Продолжаем разговор о модальных окнах и способах их создания в WordPress. Если помните, в предыдущей статье речь шла о плагине PopUp Maker , который позволяет создавать разные всплывающие окна и прикреплять их к триггерам.
— Это замечательно! – скажет кто-то из вас – но что, если для сайта используется какой-нибудь конструктор, скажем так расхваленный вами в этой статье Divi 4? Как быть тогда?
– Точно также, – ответим мы, беспечно пожав плечами.
Дело в том, что данный плагин тем и хорош, что он не привязан ни к какой теме и может использоваться в любой комбинации с ними. (Во всяком случае, информацией о каких-либо конфликтах или проблемах с оными мы не располагаем).
Однако сама проблема, равно как и озабоченность ею, вполне понятны – если уж привык использовать определённый инструмент, то хочется, чтобы с его помощью можно было делать как можно больше всего разного. Это создает чувство комфорта и обеспечивает некоторую степень безопасности системы. Кроме этого, основным преимуществом Divi всегда были исключительно грамотный подход к интерфейсу и возможностям стилизации элементов. Стоит ли винить пользователя, влюбившегося в фиолетово-зеленый визуальный редактор и ожидающего, что и модальные окна можно строить так же изящно и просто?
И вот тут хваленый Divi Builder дает слабину. Дело в том, что среди впечатляющего разнообразия модулей данного конструктора всплывающего окна как раз и нет. Не было его в третьей версии, нет его и в четвертой. (Учитывая наметившуюся тенденцию в развитии данной темы, вряд ли нам стоит особенно рассчитывать на его появление в обозримом будущем).
1-й способ: Divi + PopUp Maker
Однако решения есть. Первое из них уже озвучено – ничто не запрещает использовать Divi параллельно с PopUp Maker.
2-й способ: только Divi + живой коддинг
Второй вариант для любителей и знатоков коддинга. Пользователи Divi наверняка знают и иногда используют в своей работе поля для вставки необходимого CSS и JavaScript- кода. Такие поля есть для каждого модуля на вкладке расширенных настроек. Есть они и в глобальных настройках (Divi – Настройки темы – Интеграция). С точки зрения написания кода, модальное окно представляет собой совокупность html-разметки, СSS, описывающего ее внешний вид, и JavaScript, управляющий логикой появления/исчезновения окна. Если разбирать все это на составляющие и правильно вставить в соответствующие блоки, то мы получим вполне себе рабочее всплывающее окно. В Сети есть несколько материалов на эту тему. Преимуществами является:
- Использование только внутренних средств WordPress и Divi
- Относительная свобода в написании кода
- Отсутствие плагинов.
Недостаток один – требуется определённый навык работы с означенными языками и безупречное знание их грамматики.
3-й способ: Divi + Divi Overlays
Если с коддингом проблемы, если хочется чего-то более похожего на привычный визуальный редактор, и главное побыстрее, то можно воспользоваться расширением Divi Overlays, созданного специально для закрытия проблемы всплывающих окон. На момент написания данного обзора актуальной версии под Divi 4 еще нет, но текущая работает без видимых конфликтов.
Принцип работы расширения прост.
После установки в административной панели появляется отдельный раздел (тип записей), предназначенный специально для создания и редактирования модальных окон.
Процесс создания максимально приближен к UX самой Divi.
Здесь опытному в Divi пользователю все близко и знакомо, и даже кнопка «Построить на переднем конце» интригует, веселит, но не шокирует. 😊 Так перевело «Build On The Front End» (Ох уже эти тонкости перевода)
Ключевые настройки сосредоточены в метабоксах, расположенных справа:
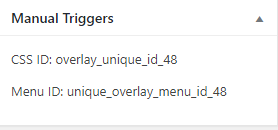
- Manual Triggers – информационный раздел, содержит идентификаторы модального окна для подключения к элементу интерфейса.

- Divi Overlay Animation – предоставляет возможность выбора одного из одиннадцати вариантов анимации при появлении окна.

- Display Locations – установка раздела или страницы сайта, на котором всплывающее окно должно появляться. Используется в случае, если появление popup привязано ко времени или к использованию полосы прокрутки, а не к щелчку по кнопке или пункту меню.

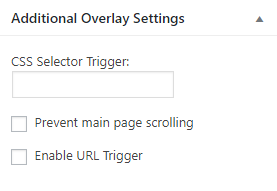
- Additional Overlay Settings – расширенные настройки. По умолчанию параметры этого метабокса отключены, в результате чего страницу можно прокручивать при открытом модельном окне. Включение данных настроек предотвращает это.

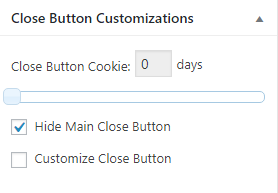
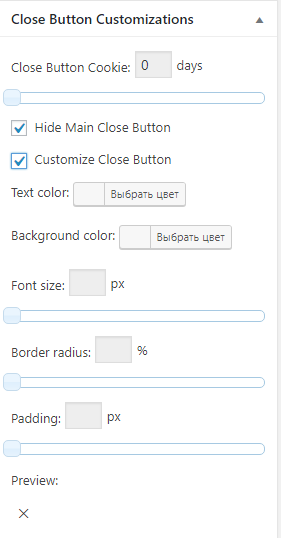
- Close Button Customization – настройки кнопки закрытия модального окна. Позволяют как полностью отключить ее показ (Hide Main Close Button), так и настраивать ее внешний вид.

- Активировав флажок Customize Close Button, получаем необходимый список настроек.

- Automatic Triggers – позволяет настроить появление модального окна на события, связанные со временем или действиями пользователя со страницей. Позволяет настроить автоматическое появление модального окна:
- Через указанный промежуток времени после загрузки страницы (Timed Delay)
- Определённый процент прокрутки (Scroll Percentage)
- При попытке закрыть вкладку браузера
Кроме того, тут отключается появление окна на разных устройствах. Логически данные настройки связаны с Display Locations
Если сравнивать Divi Overlays с PopUp Maker, то в этом метабоксе и лежит принципиальное отличие первого. И дело вовсе не в предлагаемом количестве действий, а в том, что Divi Overlays позволяет настраивать одно и то же модальное окно на разные события. Например, если нужно, чтобы PopUp отображался сам через определённый промежуток времени и при щелчке по кнопке или ссылке. В PopUp Maker для этого приходится создавать два идентичных экземпляра окна и прикреплять каждый к своему триггеру.
В остальном логика плагина схожа с предыдущим.
Последовательность создания, настройки и подключения всплывающего окна проста:
1. Создание окна.
-
- О административной панели заходом в раздел Divi Overlays – Add New
- Стандартными средствами визуального buildera создаем окно.
- 2. Настройка.
- Устанавливаем необходимый стиль появления кона (метабокс Divi Overlay Animation)
- Уточняем условия показа. Если окно должно появляться автоматически, то обращаемся сначала к Automatic Triggers, где устанавливаем либо время задержки, либо процент прокрутки окна. После этого в Display Locations уточняем, на каких именно страницах оно должно быть показано.
- При необходимости настраиваем расширенные параметры (Additional Overlay settings), показ и внешний вид кнопки закрытия PopUp (Close Button Customizations).
- Сохраняем. Если PopUp должен быть показан при щелчке по кнопке в контенте, то в метабоксе Manual Triggers копируем сгенерированный CSS ID
- >3. Подключение (будет выполняться лишь в том случае, если необходимо привязать появление окна на щелчок по кнопке, пункту меню или ссылке в тексте).
- Открываем страницу или запись, в которой располагается кнопка или ссылка.
- Выделяем элемент, к которому необходимо прицепить появление модального окна. Открываем окно настроек Divi. Переходим в раздел расширенных настроек
- В свитке ID и классы CSS в строку CSS ID вставляем скопированный ранее CSS ID.
- Сохраняем внесенные изменения
Как видите, все достаточно просто. Плагин прост в работе, хорошо интегрирован в тему. К недостаткам следует отнести цену, ибо плагин платен и цена довольно высокая. Кроме этого, наблюдается некоторая нестабильность его работы – иногда приходится наблюдать самопроизвольное закрытие модального окна. Но в целом плагин хорош и наверняка подойдет тем, кто работает с Divi.














Добрый день. скажите пожалуйста вот все хорошо работает, а когда вторично пытаюсь зайти и отредактировать идет загрузка но не открывается что бы отредактировать. в чем может быть причина? спасибо