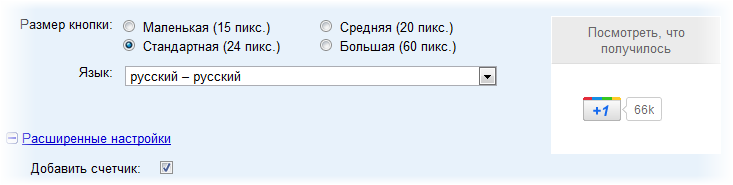
Выберете внешний вид кнопки из нескольких вариантов. Отображений счетчика устанавливается в расширенных настройках.
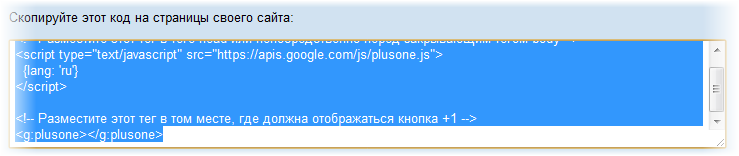
После этого скопируйте сформированный код и вставьте его в шаблон (обычно это single.php или то место index.php, которое отвечает за отображение анонсов постов на главной странице).
Вариант второй – автоматическое добавление
Если же вы хотите автоматически добавлять кнопку в конец каждого поста, то можете использовать специальную функцию. Откройте файл functions.php и добавьте в него:
add_filter('the_content', 'google_plusone');
function google_plusone($content) {
$content = $content.'<div class="plusone"></div>';
return $content;
}
add_action ('wp_enqueue_scripts','google_plusone_script');
function google_plusone_script() {
wp_enqueue_script('google-plusone', 'https://apis.google.com/js/plusone.js', array(), null);
}
Дополнительные параметры для индивидуальной настройки кнопки Google +1 можно посмотреть на странице разработчиков. Разработчики утверждают, что эта кнопка влияет на позиции страниц в поисковой выдаче. Лично я не заметил влияния, но тем не менее могу посоветовать ее использовать не только в качестве своеобразной рекомендации другим, но и как инструмент отслеживания всех ваших плюсов, которые можно просмотреть в социальной сети Google+.












Эта кнопка +1 от Гугла никак не вписывается в сам дизайн кнопки. Наклонная единичка, мне не нравится, лучше бы сделали простой ровной.