Стандартный шорткод vimeo
Для вставки видео из популярного видео хостинга Vimeo можно использовать шорткод embed. Вот так:
<a href="https://vimeo.com/xxxxxxxx">https://vimeo.com/xxxxxxxx</a>
В WordPress есть даже шорткод специально для вставки видео из Vimeo. Вот так:
[vimeo
или даже так:
[vimeo xxxxxxxx]
xxxxxxxx – это ID видео ролика.
В этом шорткоде можно использовать дополнительные параметры, с помощью которых можно указать ширину и высоту вставляемого видео:
[vimeo https://vimeo.com/xxxxxxxx w=960&h=520]
Достаточно удобный шорткод, однако в нем отсутствует ряд возможностей, которых мне не хватает.
Расширенный вариант шорткода vimeo
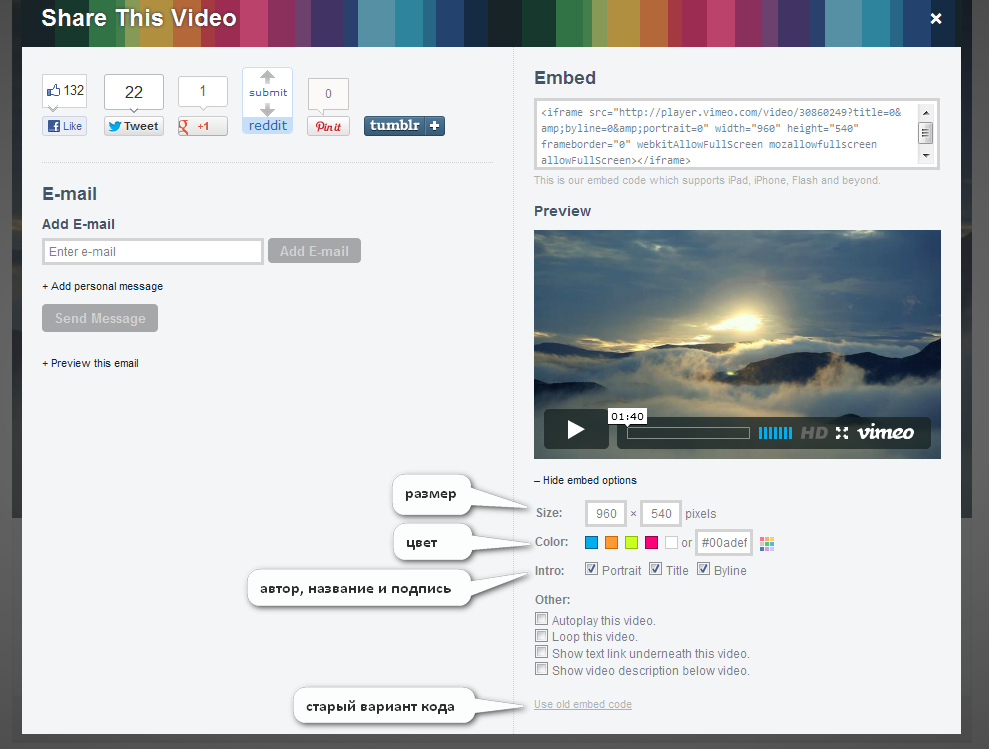
Дело в том, что при традиционной вставке видео из Vimeo с помощью кода, формируемого этим сервисом, можно указывать не только ширину и высоту, но определять, отображать ли название видео, портрет автора, подпись к видео под изображением, выбирать цветовую схему, а так же использовать HTML5.
Этих параметров в стандартном шорткоде нет, поэтому мне пришлось доработать его. Теперь я использую расширенную версию шорткода vimeo, в котором могу указать все параметры, которые позволяет использовать сервис:
[vimeo clip_id="XXXXXXX" width="960" height="" title="0" byline="0" portrait="0" color="" html5="1"]
Параметры шорткода:
clip_id=”XXXXXXX” – это ID видео
width=”960″ – ширина видео
height=”” – высота видео. Если ее не указывать, то видео будет пропорционально вставлено относительно указанной ширины. Это значит, что оно не будет растянуто по ширине или вытянуто по высоте, оно сохранит свои пропорции, но будет вписано по ширине. Если нужно пропорционально вписать видео по высоте, то следует указать высоту и не указывать ширину.
title=”0″ – отображение названия видео. 1 – отображать, 0 – не отображать.
portrait=”0″ – отображение портрета и имени автора видео.
color=”” – цвет фона видео. Если ничего не указывать, то будет отображаться стандартный фон, определенный автором видео.
html5=”1″ – использование HTML5 для вставки видео. Если указать html5=”0″, то будет вставлен старый вариант кода Vimeo, работающий через Adobe Flash Player.
Чтобы шорткод заработал с этими дополнительными параметрами, в файл functions.php используемой вами темы нужно вставить код:
class vimeo_shortcode {
function shortcode($atts, $content=null) {
extract(shortcode_atts(array(
'clip_id' => '',
'width' => '960',
'height' => '',
'title' => '0',
'byline' => '0',
'portrait' => '0',
'color' => '',
'html5' => '1',
), $atts));
if (empty($clip_id) || !is_numeric($clip_id)) return '<!-- Vimeo: Неверный clip_id -->';
if ($height && !$atts['width']) $width = intval($height * 16 / 9);
if (!$atts['height'] && $width) $height = intval($width * 9 / 16);
return $html5 ?
"<div class='video'></div>" :
"<div class='video'>".
"".
"".
"".
"<br />Посмотреть на Vimeo.</div>";
}
}
add_shortcode('vimeo', array('vimeo_shortcode', 'shortcode'));
При вставке видео вы можете использовать полный вариант шорткода
[vimeo clip_id="XXXXXXX" width="960" height="" title="0" byline="0" portrait="0" color="" html5="1"]
либо использовать его краткий вариант
[vimeo clip_id="XXXXXXX"]
В случае использования краткого варианта шорткода все дополнительные параметры будут браться из кода, вставленного в functions.php.












еще бы было что-нибудь, что дергало бы с вимео скриншот видео для вставки в og:image поста. вроде есть такие плагины для ютуба и вимео
Посмотрите плагин Video Thumbnails.