Для придания блогу индивидуальности в ход идут все средства, и даже индивидуальные значки загрузки. Обычно такие значки анимированные, и они отображаются пока контент загружается. Можно значок нарисовать самостоятельно в каком-нибудь серьезном графическом редакторе, но для этого нужно обладать навыками дизайнера. А что же делать начинающим блоггерам? А для них существует множество сервисов, которые создают анимированные значки загрузки.
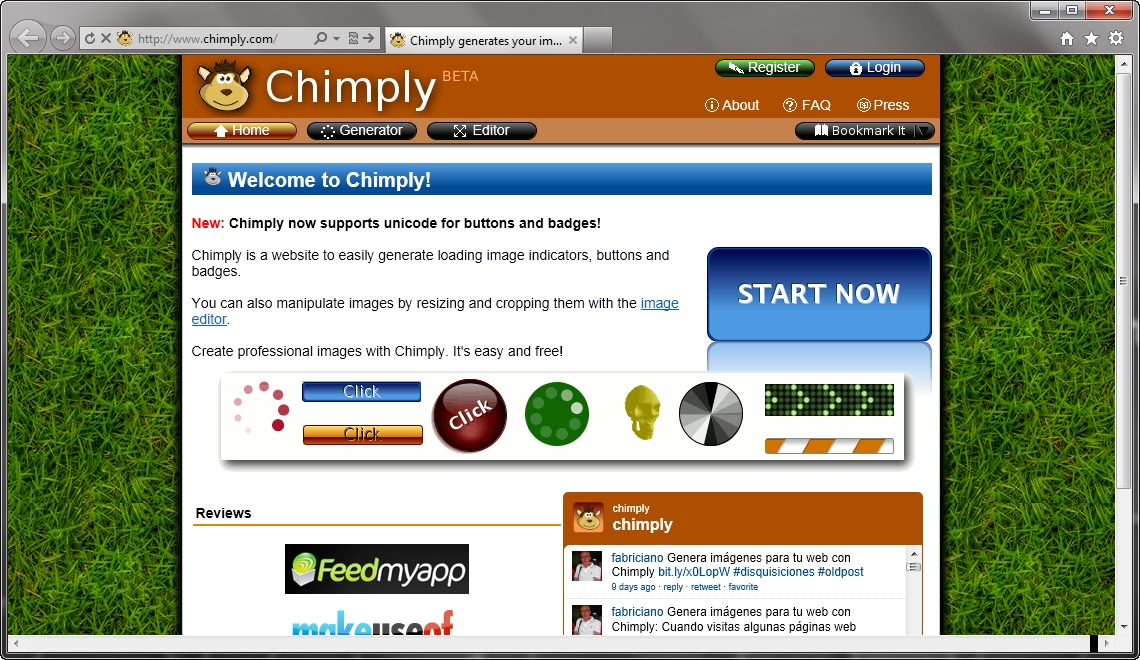
Chimply
Сервис, позволяющий создавать множество значков и кнопок, в том числе и значки загрузки. В ходе создания вы можете задействовать различные параметры каждой иконки – скорость анимации, направление вращения, цвет, размер, и другие.
[dm1 dmurl=”http://www.chimply.com/” name=”Chimply”]Loader Generator
Этот простой сервис содержит множество готовых анимированных значков загрузки (132), для которых вы можете выбрать цвет, размер (16, 32 или 48 точек), прозрачность фона.
[dm1 dmurl=”http://www.loadinfo.net/” name=”Loader Generator”]Preloaders
Этот сервис содержит множество действительно классных, нестандартных значков, для которых можно выбрать цвет, фон, а так же формат сохранения – GIF или PNG с анимацией и прозрачностью.
[dm1 dmurl=”http://preloaders.net/” name=”Preloaders”]Ajax Loading Gif Generator
Этот сервис, как и другие, позволяет создавать значки загрузки, определяя им не только цвет, но и скорость анимации.
[dm1 dmurl=”http://www.webscriptlab.com/” name=”Ajax Loading Gif Generator”]AjaxLoad
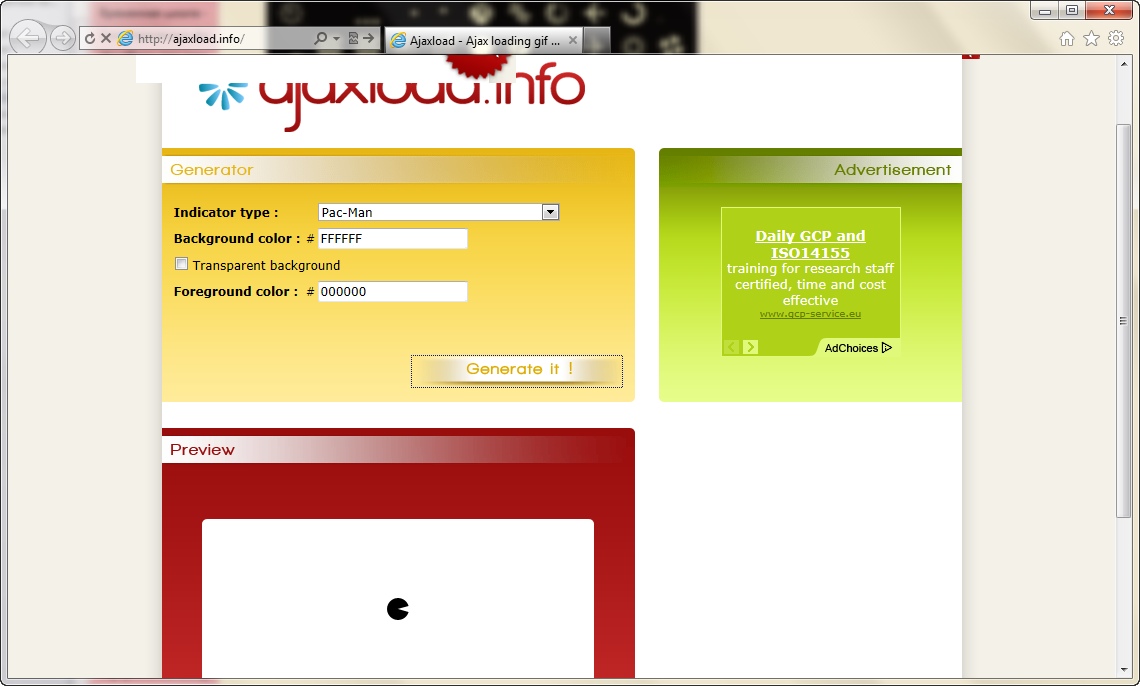
Этот сервис, как и все вышеперечисленные, создает анимированные значки загрузки. Можно указать цвет, фон, прозрачность фона.
[dm1 dmurl=”http://ajaxload.info/” name=”AjaxLoad”]Пользуетесь ли вы подобными сервисами?