Стандартная галерея является для многих наиболее приемлемым вариантов вставки серии изображений в пост – изображения присоединяются к записи, их можно открыть как в исходном размере, так и на отдельной странице вложений. Однако не всем нравится открывать изображения на отдельных страницах, и перелистывать их, чтобы посмотреть все. В таком случае предпочтительно слайдшоу, в котором будут отображаться все изображения последовательно, не покидая текущей страницы. Реализовать такую возможность позволяет плагин Gallery Carousel Without JetPack, который интегрирует в стандартную галерею слайдшоу.
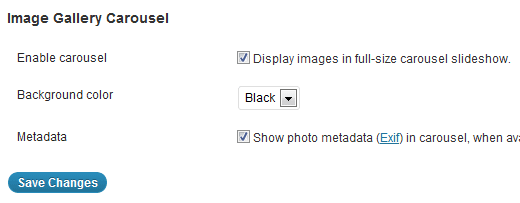
Слайдшоу отображается в виде всплывающей, модальной карусели изображений: страница затемняется, и поверх нее отображается картинка. Можно менять картинку, кликая по кнопкам управления, под картинкой выводится ее название и ссылка на полноразмерный вариант. Плагин Gallery Carousel Without JetPack позволяет определить фон (светлый или темный), настроить видимость названия изображения и его вид (полноразмерный или в виде миниатюры).
Удобно то, что никаких дополнительных действий для отображения карусели изображений, включенных в галерею, не требуется – просто активируйте плагин, и он начинает работать. Для вставки галереи тоже не требуется ничего изменять – достаточно использовать стандартные возможности вставки галереи (например, шорткод).
Gallery Carousel Without JetPack










Не могу отключить комментарии и кнопку полноэкранного просмотра. Помогите pls!
Давайте без всяких помогите и pls – здесь вам не скорая помощь. Люто не люблю, когда люди что-то клянчат, поэтому даже правила этого блога написал – вам не мешало бы с ними ознакомиться.
Чтобы отключить комментарии на странице с присоединенными файлами, добавьте в functions.php:
function filter_media_comment_status( $open, $post_id ) { $post = get_post( $post_id ); if( $post->post_type == 'attachment' ) { return false; } return $open; } add_filter( 'comments_open', 'filter_media_comment_status', 10 , 2 );Что вы имеет ввиду под кнопкой полноэкранного просмотра? Ссылку на изображение в оригинальную величину? Ее можно просто скрыть, добавив в style.css:
div.jp-carousel-image-meta {display:none !important;}спасибо за ответ! больше клянчить не буду. А правила блогов, ну вы же надеюсь понимаете, что их никто не читает…
Незнание законов не освобождает от ответственности.
согласен )
а более подробно о добавке в style.css можно?
не отключаются комментарии
Этот способ пробовали?
плагин Disable Comments помог!!! )))