Давным-давно я писал о том, как подключить jQuery. Этот способ устаревший с точки зрения оптимизации ресурсов, но вполне рабочий до сих пор — так можно подключать любые Java-скрипты и файлы стилей. Сейчас разработчики WordPress рекомендуют для подключения скриптов использовать встроенную функцию wp_enqueue_script — это безопасный способ подключения скрипта, если он не был подключен ранее, учитывающий все его зависимости. Способ удобный, однако требующий определенных навыков ручного редактирования конфигурационных файлов. А что делать новичкам, которые еще не готовы разбираться с программным кодом и вручную редактировать файлы темы, но хотят правильно, по-современному подключать скрипты и стили? Они могут воспользоваться плагином WP Enqueue.
Плагин использует функцию wp_enqueue_script, причем делает это грамотно, позволяя пользователю определять, куда он хочет подключать скрипт или стиль.
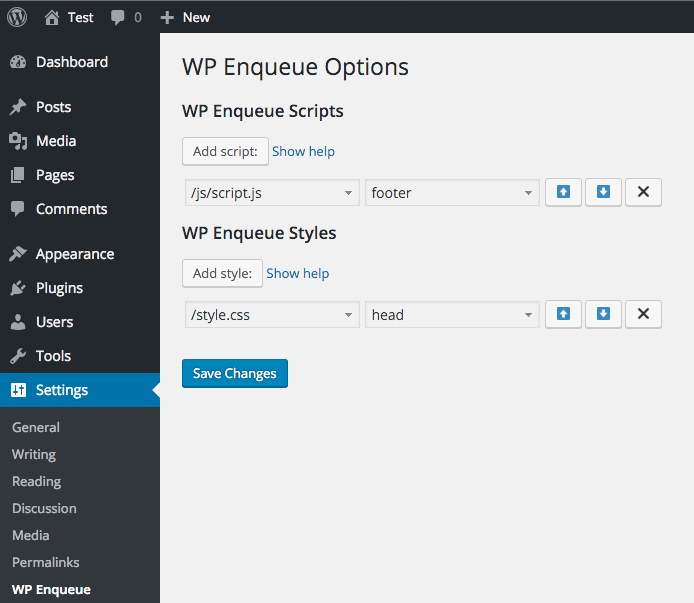
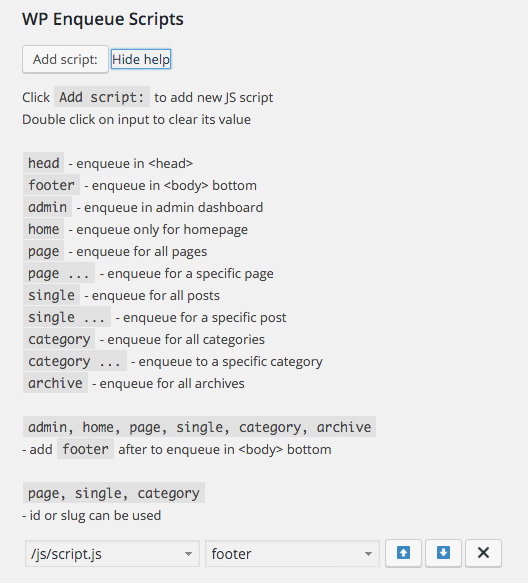
Для подключения скрипта нужно указать путь к файлу скрипта и выбрать, куда подключать скрипт. Все это делается в разделе настроек плагина.
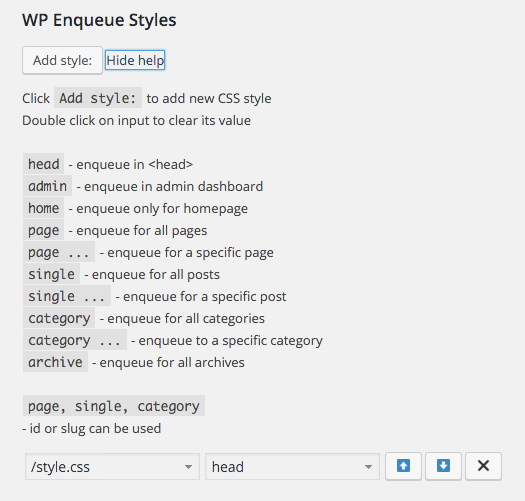
Так же можно подключить и стиль. Обратите внимание, что скрипты и стили подключаются отдельно.
При подключении скриптов и стилей следует учесть название места подключения:
- head — скрипт будет подключен в шапку до открытого тега body
- footer — скрипт будет подключен в подвал после закрытого тега body
- admin — скрипт будет работать только в административной части
- home — скрипт будет работать только на главной странице
- page — скрипт будет работать только на отдельных, статических страницах (не в постах)
- page … — скрипт будет работать только на конкретной странице
- single — скрипт будет работать только в постах
- single … — скрипт будет работать только в определенном посте
- category — скрипт будет работать только на странице постов любой из категорий
- category … — скрипт будет работать только на странице постов определенной категории
- archive — скрипт будет работать на странице любого архива
При этом нужно учитывать, что:
- используя admin, home, page, single, category и archive, вы подключаете скрипт после тега body;
- используя page, single и category, вы должны указать id или slug страницы, поста или категории.
Как видим, в настройках плагина WP Enqueue все предельно просто, и не нужно ничего редактировать вручную, что делает его использование удобным даже новичкам.












Очень удобная штука.
Попробовал подключить к указанной странице, но единственное что не понравилось, он ставит его в header.
А если я хочу подключить скрип на определенной странице и в footer, то как мне это сделать?
Плагин может подключать скрипты в header и footer. Так же можно указать id страницы или поста, если скрипт нужен на определенной странице. Посмотрите пост еще раз – в нем написано об этом.
Попробую по-другому сказать) Мне нужно что бы скрипт подключался в footer на странице с указанным id.