WordPress все чаще используют не только для ведения личного блога, но и в качестве полноценной CMS, управляющей сложными сайтами, на которых публикуются инструкции, презентации, руководства, презентации, портфолио. В случае такого сложного оформления используются всевозможные слайдеры и табы, демонстрирующие информацию в выгодном свете. К тому же табы и слайдеры экономят место, размещая на одной площади множество данных, доступных без прокрутки. WP UI – плагин, позволяющий создавать табы и слайдеры с различным оформлением, которые можно разместить на страницах и в постах. В качестве содержимого используется контент любых постов и страниц. Создание табов не требует каких-либо глубоких знаний, поэтому плагин будет интересен прежде всего начинающим блоггерам и вебмастерам.
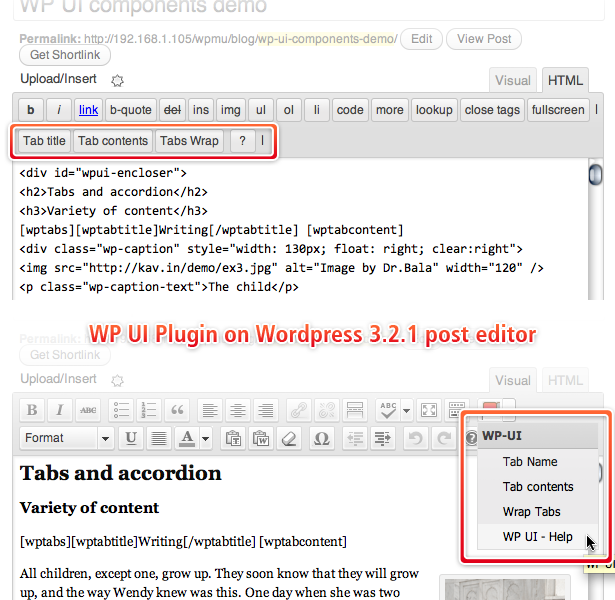
WP UI создает табы, которые можно вставить в пост. В табах можно использовать содержимое любых страниц или постов. Табы оформляются прямо в редакторе с помощью кнопок, так что их создание не вызывает затруднений.
Так же табы и слайдеры можно вставить с помощью шорткодов. Используются три основных аргумента:
- wptabtitle
- wpdialog
- wpspoiler
Например, вы можете вставить в таб содержимое поста, указав его ID:
[code lang=”css][wptabtitle post=”236″]Весна[/wptabtitle]Этот таб называется “Весна”, И он будет отображать содержимое поста с ID 236. Точно так же можно вставлять в табы и содержимое страниц:
[wptabtitle page="52"]Моя страница[/wptabtitle]
Отображаемое содержимое постов и страниц в табах можно ограничить по длине (количеству символов) – вместо остального содержимого будет вставлен тег [code inline=”yes”]:
[wptabtitle post="52" elength="256"]
С помощью табов можно брать определенное количество постов из какой-нибудь категории, и выводить их отдельным блоком:
[wptabtitle cat="Плагины" number="5"]
То же самое можно делать и с постами с определенной меткой:
[wptabtitle tag="Функции" number="5"]
Хотите вывести последние посты в блоге в виде табов? Это тоже можно сделать:
[wptabposts get="recent" number="5"]
Набор случайных постов? Пожалуйста:
[wptabposts get="random"]
Можно исключить некоторые посты, чтобы они никогда не попадали в табы:
[wptabposts cat="987" exclude="12, 13"]
Перед выводом содержимого поста в табе можно отображать определенный текст:
[wptabtitle before_post="Текст перед содержимым поста."]
Тоже самое можно делать и после содержимого поста:
[wptabtitle after_post="Текст после содержимого поста."]
Вывод постов можно задать с помощью специальных шаблонов – вы сами можете определить, что отображать и в каком порядке. Шаблоны редактируются в настройках плагина. Пример шаблона:
<h2>{$title}</h2>
<div class="meta">{$date} | {$author}</div>
<div class="thumbnail">{$thumbnail}</div>
<div class="excerpt">{$excerpt}</div>
<p>Читать далее</p>
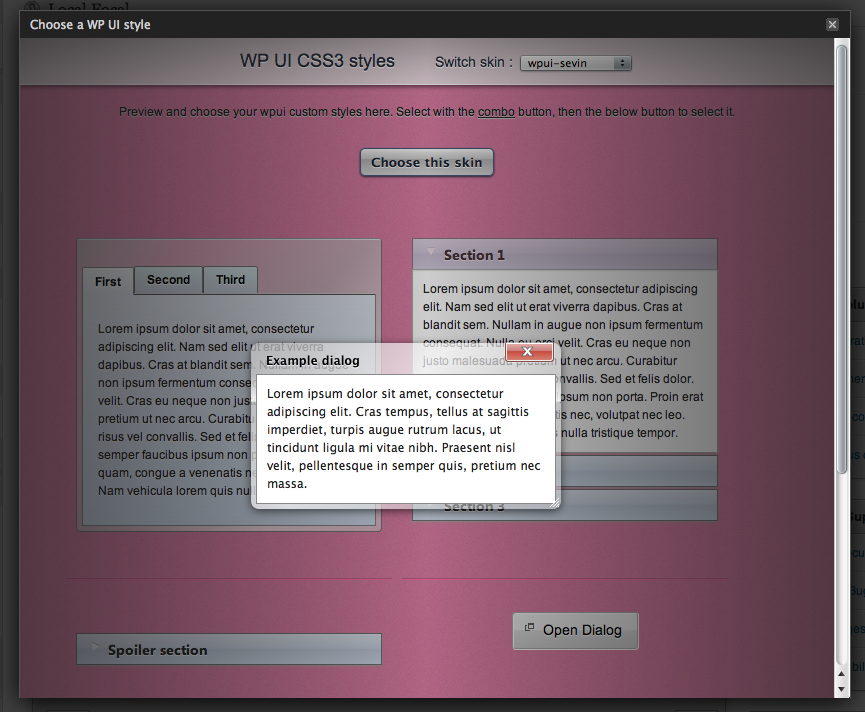
Плагин использует jQuery User Interface library – jQuery UI. Благодаря этому скрипту можно менять слайды и содержимое табов, используя красивые эффекты перехода. Табы и слайдер можно выделить индивидуальной темой оформления – на выбор устанавливаются несколько красивых.
Слайдер и табы по сути ничем друг от друга не отличаются, кроме элементов управления и переключения между содержимым, и только вам решать, что нужно использовать в контексте данной страницы. Плагин содержит 14 CSS3 стилей и 24 24 jQuery UI темы.
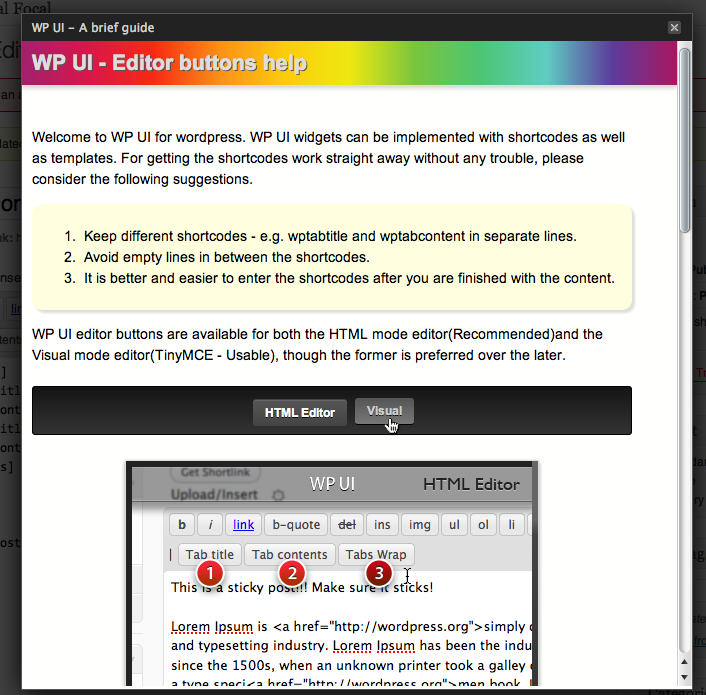
[dm1 dmurl=”http://kav.in/projects/blog/wp-ui-css3-styles-demo/” name=”WP UI – стили оформления”]Если же вы в чем-то не уверены, то создать слайдер или табы помогут красиво оформленные, подробные справочные материалы, встроенные в плагин, и вызываемые в меню управления.
[dm2 dmurl=”http://kav.in/projects/blog/wp-ui-tabs-acodeordion-sliders-demo/” dlurl=”http://wordpress.org/extend/plugins/wp-ui/” name=”WP UI”]












Для новичков — отлично!
Я же давно создал собственный фреймворк без лишнего кода для WP.
Отличная вещь. а как можно вывести табл с 2 вкладками и чтоб в каждой вкладке было по 5 анонсов записей из определенной рубрике ?