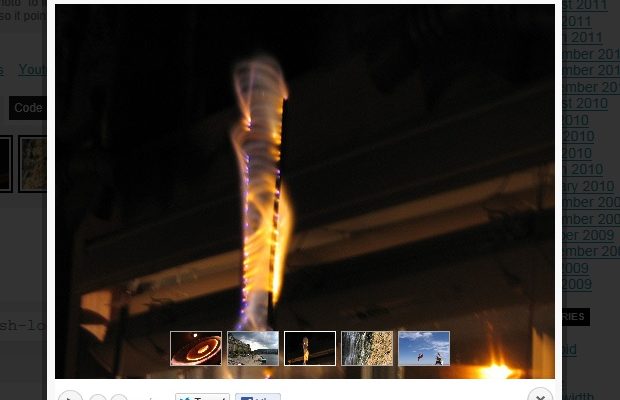
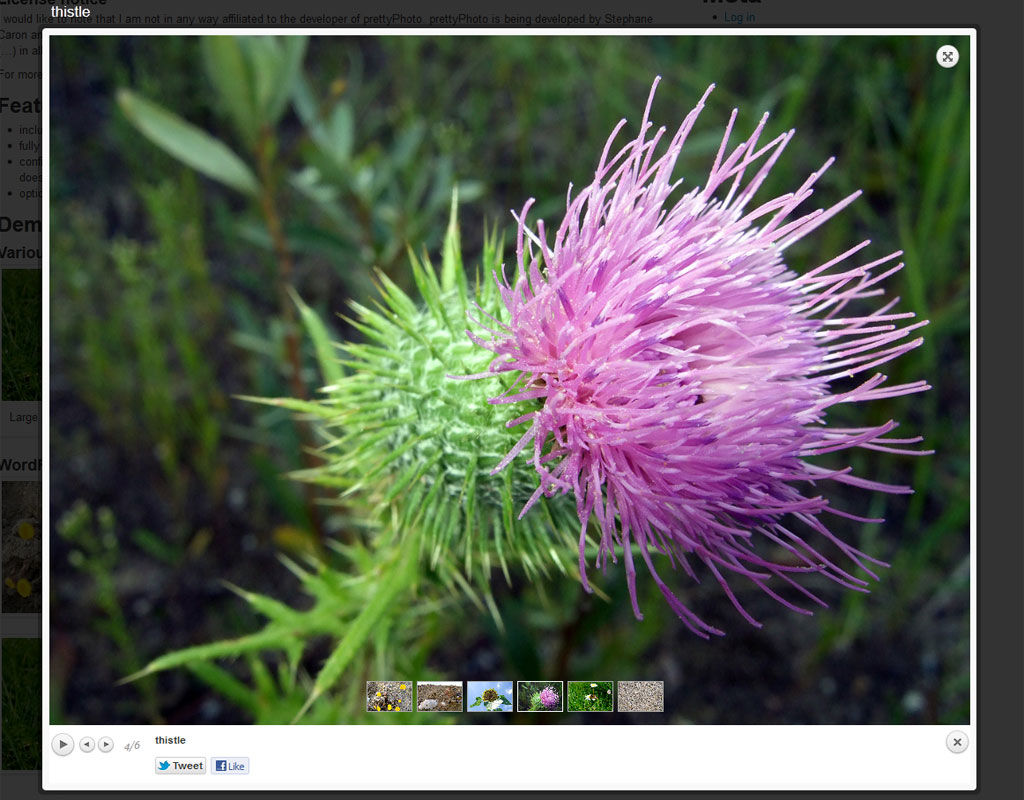
Плагин prettyPhoto Media предоставляет отличные возможности концентрации внимания посетителей на изображениях и видео-материалах, выводя их в отдельном, модальном окне (поверх остального содержимого). Свою работу он сопровождает красивыми эффектами – затемнением фона, плавной сменой изображений. Помимо изображений и видео с помощью плагина можно вывести встроенное содержимое, флеш, iframe. В основе плагина лежит jQuery-скрипт prettyPhoto.
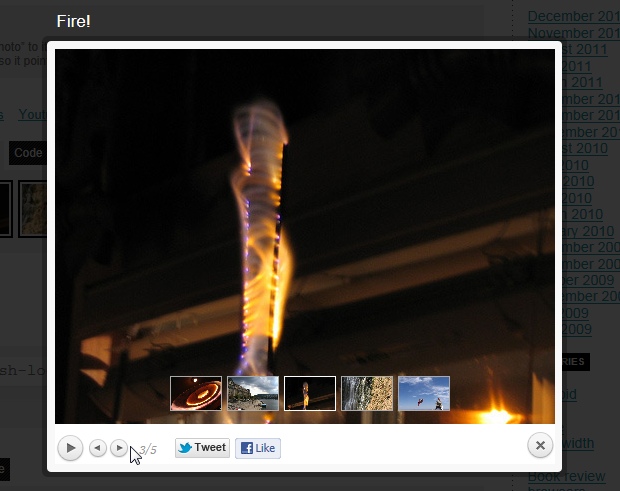
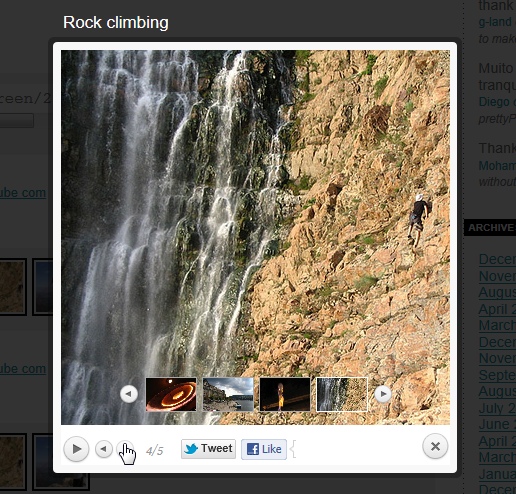
Плагин отлично подходит тем, кто хочет уделить внимание картинкам – он выводит как отодельные картинки, так и создает галереи, снабжая каждую из картинок миниатюрой. Между изображениями в галерее можно переходить, используя кнопки навигации и клавиатуру, можно запускать последовательное слайд-шоу.
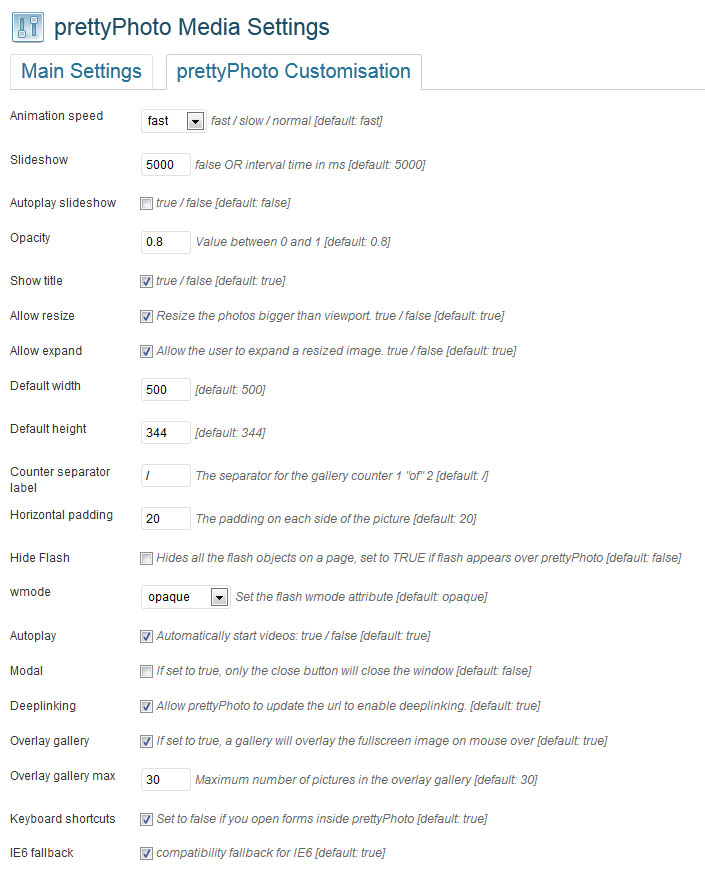
В настройках плагина можно указать, какой максимальный размер может занимать модальное окно на экране, как быстро затемнять фон и каким цветом, насколько плавно выводить модальное окно, и многое другое.
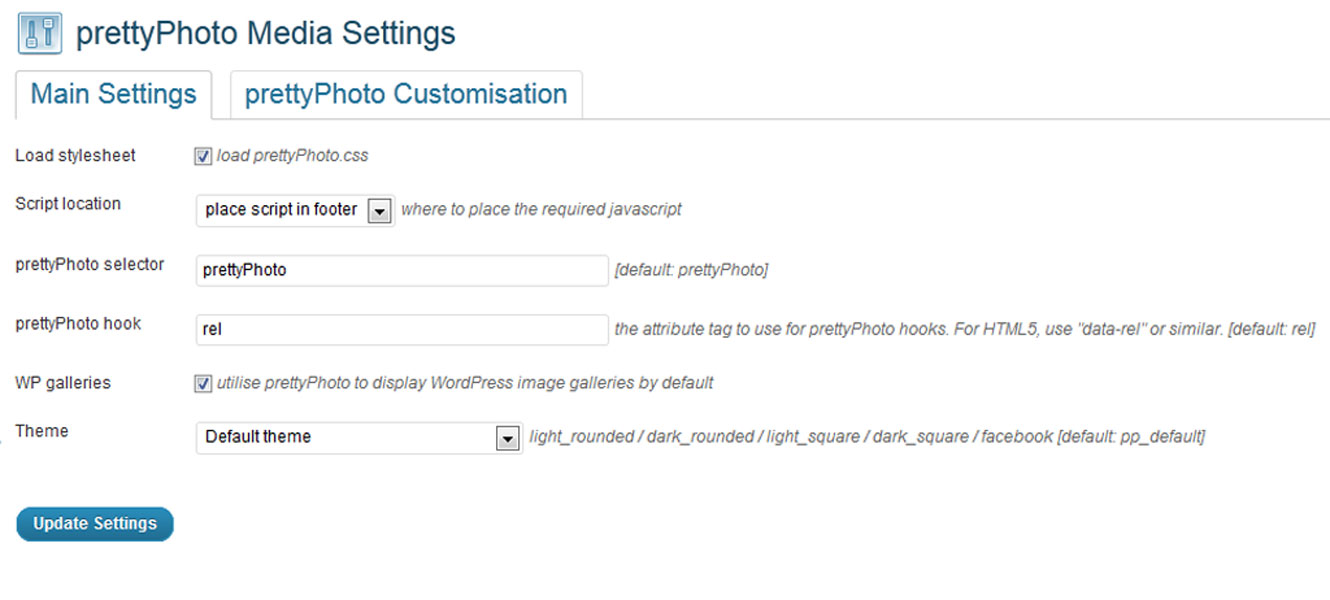
Для того, чтобы изображение открывалось в отдельном окне, нужно в ссылку на него добавить rel=”селектор”, где селектор – это удобный для вас указатель. Как правило, если вы использовали подобные плагины раньше, то наверняка пользовались селектором lighbox – можете его оставить
изображение
или использовать предлогаемый плагином rel=”prettyPhoto”
изображение
Если на просматриваемой странице есть несколько ссылок с указанным в настройках указателем rel, то плагин объединяет их все в галерею. Чтобы модальное окно соответствовало общей цветовой гамме блога, можно использовать встроенные в плагин темы оформления.
Пример вставки одиночного изображения:
</pre> <p><a href="https://n-wp.ru/wp-content/uploads/2012/04/tiaurus-2012-04-14_105854.jpg" rel="attachment wp-att-12375"><img src="https://n-wp.ru/wp-content/uploads/2012/04/tiaurus-2012-04-14_105854.jpg" alt="Вывод изображений и видео поверх содержимого - плагин prettyPhoto Media (1)" title="Вывод изображений и видео поверх содержимого - плагин prettyPhoto Media (1)" width="864" height="544" class="alignnone size-full wp-image-12375" /></a></p> <p>Пример вставки галереи изображений:</p> <pre>
Пример вставки автоматического слайд-шоу:
Пример вставки flash:
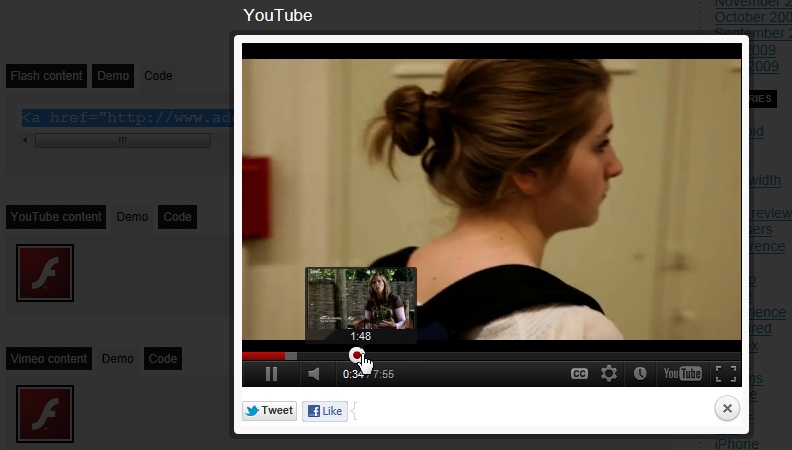
</pre> <p><a href="https://n-wp.ru/wp-content/uploads/2012/04/tiaurus-2012-04-14_110317.jpg" rel="attachment wp-att-12372"><img src="https://n-wp.ru/wp-content/uploads/2012/04/tiaurus-2012-04-14_110317.jpg" alt="Вывод изображений и видео поверх содержимого - плагин prettyPhoto Media (4)" title="Вывод изображений и видео поверх содержимого - плагин prettyPhoto Media (4)" width="915" height="438" class="alignnone size-full wp-image-12372" /></a></p> <p>Пример вставки видео из YouTube:</p> <pre>
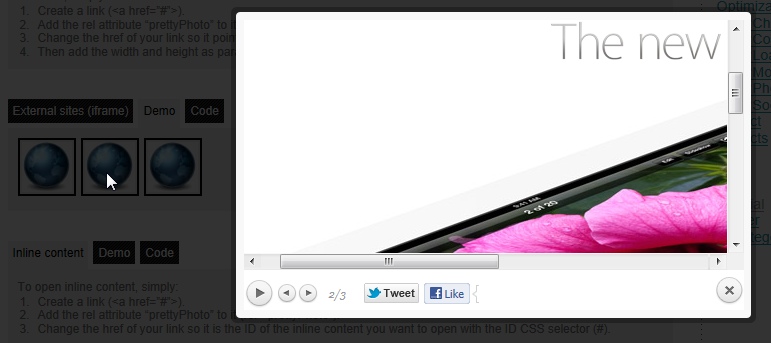
Пример вставки iframe:
<a href="https://www.apple.com/?iframe=true&width=500&height=250" rel="prettyPhoto[iframes]">Apple.com</a>
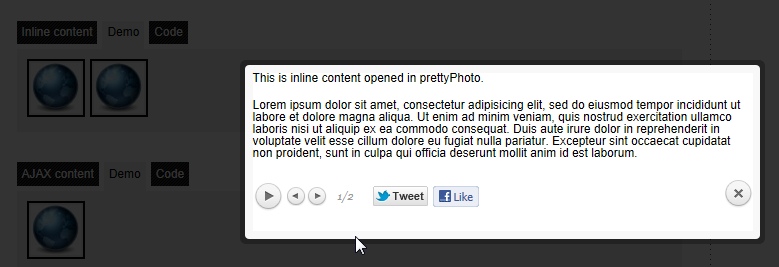
Пример вставки встроенного в страницу содержимого:
<a href="#inline-1" rel="prettyPhoto"></a>
<div id="inline-1" class="hide">
<p>This is inline content opened in prettyPhoto.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint ocodeaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
Суммируя вышесказанное, думаю, что prettyPhoto Media – достаточно удобный плагин для начинающих блоггеров, с понятными настройками, удобным использованием и красивым результатом работы.
prettyPhoto Media
















Спасибки, попробуем.